各位朋友你们好,我是桃小瑞,微信公众 @ 桃小瑞。在这给大家拜个晚年,祝各位朋友新年快乐。
前言
在前端的开发过程中,尤其是在浏览器环境下,跨域是个绕不开的话题,相信每个前端都会涉及到这个问题,记住的就直接手敲解决跨域问题,记不住的就只能问度娘了。😂😂
即将登场的是我们的二号人物,跨域。👇👇👇
跨域
一、什么是跨域?
跨域是指在浏览器环境中存在的一种资源同源保护策略。当页面使用ajax/fetch进行网络请求或者页面进行资源请求时,网络协议、域名、端口不一致时就会触发浏览器的同源策略保护机制。
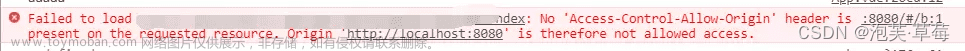
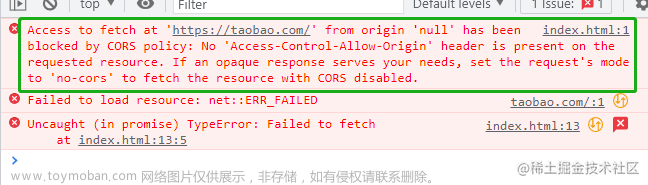
浏览器就会在控制台输出像下面图片中的内容。

二、解决跨域有哪些途径呢?
见招拆招,有限制就有对策。目前有很多可以解决跨域的问题,各位看官请移步往下看👇👇👇
常见的解决跨域方式
1、 JSONP
利用script标签没有跨域的限制,从而实现跨域。
注:
JSONP仅支持get请求,并且需要后端的支持。
2、 CROS( Cross-Origin Resource Sharing )
利用 CROS实现跨域,后端在请求的响应请求头上添加Access-Control-Allow-Origin属性,并设置指定的站点值,或者设置为*。
注:需要前后端同时支持。
3、 nignx
nignx 反向代理
4、websocket
利用websocket,实现浏览器与服务器的全双工通信,同时允许跨域通讯。
5、iframe
iframe 搭配 document.domain、location.hash、window.name三种方式实现跨域。
6、node作为中间件代理
启用一个本地的node服务器充当中间件,进行跨域处理。
工作中常常用方式
在工作中常见的跨域使用方式有nignx 反向代理、CROS、node 中间代理。
为什么说node 中间代理也是常用的方式呢?都没看见使用过呀。来来来,此时此刻就需要涉及到我们今天的主人公了。
三、跨域疑问
跨域的时候,请求是否是发出去了的呢?数据我们是否又收到了呢?
答案:
跨域的时候,请求是已经发出去了,而且后端已经将数据返给我们了的,只是被浏览器劫持了,我们拿不到而已。
相信你看完下面的模拟对话就能懂了。
- 前端:发送请求给后端。
- 后端:收到请求,数据返给你了。
- 浏览器:你后端这所在地(
指:协议、域名、端口)和我所在地不对呀,肯定不可信,拦截掉,为了不让前端云里雾里的,我给它报个异常吧。 - 我们的数据就这样被浏览器所拦截,不给我们了。
- …
node 中间代理
node 中间代理 它还有另外一个名字,叫 Proxy 代理跨域。主角闪亮登场。👏👏
简单使用
我们一起来回顾一下它的写法:
server: {
proxy: {
'/api': {
target: 'http://locahost:3000', // 目标地址
changeOrigin: true, // 是否换源, true 换源
rewrite: (path) => path.replace(/^\/api/, ''), // 替换
}
}
}
环境说明
我这里使用的环境为:
- vue
- vite
其他的脚手架等原理都差不多。环境对我们来说都不是事,因为我们需要扒的是它的原理。
现在我们步入正题。
复现
我们现在来启动我们的项目。
pnpm run dev

我们发现,vite 给我们启动了一个本地的 node 服务器,地址为:http://127.0.0.1:5173/。

然后现在我们来发个请求试试。
我们先把 vite.config.js中的代理关掉。

我们在onMounted中添加请求。
fetch('http://127.0.0.1:5888/api', {
method: 'get'
})
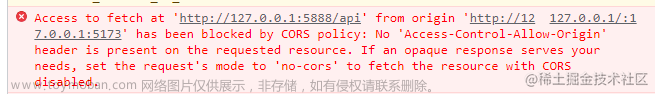
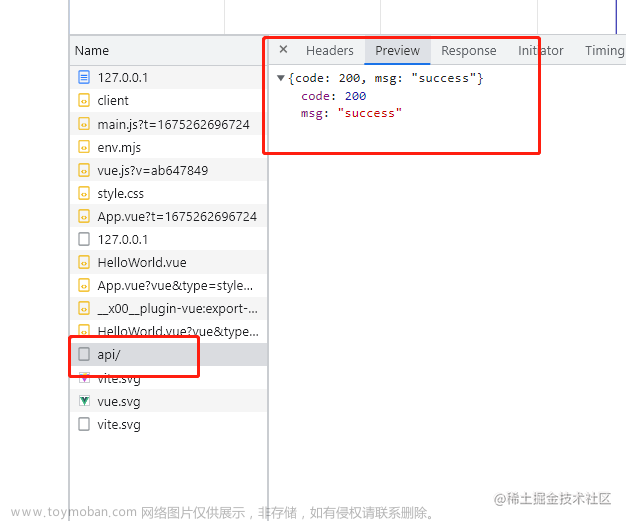
此刻我们打开我们的控制台,惊喜来了。

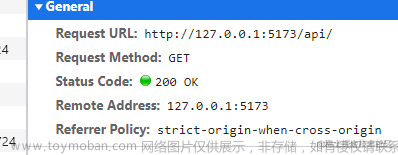
开启代理
我们现在放开vite.config.js中的代理注释。

再来看看


原理解析
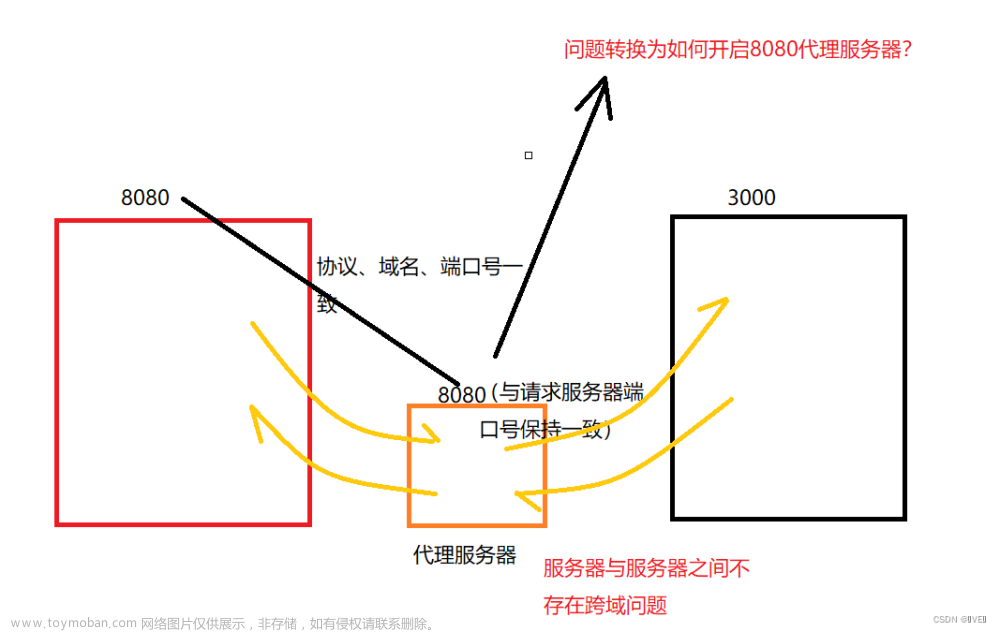
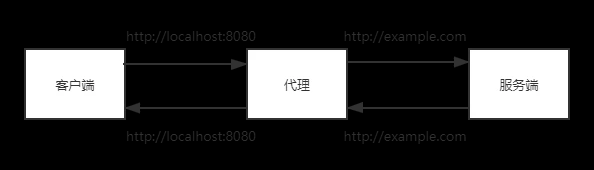
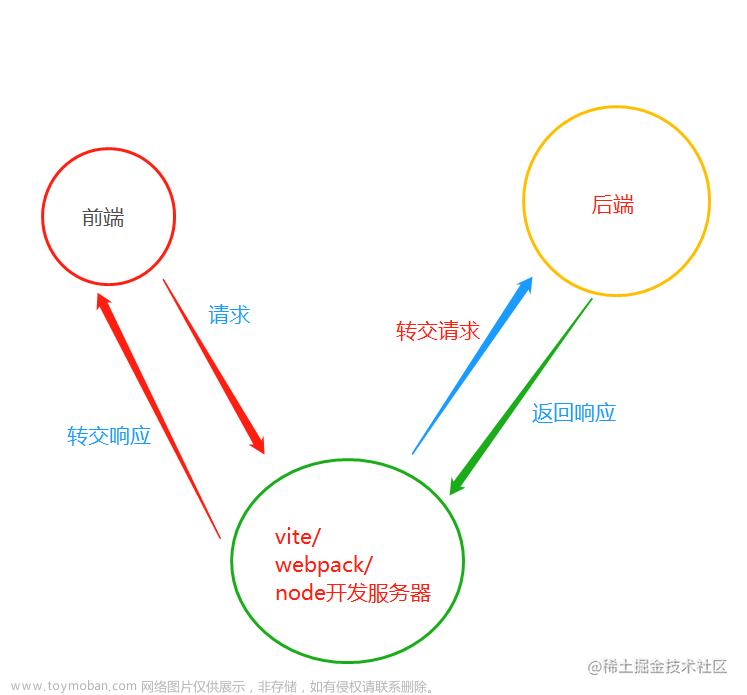
在 vite 启动的时候,创建了一个开发服务器,然后根据我们进行的开发服务器配置进行 node 中间件代理。vite 根据配置和我们请求的 api 地址去请求对应的 api地址,我们怎么把参数给它的,它就怎么给目标地址;然后目标地址怎么给 vite 的,vite 就原模原样的给我们。可能我说的有点绕,我们一起看一下下面的图。
下图为 node 开发服务 代理请求流程图。

为什么 node 就可以解决跨域呢?
因为 node 不是运行在浏览器中的东西,所以没有跨域这种问题。
温馨提醒
跨域,也就是同源策略只存在于浏览器环境。如:chrome、ie、浏览器、webview、使用了浏览器内核的环境。在app、小程序等平台中是没有这个的。
总结
以上就是前端 Proxy 代理跨域实现原理解读的全部内容。希望本篇文章对你有所帮助。文章来源:https://www.toymoban.com/news/detail-793444.html
如有不足或你有其他的见解欢迎留在评论区。文章来源地址https://www.toymoban.com/news/detail-793444.html
到了这里,关于前端开发服务器中的 Proxy 代理跨域实现原理解读的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!