由头
- 项目中遇到有玩家名称里面有emoji,需要显示,于是开始着手弄这个功能。
- 查了各种资料,发现ugui好像弄不了。先是在github上看了 https://github.com/mcraiha/Unity-UI-emoji 但是下载下来用不了,然后在 csdn 上也各种看了下,都写的有板有眼的但是用2021.3的unity都跑不出来博客里描述的效果。所以当时转向用textmeshpro弄这个emoji,所以才有了上一篇文章。
- 这两天看到爱发电上有大佬因为上一篇文章打赏了一笔,所以顿感知识分享的重要性,可以让他人少走弯路节省时间变相的延长了生命。所以把后续用ugui解决emoji显示的也来写一篇。
EMOJI的UGUI解决方案
- 最终参考了 https://github.com/zouchunyi/EmojiText 和 https://github.com/coding2233/TextInlineSprite 里的图文混排方案
- 修改为了emoji图片显示,同时支持emoji的识别和输入
- 优化了emoji图的占位空间,优化了emoji图集的生成
- 增加了emoji图片的尺寸批量修改和四周留空白像素
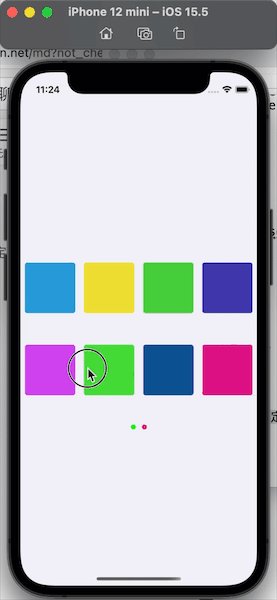
Text支持Emoji

将 Text组件替换为 EmojiText组件即可
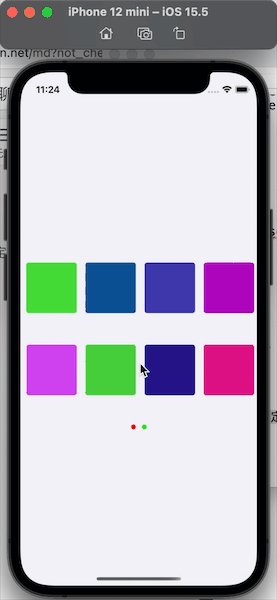
InputField支持Emoji

将 InputField里的Text的换成EmojiText,然后拖入InputField里的TextComponent即可
注意:当使用InputField的时候,需要将EmojiText的richText选项取消勾选
Canvas设置

使用EmojiText的Canvas, Additinal Shader Channels 里 至少要勾选上 TexCoord1
EMOJI图集生成

填写好输入和输出地址,点击开始即可
缺陷
EmojiText 不支持空格等空白字符输入,会导致计算位置等错误,所以已在代码中自动将所有空白字符剔除
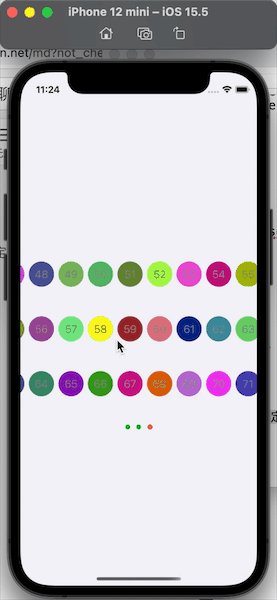
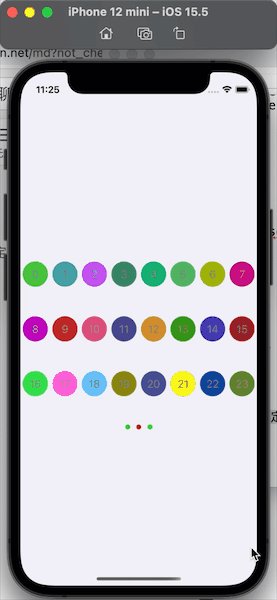
EMOJI图片获取和批量修改
https://github.com/twitter/twemoji
-
使用了该github收集的emoji图片,目前包含3689个emoji图片
-
该图片为 72*72 大小的
-
项目不需要那么大的图,所以需要整体缩放一下,同时为了显示效果还需要将四周留白几个像素不然效果会不好
-
下面为python批量处理的代码
#! /usr/local/bin/python3
# -*- coding: utf-8 -*-
import sys
import os
import glob
from PIL import Image
def main():
input_dir = 'input/'
output_dir = 'output/'
size_output = 32,32
# 目录不存在则创建
if not os.path.exists(output_dir):
os.mkdir(output_dir)
if os.path.exists(input_dir):
paths = glob.glob(os.path.join(input_dir, '*.png')) # 遍历图片
for path in paths:
try:
logo = Image.open(path)
old_size = logo.size
new_size = old_size[0]+2,old_size[1]+2
new_im = Image.new("RGBA",new_size) # 创建一个比当前图片大的,然后把当前图片放到中央,这样四周就有了多余像素
box = tuple((n - o) // 2 for n, o in zip(new_size, old_size))
new_im.paste(logo, box)
new_im.thumbnail(size_output) # 缩放到指定大小
new_im.save(output_dir + os.path.basename(path))
finally:
logo.close()
new_im.close()
if __name__ == '__main__':
main()
将output文件夹里的处理过的图片导入unity,然后选中所有图片勾选上 read/write 然后apply,方可使用上面的图集生成工具进行操作 文章来源:https://www.toymoban.com/news/detail-794822.html
文章来源:https://www.toymoban.com/news/detail-794822.html
如果您觉得对您有帮助,可以点这里请我喝杯咖啡,同时相关资源也会同步免费发布文章来源地址https://www.toymoban.com/news/detail-794822.html
到了这里,关于在Unity的UGUI中使用EMOJI表情的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!

![uniapp - [全端兼容] 详细使用 emoji 表情包,在输入框中发送及显示 emoji 表情(全平台小程序/ H5 / App通用,类似微信聊天的小表情,支持文字与表情混合在一起,后端易存储)](https://imgs.yssmx.com/Uploads/2024/02/608736-1.gif)