项目中有一个识别身份证的需求,经过调研,最后决定使用微信小程序ocr插件进行开发。
一:首先登录小程序公众平台。
1:进入设置> 第三方设置。

2:添加ocr插件。

3:添加完后,需要领取免费额度,100次/天。
https://fuwu.weixin.qq.com/service/detail/000ce4cec24ca026d37900ed551415

注意:如果没购买的话,调用会报错。
二:功能开发
ocr识别有两种方式,一种是按照官方文档。
1:首先在app.json里配置ocr-plugin.
"plugins": {
"ocr-plugin": {
"version": "3.0.6",
"provider": "wx4418e3e031e551be"
}
},
2:在业务组件中引入插件。
"usingComponents": {
"ocr-navigator": "plugin://ocr-plugin/ocr-navigator"
},3:使用
<ocr-navigator bind:onSuccess="success" certificateType="idCard" opposite="{{false}}">
<view class="btn">识别</view>
</ocr-navigator>
success(e) {
console.log(e) //身份证信息
},这种方式可以进行扫描,并且可以支持上传身份证图片进行扫描。
由于我们的业务是自定义上传图片识别出身份信息后进行对应的业务操作,所以采用自定义调用ocr api能力的方式来进行开发。

文档地址:
https://fuwu.weixin.qq.com/service/detail/000ce4cec24ca026d37900ed551415


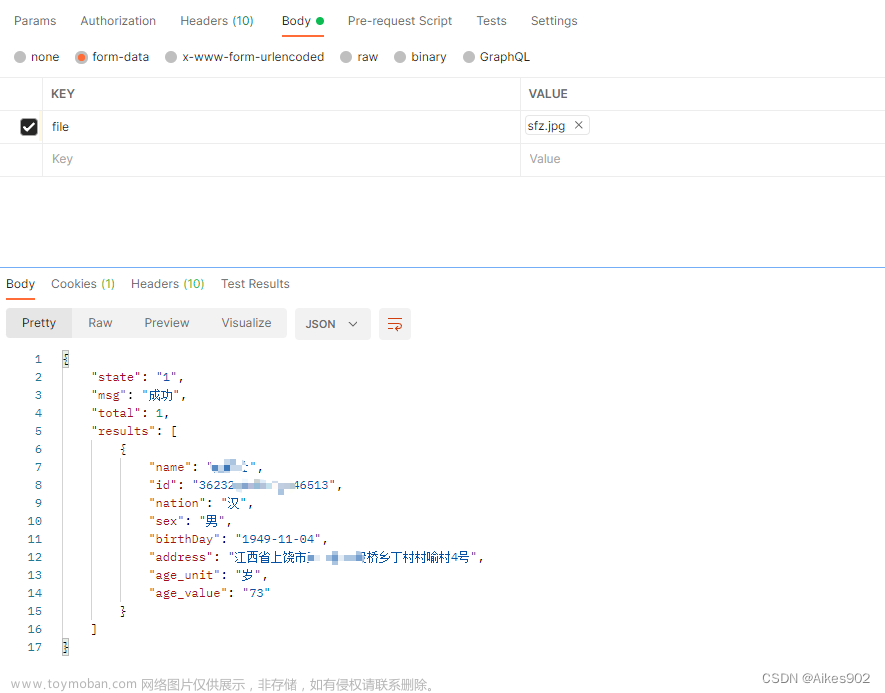
利用van-uploader上传身份证图片后拿到file对象,调用api进行识别文章来源:https://www.toymoban.com/news/detail-794742.html
// 文件读取后
afterRead(e) {
let _key = e.currentTarget.dataset.key;
_key = `${_key}Img[0]`
let { file } = e.detail || {};
let _file = {
url: file.url,
name: "身份证人像面",
};
this.setData({
[_key]: _file,
});
this.invokeService(_file, e.currentTarget.dataset.key)
console.log(this.data, "文件信息");
},async invokeService (file,_key) {
// 调用ocr
try {
const invokeRes = await wx.serviceMarket.invokeService({
service: 'wx79ac3de8be320b71',
api: 'OcrAllInOne',
data: {
// 用 CDN 方法标记要上传并转换成 HTTP URL 的文件
img_url: new wx.serviceMarket.CDN({
type: 'filePath',
filePath: file.url,
}),
data_type: 3,
ocr_type: 1
},
})
console.log('invokeService success', invokeRes)
} catch (error) {
console.log(error,'error')
}
},拿到invokeRes返回对象就可以进行后续业务操作了,注意身份证国徽面识别也要调用一次invokeService 方法拿到证件有效期等信息,然后对数据自行处理成所需要的格式。文章来源地址https://www.toymoban.com/news/detail-794742.html
到了这里,关于微信小程序实现身份证识别-ocr的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!