什么是断言?
断言——就是结果中的特定属性或值与预期做对比,如果一致,则用例通过,如果不一致,断言失败,用例失败。断言,是一个完整测试用例所不可或缺的一部分,没有断言的测试用例仅仅是测试步骤。
在介绍Postman断言之前,我们先测试接口:
接口地址:https://www.v2ex.com/api/nodes/show.json?name=python
使用 GET 方法:

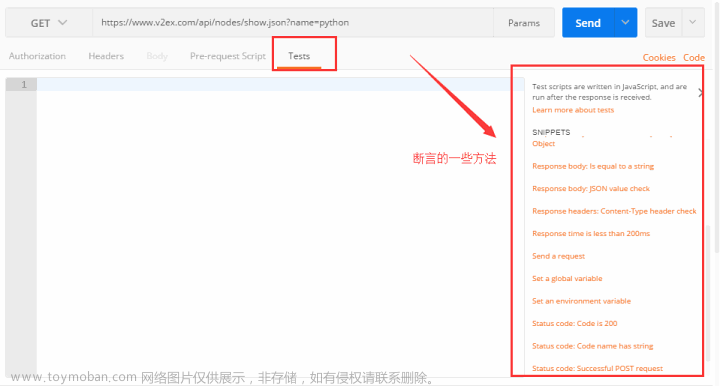
那么这个接口我们如何用Postman来进行断言呢?也很简单,用到Postman tests 这个模块。

要执行断言脚本以验证请求返回的数据,使用pm.test函数定义断言,他提供一个名称和函数,该函数返回一个布尔值(true或false)来指示测试是通过还是失败。并结合使用pm.response对象和pm.expect来测试响应详细信息。
那么上面的接口我们如何断言呢?很简单,从响应内容做断言。
比如我们可以断言 id=90,url = "https://www.v2ex.com/go/python",响应状态码等于200
我们在tests输入框填写:
pm.test("Status code is 200", function () {
pm.response.to.have.status(200);
}); //断言响应状态码是200
var jsonData = JSON.parse(responseBody);
tests["Check respose id value"] = jsonData.id === 90; //断言id是90
tests["Check respose url value"] = jsonData.url === "https://www.v2ex.com/go/python"; //断言url文章来源地址https://www.toymoban.com/news/detail-793422.html
操作步骤:1、填写断言 2、点击send

查看断言结果:

图中,Test Results(3/3)表示3条断言都执行成功
错误:运行报错 There was an error in evaluating the Pre-request Script: pm is not defined
解决办法:出现此问题是在使用Chrome的应用程序时,安装完整的独立版本后,pm对象可以正常工作。(安装包官网下载地址:https://www.postman.com/downloads/)
当然上面断言是比较简单的断言,如果返回的数据如下所示,我们应该如何断言呢?
{
"status": 1,
"message": "success",
"data": [
{
"id": 1,
"title": "乡愁",
"author": "余光中",
"content": "小时候,乡愁是一枚小小的邮票,我在这头,母亲在那头。长大后,乡愁是一张窄窄的船票,我在这头,新娘在那头"
},
{
"id": 5,
"title": "乡愁",
"author": "余光中",
"content": "小时候,乡愁是一枚小小的邮票,我在这头,母亲在那头。长大后,乡愁是一张窄窄的船票,我在这头,新娘在那头"
}
]
}跟上面断言不同的是,data里面可能有多个json格式的数据,如果我们想断言data里面第一个json应该如何断言呢?其实也非常简单,我们在tests输入框填写:
var jsonData = JSON.parse(responseBody);
tests["Check respose status value"] = jsonData.status === 1;
pm.test("判断data里面第一个json数据的id为1", function () {
var jsonData = pm.response.json();
pm.expect(jsonData.data[0].id).to.eql(1);});
Postman常见断言方法介绍:
设置一个环境变量
pm.environment.set("variable_key", "variable_value");
将嵌套对象设置为环境变量
var array = [1, 2, 3, 4];
pm.environment.set("array", JSON.stringify(array, null, 2));
var obj = { a: [1, 2, 3, 4], b: { c: 'val' } };
pm.environment.set("obj", JSON.stringify(obj));
获取环境变量
//variable_key代表某一变量名,下同
pm.environment.get("variable_key");
获取一个环境变量(其值是一个字符串化的对象)
// These statements should be wrapped in a try-catch block if the data is coming from an unknown source.
var array = JSON.parse(pm.environment.get("array"));
var obj = JSON.parse(pm.environment.get("obj"));
清除一个环境变量
pm.environment.unset("variable_key");
设置一个全局变量
//variable_value为设置变量的值
pm.globals.set("variable_key", "variable_value");
获取一个全局变量
pm.globals.get("variable_key");
清除全局变量
pm.globals.unset("variable_key");
获取一个变量
该函数在全局变量和活动环境中搜索变量。
pm.variables.get("variable_key");
检查响应主体是否包含字符串
//string_you_want_to_search为需要匹配的字符串
pm.test("Body matches string", function () {
pm.expect(pm.response.text()).to.include("string_you_want_to_search");
});
检查响应主体是否等于一个字符串
//response_body_string 为需要匹配的响应主体
pm.test("Body is correct", function () {
pm.response.to.have.body("response_body_string");
});
检查JSON值
pm.test("Your test name", function () {
var jsonData = pm.response.json();
pm.expect(jsonData.key).to.eql(100); //key为返回json一字段名,如开头接口的 stars });
内容类型存在
pm.test("Content-Type is present", function () {
pm.response.to.have.header("Content-Type");
});
响应时间小于200ms
pm.test("Response time is less than 200ms", function () {
pm.expect(pm.response.responseTime).to.be.below(200);
});
响应状态码是200
pm.test("Status code is 200", function () {
pm.response.to.have.status(200);
});
代码名称包含一个字符串
pm.test("Status code name has string", function () {
pm.response.to.have.status("Created");
});
成功的POST请求状态码
pm.test("Successful POST request", function () {
pm.expect(pm.response.code).to.be.oneOf([201,202]);
});
对于JSON数据使用TinyValidator
var schema = {
"items": {
"type": "boolean"
}
};
var data1 = [true, false];
var data2 = [true, 123];
pm.test('Schema is valid', function() {
pm.expect(tv4.validate(data1, schema)).to.be.true;
pm.expect(tv4.validate(data2, schema)).to.be.true;
});
解码base64编码的数据
var intermediate,
base64Content, // 假设它有一个base64编码值
rawContent = base64Content.slice('data:application/octet-stream;base64,'.length);
intermediate = CryptoJS.enc.Base64.parse(base64content); // CryptoJS 是一个内置对象, 文档说明: https://www.npmjs.com/package/crypto-js
pm.test('Contents are valid', function() {
pm.expect(CryptoJS.enc.Utf8.stringify(intermediate)).to.be.true; //非空检查
});
发送异步请求
该功能既可以作为预先请求,也可以作为测试脚本使用。
pm.sendRequest("https://postman-echo.com/get", function (err, response) {
console.log(response.json());
});
将XML正文转换为JSON对象
var jsonObject = xml2Json(responseBody);
感谢每一个认真阅读我文章的人,礼尚往来总是要有的,虽然不是什么很值钱的东西,如果你用得到的话可以直接拿走:

这些资料,对于【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴上万个测试工程师们走过最艰难的路程,希望也能帮助到你!有需要的小伙伴可以点击下方小卡片领取
 文章来源:https://www.toymoban.com/news/detail-793422.html
文章来源:https://www.toymoban.com/news/detail-793422.html
到了这里,关于Postman学习之常用断言的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!