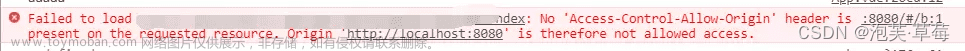
在Web开发中,跨域请求是一个常见的问题。由于浏览器的安全策略限制,JavaScript在发送HTTP请求时只能访问同源下的资源,即协议、域名、端口号都必须一致。然而,有时我们需要从不同域名下获取数据,这就涉及到了跨域请求的问题。
为了解决这个问题,我们可以使用API接口来处理跨域请求。API(Application Programming Interface)是一组定义了接口规范的软件模块,它定义了外部程序如何与该软件模块进行交互。
在本文中,我们将以挖数据平台的接口为例,介绍如何使用API接口来处理跨域请求。

1. 解决静态文件跨域请求问题
首先,我们需要理解静态文件跨域请求的问题。当我们使用JavaScript来请求服务器上的静态文件时,如果请求的文件与当前页面处于不同的域名下,就会触发跨域请求。这是由于浏览器的同源策略所导致的。
解决这个问题的一种常见方案是通过服务器代理来转发请求。具体操作步骤如下:
(1)在服务器上创建一个代理接口,用于转发跨域请求。
(2)在客户端JavaScript中,将请求发送到服务器的代理接口,然后由服务器将请求转发给目标站点。
(3)服务器接收到目标站点的响应后,将响应返回给客户端。
这样一来,客户端实际上是通过访问同源下的服务器代理接口来获取目标站点上的资源,实现了跨域请求的需求。

2. 解决方案
挖数据平台提供了一个API接口,可以帮助我们实现跨域请求。该接口的功能是将目标站点的数据以JSON格式返回给客户端。
我们可以通过以下步骤来使用该接口解决跨域请求问题:
(1)获取API接口的URL地址。在挖数据平台的API文档中,我们可以找到对应的接口URL。
(2)在客户端JavaScript中,创建一个XMLHttpRequest对象,并设置其请求方式为GET。
(3)将API接口的URL作为请求的URL地址,并发送请求。
(4)在请求的onload事件中,获取到API接口返回的JSON数据,并进行相关处理。
下面是一个示例代码,演示了如何使用挖数据平台的API接口处理跨域请求:
javascript
var xhr = new XMLHttpRequest(); xhr.open('GET', 'https://www.wapi.cn/api_detail/56/163.html', true); xhr.onload = function() { if (xhr.status === 200) { var data = JSON.parse(xhr.responseText); // 对返回的数据进行处理 // ... } }; xhr.send();
通过上述代码,我们可以在客户端JavaScript中使用API接口来获取挖数据平台上的数据,而无需担心跨域请求的问题。
总结:文章来源:https://www.toymoban.com/news/detail-794256.html
通过使用API接口来处理跨域请求,我们可以轻松地在不同域名下获取数据。具体操作步骤是通过服务器代理来转发请求,并将目标站点的响应返回给客户端。挖数据平台提供了一个API接口,可以帮助我们实现跨域请求的需求。我们只需要在客户端JavaScript中发送请求,并在返回的数据中进行处理,即可完成跨域请求的操作。这种解决方案简单易用,非常适用于Web开发中的跨域请求场景。文章来源地址https://www.toymoban.com/news/detail-794256.html
到了这里,关于处理跨域请求的API接口数据的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!