目录
前言
安装Vue3项目
安装
Proxy
语法格式
前言
从本文开始进入vue3的学习。本文介绍vue3中的响应式原理,相较于vue2中通过object.defineProperty(vue2中的响应式)来实现响应式,vue3中换成了Proxy来进行实现。
安装Vue3项目
相较于vue2通过vue-cli脚手架来创建项目,这里更推荐使用create-vue来创建vue3的项目。vue-cli是基于webpack来实现的,而create-vue是基于vite来实现的,相比之下,vite速度更快,体验感更好。
安装
npm init vue@latest
输入以上命令就会安装create-vue脚手架,同时会创建vue3工程
如果已经安装了create-vue脚手架,就会直接创建vue3工程
输入完成之后,创建Vue3工程名字
由于这里是初学,所以都选的是否,看各自需求
创建好vue3工程后输入以下命令
cd 刚才创建的vue3工程名字
npm install
npm run dev
注意:这里运行项目程序的命令是
npm run dev
使用vue-cli脚手架创建的项目是
npm run serve
Proxy
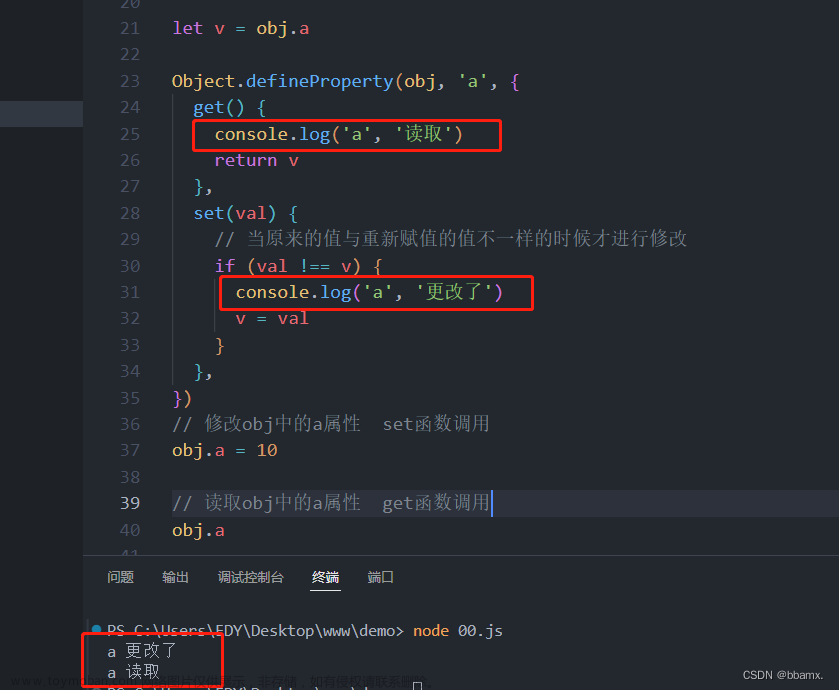
vue3中是使用Proxy代理来进行响应式处理的。vue2中是使用object.defineProperty进行的响应式处理。使用object.defineProperty进行响应式会产生一些问题,例如,当我们直接修改目标对象身上的属性时,是不会触发set数据劫持的,以及当我们删除某些属性时,也不会触发响应式。使用Proxy就可以解决这些问题。
语法格式
let userProxy = new Proxy(目标对象,{
get(target,propertyName){
return target[ propertyName ]
},
set(target,propertyName,value){
target[ propertyName]=value
},
deleteProperty(target,propertyName){
return delete target[ propertyName]
}
})
其中,
target为目标对象
propertyName为目标对象身上的属性名,是一个字符串
当读取属性时触发get
当修改属性时或者增加属性时触发set
当删除属性时,触发deleteProperty
读取属性时,get触发
修改属性时,set触发
添加属性,触发set
删除属性,触发deleteProperty文章来源:https://www.toymoban.com/news/detail-794336.html
文章来源地址https://www.toymoban.com/news/detail-794336.html
到了这里,关于Web前端 ---- 【Vue3】Proxy响应式原理的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!