作为一名初级开发,开发之初UI设计师给了我客户端的设计图纸,其中就有设计背景渐变
要求是从上的蓝往下渐变成白


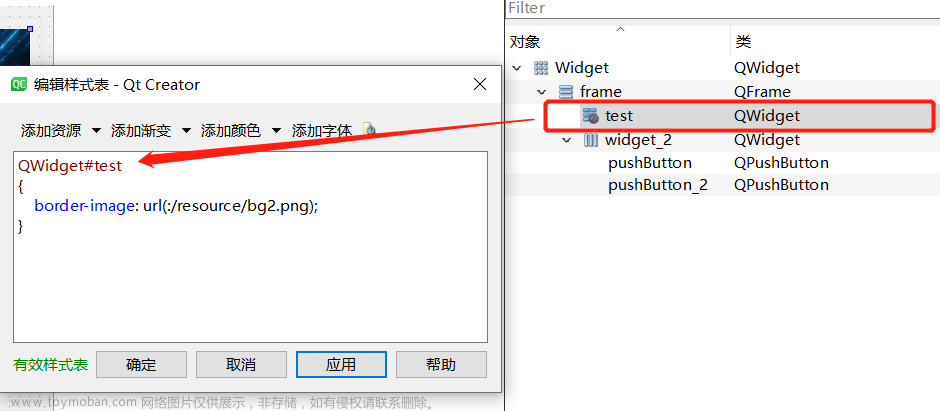
刚开始我直接把UI写的代码考到widget的stylesheet发现根本不行,必须要使用QT的qlineargradient
所有我重写了样式表的代码如下:
background:qlineargradient(spread:pad,x1:0,y1:1,x2:0,y2:0,stop:0 #FFFFFF stop:1 #EAF2FF); 效果:
渐变过程:x代表左右 y代表上下,坐标可以写个demo去试试
spread:pad:渐变的模式为 pad,另外的两个模式为 repeat、reflect。文章来源:https://www.toymoban.com/news/detail-795097.html
文章来源地址https://www.toymoban.com/news/detail-795097.html
到了这里,关于QT qlineargradient 设置背景渐变的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!