需求
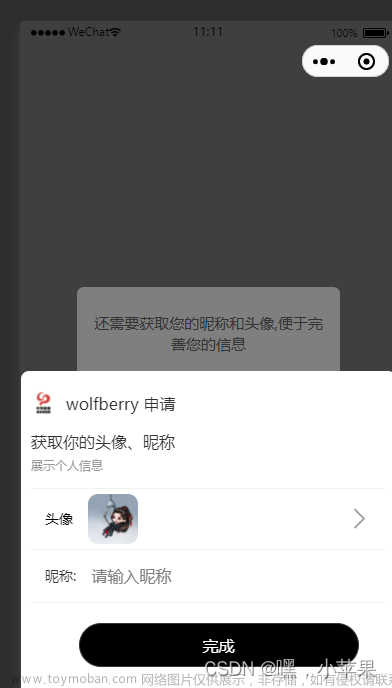
获取微信用户头像和昵称
问题
其实实现起来不复杂,复杂的是近几年微信小程序文档对于获取用户信息这块的api一直在更新,而查看了很多帖子基本都是用的旧的api,wx.getUserProfile(Object object) 和 wx.getUserInfo(Object object),旧的api只适用于低版本的基础库,对于当下的最新的基础库3.x版本只能获取到默认昵称和默认头像,并不能拿到用户真实昵称和头像。
文档 : https://developers.weixin.qq.com/community/develop/doc/00022c683e8a80b29bed2142b56c01 文章来源:https://www.toymoban.com/news/detail-795087.html
文章来源:https://www.toymoban.com/news/detail-795087.html
实现
如最新公告,新版本微信小程序只能通过用户自行填写头像和昵称 , 像以前点击按钮一键用户授权获取头像昵称头像地区性别, 现在都已经不支持啦!
文档 : https://developers.weixin.qq.com/miniprogram/dev/framework/open-ability/userProfile.html 文章来源地址https://www.toymoban.com/news/detail-795087.html
文章来源地址https://www.toymoban.com/news/detail-795087.html
<view class="form-wrap">
<view class="avatar-wrap">
<button class="avatar-wrapper" open-type="chooseAvatar" @chooseavatar="onChooseAvatar">
<image class="avatar" :src="avatarUrlValue"></image>
</button>
</view>
<view class="nickname-wrap">
<view class="title">昵称</view>
<input type="nickname" class="weui-input" v-model="nickNameValue" placeholder="请输入昵称" />
</view>
</view>
onChooseAvatar(e) {
this.avatarUrlValue = e.detail.avatarUrl
// 注意:这里拿到的头像url是个临时的路径,需要自行对头像进行上传处理,参考uni.upload()
},
到了这里,关于【微信小程序】新版获取用户头像昵称(uniapp)(完整版附源码)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!





![微信小程序新版头像昵称API [保存用户头像到服务器]](https://imgs.yssmx.com/Uploads/2024/02/533548-1.png)






