Selenium是一个流行的开源框架,目前在 Web 自动化方面运用最为广泛的一个开源、无浏览器要求、可支持多语言、设计测试用例非常灵活的自动化测试框架。支持多种编程语言,并且能够模拟用户操作,例如点击、输入、提交等等。
在Selenium中,元素定位是一个非常重要的步骤,它允许我们准确定位页面上的元素以便于与之交互。本文将介绍Selenium中常用的元素定位方法,帮助您更好地编写稳健的自动化测试脚本。
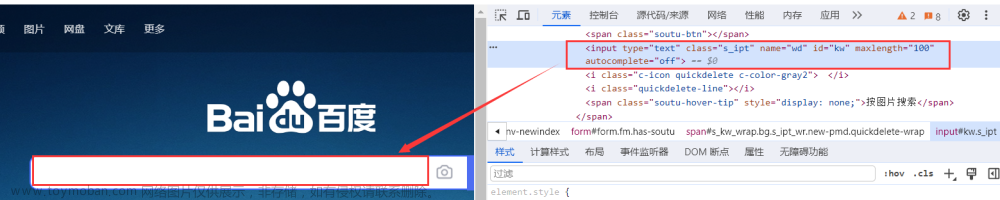
1. 使用ID定位元素
ID是HTML元素中唯一标识符,通过使用find_element_by_id方法,我们可以使用ID属性来定位元素。示例如下:
from selenium import webdriver
driver = webdriver.Chrome()
driver.get("https://example.com")
element = driver.find_element_by_id("element_id")
2. 使用Name定位元素
如果元素具有name属性,我们可以使用find_element_by_name方法来定位元素。示例如下:
from selenium import webdriver
driver = webdriver.Chrome()
driver.get("https://example.com")
element = driver.find_element_by_id("element_id")
3. 使用XPath定位元素
XPath是一种用于在XML文档中定位元素的语言,它可以在HTML页面中非常灵活地定位元素。可以使用find_element_by_xpath方法来使用XPath定位元素。示例如下:
from selenium import webdriver
driver = webdriver.Chrome()
driver.get("https://example.com")
element = driver.find_element_by_xpath("//div[@id='my_div']/input[@name='username']")
4. 使用CSS选择器定位元素
CSS选择器是一种用于选择HTML元素的强大语法,可以使用find_element_by_css_selector方法通过CSS选择器定位元素。示例如下:
from selenium import webdriver
driver = webdriver.Chrome()
driver.get("https://example.com")
element = driver.find_element_by_css_selector("#my_div input[name='username']")
5. 使用Link Text定位链接
如果要定位一个链接元素(<a>标签),可以使用find_element_by_link_text方法,它会根据链接的文本内容来定位元素。示例如下:
from selenium import webdriver
driver = webdriver.Chrome()
driver.get("https://example.com")
element = driver.find_element_by_link_text("Click Here")
6. 使用Partial Link Text定位链接
如果链接的文本内容较长,可以使用find_element_by_partial_link_text方法,它会根据链接文本的部分内容来定位元素。示例如下:
from selenium import webdriver
driver = webdriver.Chrome()
driver.get("https://example.com")
element = driver.find_element_by_partial_link_text("Click")
7. 使用Tag Name定位元素
Tag Name定位是一种简单的方法,通过使用HTML元素的标签名来定位元素。可以使用find_element_by_tag_name方法来实现。但请注意,Tag Name定位可能会返回多个匹配
最后感谢每一个认真阅读我文章的人,礼尚往来总是要有的,虽然不是什么很值钱的东西,如果你用得到的话可以直接拿走:
这些资料,对于【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴上万个测试工程师们走过最艰难的路程,希望也能帮助到你! 文章来源:https://www.toymoban.com/news/detail-794765.html
 文章来源地址https://www.toymoban.com/news/detail-794765.html
文章来源地址https://www.toymoban.com/news/detail-794765.html
到了这里,关于软件测试/测试开发丨Selenium的常用元素定位方法的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!