提示:文章仅供学习参考,如有错误欢迎留言指出~
前言
提示:心得体会。
最近想学一些新东西,但是又怕学过就忘,恰好想起博客很久都没更新了,于是就想把新学的一些知识分享出来,即能能作为巩固的地方,也可以和大家分析讨论,岂不美哉。
提示:以下是本篇文章正文内容,下面案例可供参考
一、搭建一个基础Demo如下:

场景简单略过。
二、构建项目(web Mobile平台)
1.构建(取消勾选MD5 --> 构建)

这里有个MD5 Cache选项(不建议勾选,他会改变文件名),这个选项作用如下:
缓存控制: 为了提高网站或游戏的性能,浏览器会缓存静态资源,包括 JavaScript 文件。为了防止浏览器永远使用旧版本的文件,开发者会在文件名中添加哈希或版本号。这样,当文件发生更改时,浏览器会认为它是一个新文件,而不会使用缓存的旧文件。
CDN 或静态文件服务器: 如果您将游戏或应用部署到一个 CDN(内容分发网络)或专门的静态文件服务器上,这些服务器通常会实施缓存策略,以便加速文件的分发。哈希文件名有助于确保新版本的文件能够顺利传送到 CDN 或服务器,并在浏览器中得到正确加载。
版本控制工具: 开发者通常使用版本控制工具(如 Git)来管理项目的代码。在构建过程中,构建工具可能会根据代码的版本或提交记录生成哈希,然后将其添加到文件名中。
2.打开构建好的项目 --> 上传服务器

点击打开即可跳转到构建目录
将web-mobile上传到服务器。
这里我采用的是阿里云服务器的远程桌面连接来传输的,比较方便,当然其他方式也可以。远程连接步骤如下:

这里需要下载阿里云用于连接的工具,可以放心下载。这里可能提示你需要进行一些其他步骤,根据提示完成即可。
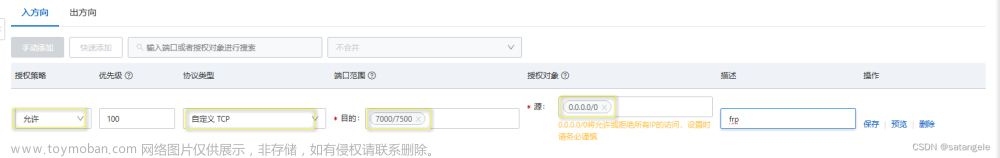
这里还需要配置一下安全组,这里加上你需要访问的端口,否则其他步骤配置好了也无法访问。如下:


3.下载Apache服务安装并配置
进入官网下载:http://httpd.apache.org/
选择windows版本 再进入ApacheHaus页面
再进入ApacheHaus页面
选择对应版本即可
下载完成后解压在所需目录即可,尽量层级不要太深,否则后面配置的路径比较长,容易出错。
进入conf文件夹,用编辑器打开httpd.conf文件,查找 Define SRVROOT ,将路径改为自己的路径即可。
自定义端口,注意不要端口冲突,不然执行会报错
安装Apache服务:到\Apache24\bin目录下打开控制台输入 httpd -k install -n Apache
该命令的意思是,安装Windows可托管的Apache服务,其中"-n"后面参数是自定义Windows服务名称,之后可使用Windows管理服务的命令来管理apache服务,如"net start/stop apache"(启动/停止服务)。
查看控制面板打印,如果有报错需要去查找错误解决后再次安装。
我安装的时候遇到这个问题 “由于找不到vcruntime140.dll,无法继续执行代码,重新安装程序可能会解决此问题” 原因是运行环境不匹配,解决办法如下:
在微软官网下载 最新的Microsoft Visual C++ 网址:https://learn.microsoft.com/zh-CN/cpp/windows/latest-supported-vc-redist?view=msvc-170
根据系统版本选择即可
下载完后安装再重启远程这个错误就解决了。
接下来配置站点,打开Apache24\conf文件夹,找到httpd.conf文件并编辑,
文中搜索Include conf/extra/httpd-vhosts.conf 去掉前面的 ‘#’,这样就可以开启虚拟主机功能。
再找到 在后面加上如下,增加以下内容,赋予该web目录的访问权限,保存后退出
最后再打开Apache24\conf\extra下面的httpd-vhosts.conf文件打开并编辑
加上如下代码:
<VirtualHost *:81>
DocumentRoot "C:/WebSite/resourceEncryption/web-mobile"
<Directory "C:/WebSite/resourceEncryption/web-mobile">
Options Indexes FollowSymLinks
AllowOverride None
Require all granted
</Directory>
</VirtualHost>
这里的81就是上面自定义开启的端口,另外还有82,83也开启了,但没有分配,其中 C:/WebSite/resourceEncryption/web-mobile 指向了最开始构建上传的h5包。这里配置好了只差最后一步就可以域名/公网ip + 端口进行游戏访问了。
最后一步找到Apache24/bin目录,找到httpd.exe 右键以管理员身份启动。
启动成功后,远程会出下面图标
这样就可以访问你上传的h5游戏了!
效果图如下:
总结
如有不够详细或者疑虑、错误的地方,欢迎留言指正!!!文章来源:https://www.toymoban.com/news/detail-794908.html
最后制作耗时,给个关注和小赞👍吧!文章来源地址https://www.toymoban.com/news/detail-794908.html
到了这里,关于cocosCreator + 阿里云服务器 + Apache(windows) 从h5打包到服务器部署全流程的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!