九宫格
在微信小程序中,可以使用view标签来实现九宫格布局。具体步骤如下:
- 在wxml文件中,使用
<view>标签设置一个容器。例如:
<view class="grid-container">
<!-- 这里放九宫格内容 -->
</view>
- 使用CSS样式来设置
grid-container类的样式,使其成为九宫格布局。例如:
.grid-container {
display: grid;
grid-template-columns: repeat(3, 1fr); // 九宫格3列
grid-template-rows: repeat(3, 1fr); // 九宫格3行
gap: 10px; // 定义列与列之间和行与行之间的间隔
}
- 在
view标签中放置具体内容。例如,线上教育小程序的九宫格布局页面代码如下:
<view class="grid-container">
<view class="grid-item">
<image src="../../images/grid1.png"></image>
<text>课程分类</text>
</view>
<view class="grid-item">
<image src="../../images/grid2.png"></image>
<text>我的班级</text>
</view>
<view class="grid-item">
<image src="../../images/grid3.png"></image>
<text>购物车</text>
</view>
<view class="grid-item">
<image src="../../images/grid4.png"></image>
<text>我的订单</text>
</view>
<view class="grid-item">
<image src="../../images/grid5.png"></image>
<text>优惠券</text>
</view>
<view class="grid-item">
<image src="../../images/grid6.png"></image>
<text>我的收藏</text>
</view>
<view class="grid-item">
<image src="../../images/grid7.png"></image>
<text>会员中心</text>
</view>
<view class="grid-item">
<image src="../../images/grid8.png"></image>
<text>购买历史</text>
</view>
<view class="grid-item">
<image src="../../images/grid9.png"></image>
<text>推荐有礼</text>
</view>
</view>
- 使用CSS样式来设置
grid-item类的样式,使其成为九宫格布局中的每一个格子。例如:
.grid-item {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
background-color: #fff;
border-radius: 10px;
box-shadow: 0 4px 10px rgba(0, 0, 0, 0.1);
}
通过上述步骤,就可实现一个简单的九宫格布局。
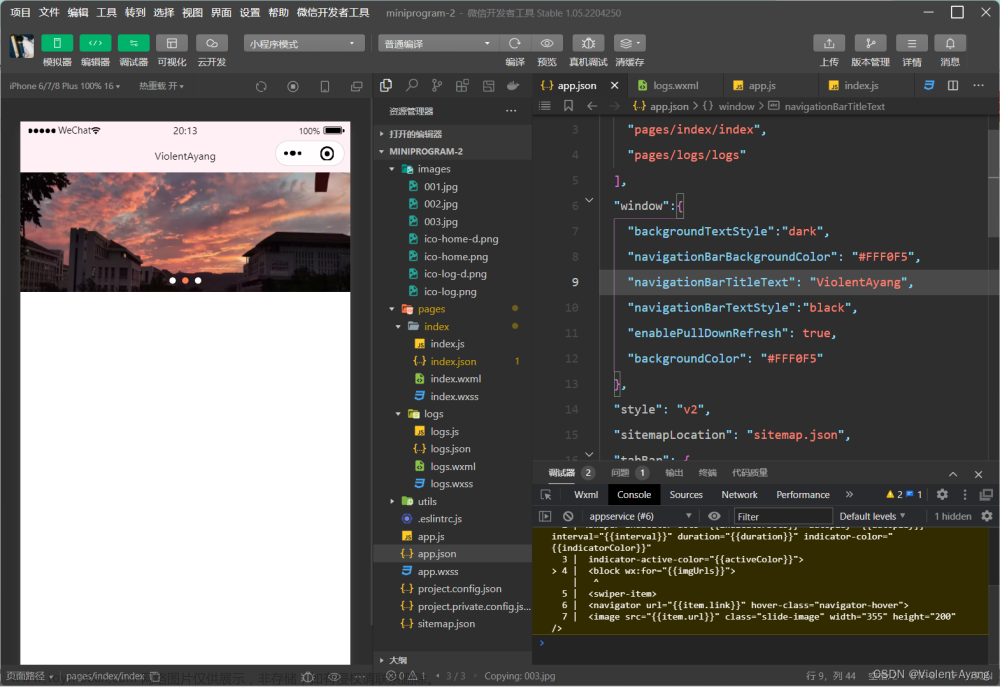
轮播图
微信小程序轮播图可以使用官方提供的swiper组件实现。以下是一个简单的轮播图示例:
- 在wxml文件中添加swiper组件代码:
<swiper autoplay="true" interval="3000" circular="true" indicator-dots="true">
<swiper-item>
<image src="https://example.com/image1.jpg"></image>
</swiper-item>
<swiper-item>
<image src="https://example.com/image2.jpg"></image>
</swiper-item>
<swiper-item>
<image src="https://example.com/image3.jpg"></image>
</swiper-item>
</swiper>
- 在对应的wxss文件中设置swiper和swiper-item的样式:
swiper {
width: 100%;
height: 200rpx;
position: relative;
}
swiper-item {
width: 100%;
height: 100%;
}
image {
width: 100%;
height: 100%;
}
- 在对应的js文件中可对swiper组件的属性进行配置和事件监听:
Page({
onSwiperChanged: function(e) {
console.log('swiper changed', e.detail.current)
}
})
其中,onSwiperChanged为swiper组件的bindchange事件,e.detail.current表示当前轮播图的索引。文章来源:https://www.toymoban.com/news/detail-793802.html
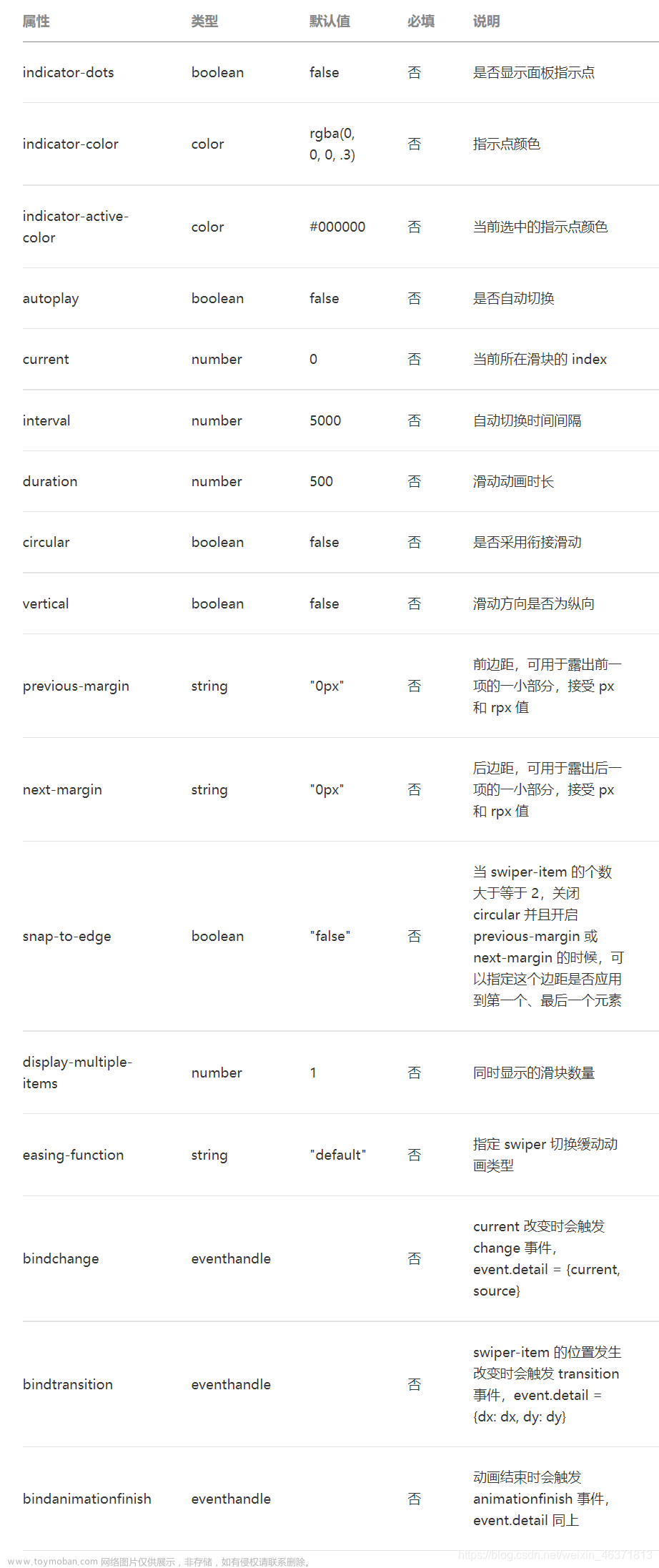
更详细的用法和属性设置,请参考官方文档:https://developers.weixin.qq.com/miniprogram/dev/component/swiper.html文章来源地址https://www.toymoban.com/news/detail-793802.html
到了这里,关于微信小程序九宫格布局,轮播图的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!