Vue3+vite
vite和webpack区别?
1.vite服务器启动速度比webpack快,由于vite启动的时候不需要打包,也就无需分析模块依赖、编译,所以启动速度非常快。当浏览器请求需要的模块时,再对模块进行编译,这种按需动态编译的模式,极大缩短了编译时间,当项目越大,文件越多时,vite的开发时优势越明显。vite热更新比webpack快,vite在HRM方面,当某个模块内容改变时,让浏览器去重新请求该模块即可,而不是像webpack重新将该模块的所有依赖重新编译。
2.Vite的使用简单,只需执行初始化命令,就可以得到一个预设好的开发环境,开箱即获得一堆功能,包括:CSS预处理、html预处理、异步加载、分包、压缩、HMR等。使用复杂度介于Parcel和Webpack的中间,只是暴露了极少数的配置项和plugin接口,既不会像Parcel一样配置不灵活,又不会像Webpack一样需要了解庞大的loader、plugin生态,灵活适中、复杂度适中。
3.vite 是一个基于 Vue3 单文件组件的非打包开发服务器,它做到了本地快速开发启动:
快速的冷启动,不需要等待打包操作;
即时的热模块更新,替换性能和模块数量的解耦让更新飞起;
真正的按需编译,不再等待整个应用编译完成,这是一个巨大的改变。
WebPack :
webpack是基于模块化的打包(构建)工具,通过一个入口文件递归出所有模块的依赖关系,经过一系列的过程(压缩,合并),最终生成运行的代码。
webpack的安装:
通过npm install安装 webpack ,webpack-cli
webpack:核心包,包含webpack构建过程中要用到的所有api
webpack-cli:提供一个简单的cli命令来调用webpack核心包的api,来完成构建过程
安装推荐使用本地安装,webpack使每个项目都使用自己的webpack版本进行构建。
npm install -D webpack webpack-cli
webpack使用:
webpack默认从src文件夹下的index.js读取入口文件,打包到dist文件夹下的的main.js中
设置开发环境和生成环境
"scripts": {
"dev": "webpack --mode=development",
"build":"webpack --mode=production"
},
webpack兼容性:
webpack支持CommonJs和Es6模块化的混合使用,也就是说你是commonJs导出的,可以es6导入。
es6导出 ,commonJs导入:
commonJs导出,es6导入
vite.config.js
//简洁版
import { defineConfig } from 'vite';
export default defineConfig(({command,mode})=>{
return {
... //各项配置
}
}
);
当以命令方式运行 vite 时,vite 会自动解析项目根目录下 vite.config.js 的文件。配置不全时,在开发环境下运行都是正常的,但是打包上线的时候就会出现各种问题。如:
1.假设不配置 base 时,打包之后,访问时出现白屏。
2.alias 不配置的时候,每次引入文件需要找根目录,比较麻烦。
以下是 vite.config.js 的更多常用参数配置以及意义:
//详细版
import { defineConfig, loadEnv } from 'vite' // 帮手函数,这样不用 jsdoc 注解也可以获取类型提示
import path from 'path'
import createVitePlugins from './vite/plugins'
// https://vitejs.dev/config/
export default defineConfig(({command, mode })=>{
// 获取.env文件里定义的环境变量
const env = loadEnv(mode, process.cwd());
//console.log(env); //变量在命令行里打印出来
//.env文件中的环境变量必须以VITE_为前缀,否则无法引用成功
const {VITE_APP_ENV} = env
return{
//项目部署在主域名的子文件使用,例如http://localhost:3000/myvite/。不填默认就是/
base: VITE_APP_ENV==='字段名' ? '/' : '/', // 例子:env.VITE_APP_BASE_URL || '/'
plugins: createVitePlugins(env, command === 'build'),
resolve: {
alias: {
//别名配置
"~": path.resolve(__dirname, "./"), //配置的别名
"@": path.resolve(__dirname, "./src"),
},
//共享配置 https://cn.vitejs.dev/config/shared-options.html#resolve-extensions
extensions : ['.mjs', '.js', '.mts', '.ts', '.jsx', '.tsx', '.json','.vue']
},
//本地运行配置,以及反向代理配置
server: {
port: "9000",//端口
// host: "localhost",//ip地址例如192.168.1.177
host:true,
open: true,//服务启动时自动在浏览器中打开应用
// 反向代理配置
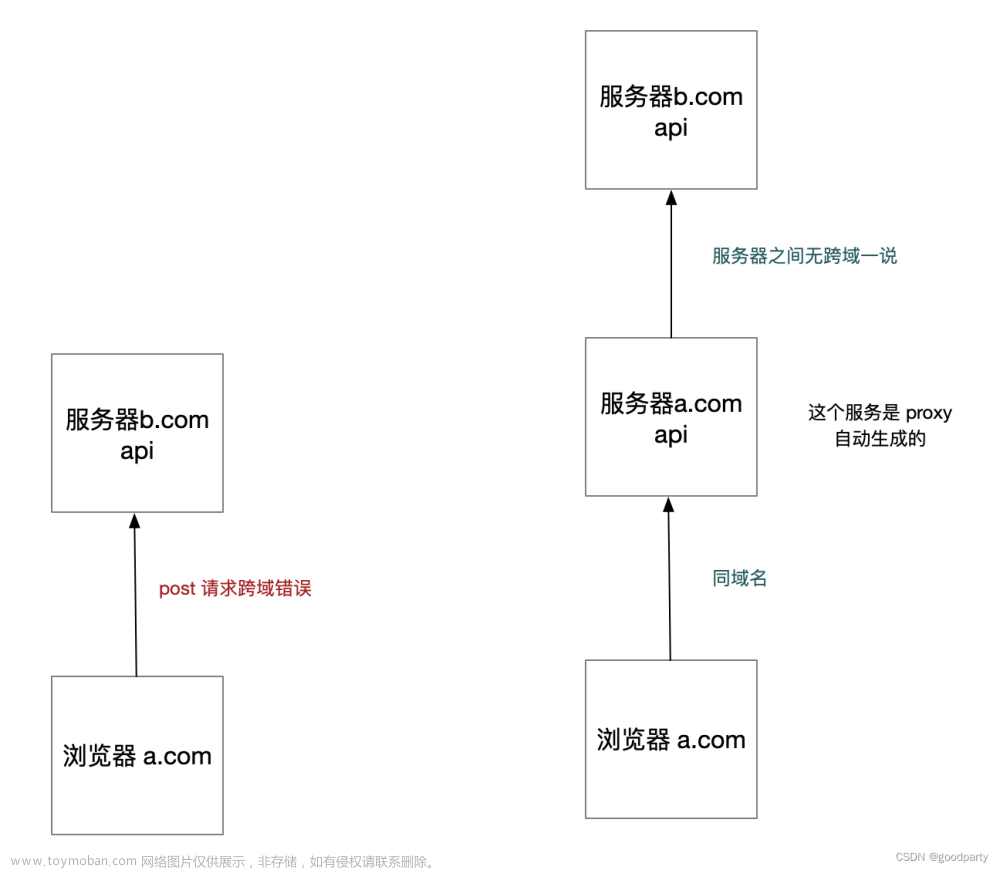
proxy: { //配置多个代理
'/dev-api': {
target: "https://xxxx.com/",//例子:http://192.168.1.177:8080 或测试服务器https://xxxx.com
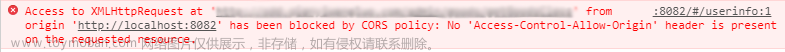
changeOrigin: true,///设置访问目标地址允许跨域
rewrite: (p) => p.replace(/^\/dev-api/, '')
},
'/prod-api': {
target: "https://xxxx.com/",
changeOrigin: true,///设置访问目标地址允许跨域
rewrite: (p) => p.replace(/^\/prod-api/, '')
},
}
},
css: {
// postCss 共享配置
postcss: {
plugins: [//扩展插件
{
postcssPlugin: 'internal:charset-removal',
AtRule: {//大写AtRule
charset: (atRule) => {
//char set字符集
if (atRule.name === 'charset') {
atRule.remove();//删除
}
}
}
}
]
},
},
}
})
开发时,如果需要代理多个服务器,场景为后端接口分布在不同开发同事本机上,开发时通过选项写法代理无缝对接多个服务器。文章来源:https://www.toymoban.com/news/detail-794102.html
// vite.config.ts 代理配置
proxy: { // 代理配置
'/user': {
target: 'https://www.baidu.com',
changeOrigin: true,
rewrite: (path) => path.replace(/^\/user/, '')
},
'/cus': {
target: 'https://www.taobao.com',
changeOrigin: true,
rewrite: (path) => path.replace(/^\/cus/, '')
}
},
//css 共享配置-扩展的插件 例子:
css: {
postcss: {
plugins: [px2rem(px2remOptions)]
}
}
vite官网:
https://cn.vitejs.dev/config/shared-options.html#css-postcss
扩展知识:
记录一下,少走弯路!!!文章来源地址https://www.toymoban.com/news/detail-794102.html
到了这里,关于vite.config.js详细配置。的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!