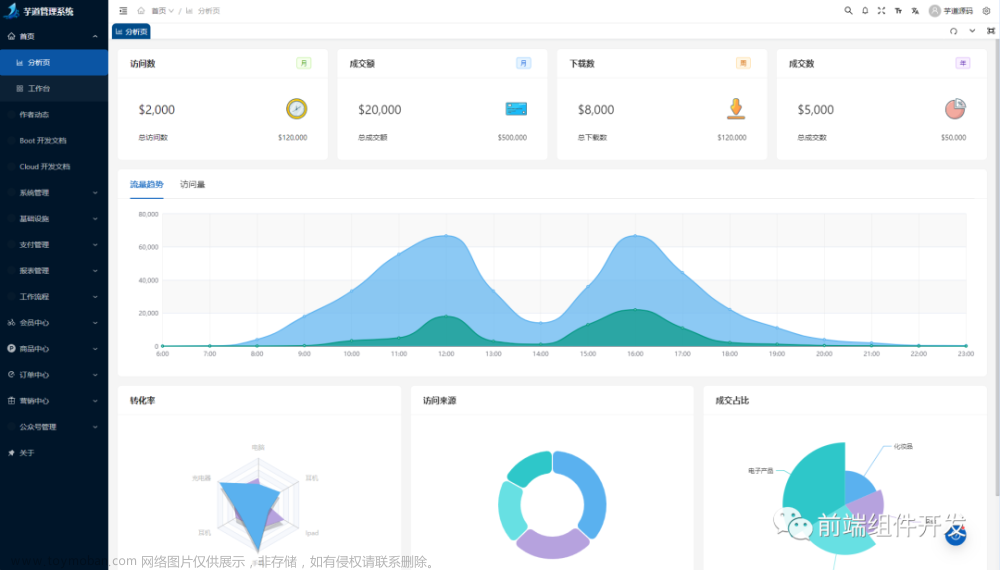
ue-vben-admin 与.net core 结合实例 这里计划使用.net core 作为后端 。目标:打造好看 易用 开箱即用 的netcore一体化框架。Vue Vben Admin For NetCore 取命 hcrain-vvadmin 我不是前端人员 但有时开发还是要写一些界面。
之前使用layui是时候 狠心升级下了。
只为了好看----------于是 小白教程来了。可以根据 git提交一步步来重现我的实现。
【后面会发布到在线 效果预览 还没发布啊 我要将它改造成我自己想要的。要时间。这里占个坑而已。不回改文章了。】
目录
目录
第4节---部门列表的增删查改及对应API开发
编辑
目录
第4节---部门列表(树形列表)的增删查改及对应API开发
编辑
1部门表定义
2部门表API开发及定义
3列表新的接触
表单页
git提交参考
1部门表定义
2部门表API开发及定义
本系列文章后在还说会什么?
第4节---部门列表(树形列表)的增删查改及对应API开发
1部门表定义
因为是层级结构 这里定义子级数据对象Children
/// <summary>
/// 部门
/// </summary>
public class SysDep : RootEntityBase<int>
{
public SysDep()
{
CreatedTime = DateTime.Now;
}
/// <summary>
/// 机构代码
/// </summary>
public string OrgCode { get; set; }
/// <summary>
/// 上级代码
/// </summary>
public int ParentId { get; set; } = 0;
/// <summary>
/// 所属机构
/// </summary>
public long OrgId { get; set; }
/// <summary>
/// 部门名称
/// </summary>
public string DepName { get; set; }
/// <summary>
/// 部门代码
/// </summary>
public string DepCode { get; set; }
/// <summary>
/// 排序
/// </summary>
public int OrderNo { get; set; }
/// <summary>
/// 添加时间
/// </summary>
[SugarColumn(IndexGroupNameList = new string[] { "index_time1" })]
public DateTime CreatedTime { get; set; }
/// <summary>
/// (子级)不映射数据库字段
/// </summary>
[SugarColumn(IsIgnore = true)]
public List<SysDep> Children { get; set; }
}2部门表API开发及定义
系统使用ORM框架 ---SqlSugar 有多好用 ,这里就不说了,建议.net 人员多支持。
后台系统对单表实现了所有的常规接口,不需要开发。只要单独开发树形查询接口即可。
添加/删除/导入/导出/统计/查询/列新

这里要单独实现非标准接口 树结构查询 。SqlSugar有支持,使用即可ToTree。
/// <summary>
/// 部门
/// </summary>
[Route("api/[controller]/[action]")]
[ApiController]
public class SysDepController : BaseSimpleController<SysDep>
{
public SysDepController(IUnitOfWork unitOfWork, IBaseRepository<SysDep> rep, IWebHostEnvironment env)
{
base._env = env;
base._rep = rep;
base._unitOfWork = unitOfWork;
}
/// <summary>
/// 查询树
/// </summary>
/// <param name="input"></param>
/// <returns></returns>
[HttpPost]
public async Task<ResultMo<List<SysDep>>> SearchTree(QueryPageInput input)
{
input.queryKeyValue.Add(new AndWhere {
FieldName= "ParentId", FieldValue="0"
} );
var main = await _rep.QueryPage(input);
var Ids = main.data.Select(m => m.Id).ToList();
var re = await _rep.Db.Queryable<SysDep>().Where(m => Ids.Contains(m.Id)|| Ids.Contains(m.ParentId)).
ToTreeAsync(it => it.Children, it => it.ParentId, 0);
re.ForEach(m =>
{
if (m.Children == null) m.Children = new List<SysDep> { };
});
return new ResultMo<List<SysDep>>(re, main.dataCount);
}
}3列表新的接触
1查询时间段,数据处理
console.log(prams);
postsearch = [];
for (let pS in prams) {
if (pS != "page" && pS != "pageSize" && prams[pS]!=undefined) {
if (pS.startsWith('find_rp_')) {//find_g_ find_s_
console.log('日期2');
console.log(pS.replace('find_rp_',''));
postsearch.push({
fieldName: 'find_g_'+pS.replace('find_rp_',''),
fieldValue: prams[pS][0]
});
postsearch.push({
fieldName: 'find_s_'+pS.replace('find_rp_',''),
fieldValue: prams[pS][1]
});
}
else {
postsearch.push({
fieldName: pS,
fieldValue: prams[pS]
});
}
}
}2树形的不用单独配置 他本身有字级后 会自动处理?我也不明白,哈哈。(开关没找到)
表单页
下拉数据的转换。
使用apiselect 只会第一次进行会加载,后面不会更新,那位大神可以告诉二次进入也可以更新的方法?
这里改成 select 每次进入接取绑定。
//下接数据获取
var postsearch = [{ fieldName: 'ParentId', fieldValue: '0' }];
postsearch.push({
fieldName: 'find_q_orgCode',
fieldValue: useUserStore().getUserInfo.orgCode
});
const listdata = await HcrainPost('/api/SysDep/Search', {
queryKeyValue: postsearch,
});
var stype = [{}];
for (let i in listdata.data) {
stype.push({
label: listdata.data[i]['depName'],
value: listdata.data[i]['id']
}
);
}
console.log(stype);
//将数据放到下拉框上
updateSchema({
field: 'parentId',
componentProps: {
options: unref(stype),
},
});
git提交参考
 文章来源:https://www.toymoban.com/news/detail-793940.html
文章来源:https://www.toymoban.com/news/detail-793940.html
多谢文章来源地址https://www.toymoban.com/news/detail-793940.html
到了这里,关于vue-vben-admin 与.net core 结合实例 【自学与教学 小白教程】---第4节---部门管理的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!