目录
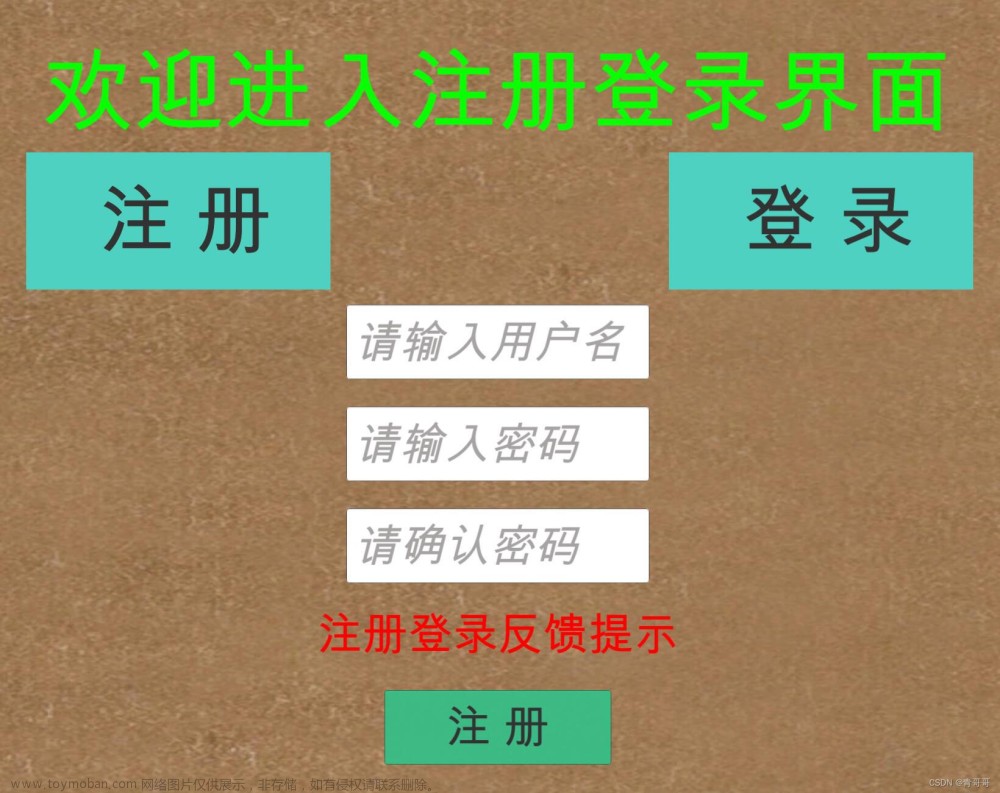
1.使用自己的图片制作游戏开始、加载界面。
2.制作加载进度条并且实现场景跳转
3.制作简单计时器并且实现场景跳转
1.使用自己的图片制作游戏开始、加载界面。
添加Canvas,image,Rawimage.
将图片导入到Unity中,可以创建一个文件夹保存它们,直接拖拽进来即可。(图片拖拽到Rawimage上,就会显示图片)
2.制作加载进度条并且实现场景跳转
首先先添加场景:

后面的一些数字就代表着它们,会被写进代码里面实现跳转。
添加Slider和文本,可以调整成自己喜欢的形状和颜色。
实现代码:
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class Load: MonoBehaviour
{
/// <summary>
/// 进度条下方显示的文本
/// </summary>
[SerializeField]
Text Aegis_text;
/// <summary>
/// 进度条
/// </summary>
[SerializeField]
Slider slider;
/// <summary>
/// 文字后方点数显示
/// </summary>
float pointCount;
/// <summary>
/// 当前进度
/// </summary>
float progress = 0;
/// <summary>
/// 进度条读取完成时间
/// </summary>
float total_time = 10f;
/// <summary>
/// 计时器
/// </summary>
float time = 0;
void OnEnable()
{
//开启协程
StartCoroutine("AegisAnimation");
}
void Update()
{
//记录时间增量
time += Time.deltaTime;
//当前进度随着时间改变的百分比
progress = time / total_time;
if (progress >= 1)
{
UnityEngine.SceneManagement.SceneManager.LoadScene(1);//假装的加载完成后,还是要跳转到目标场景
return;
}
//把进度赋给进度条的值
slider.value = progress;
}
void OnDisable()
{
//关闭协程
StopCoroutine("AegisAnimation");
}
/// <summary>
/// 文本显示协程
/// </summary>
/// <returns></returns>
IEnumerator AegisAnimation()
{
while (true)
{
yield return new WaitForSeconds(0.1f);
float f = slider.value;
//设置进度条的value值在某个区间的时候要显示的字符串
string reminder = "";
if (f < 0.25f)
{
reminder = "咕咕正在为您努力加载噢...";
}
else if (f < 0.5f)
{
reminder = "击败小怪可以为自己的人物升级...";
}
else if (f < 0.75f)
{
reminder = "可以通过购买工具达到更高的攻击力...";
}
else
{
reminder = "上传数据中...";
}
//显示字符串后面的“.”
pointCount++;
if (pointCount == 7)
{
pointCount = 0;
}
for (int i = 0; i < pointCount; i++)
{
reminder += ".";
}
//把显示内容赋给场景中的text
Aegis_text.text = reminder;
}
}
}
一定要记得把进度条以及文本拖拽到脚本上面去,不然就无法运行。
3.制作简单计时器并且实现场景跳转
其实上面就用到了计时器,效果一致。
代码演示:文章来源:https://www.toymoban.com/news/detail-794239.html
using UnityEngine;
using System.Collections;
using UnityEngine.UI;
using System.Threading;
public class TT4 : MonoBehaviour
{
// private float alpha = 1.0f;
private CanvasGroup cg;
//计时器
float time = 0;
float progress = 0;
float total_time = 3f;
void Start()
{
cg = this.transform.GetComponent<CanvasGroup>();
}
void Update()
{
if(cg.alpha==1)
{ //记录时间增量
time += Time.deltaTime;
//当前进度随着时间改变的百分比
progress = time / total_time;
if (progress >= 1)
{
UnityEngine.SceneManagement.SceneManager.LoadScene(0);
return;
}
}
}
}
时间的控制大家可以自行调整。文章来源地址https://www.toymoban.com/news/detail-794239.html
到了这里,关于在Unity中一些Loading界面制作的小技巧的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!