配置代理——方式一


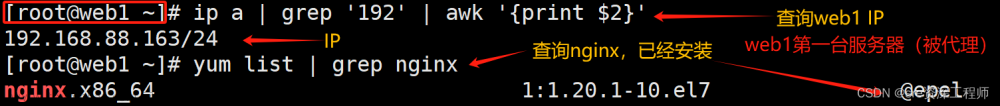
 俩台服务都准备完成
俩台服务都准备完成

现在主要用来发起请求的第三方库都是axios

先下载引入axios
 出现跨域问题,注意的一点是服务器是拿到数据,但是并没有返回
出现跨域问题,注意的一点是服务器是拿到数据,但是并没有返回
解决跨域问题
1.cors
 这要麻烦后端人员,就是在响应数据时设置一个特殊的响应头,让浏览器能直接拿到
这要麻烦后端人员,就是在响应数据时设置一个特殊的响应头,让浏览器能直接拿到
2.jsonp script src 这是一个技巧,需要前后端一起努力,而且这只能解决get请求(实际开发不常用)
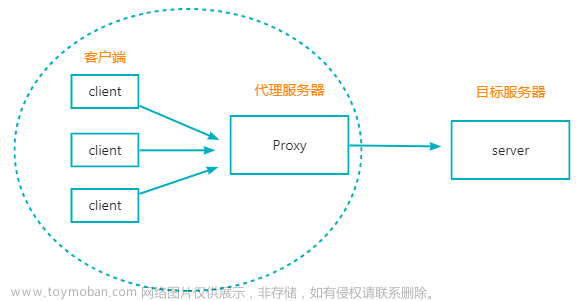
3.代理服务器
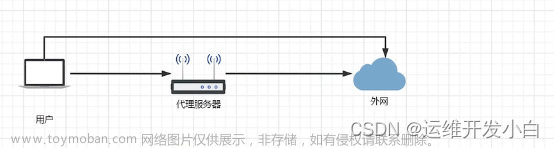
 类似于我们生活中的房屋中介
类似于我们生活中的房屋中介
那么如何开启这个代理服务器呢?
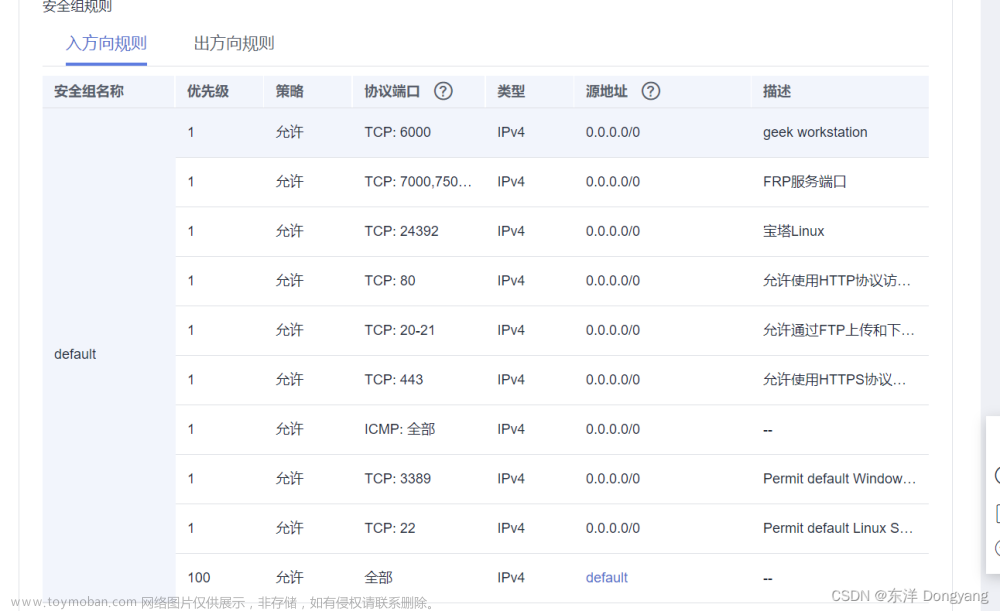
1.nginx(后端技术要熟 )
2.vue-cli



这里有一个小注意点,那就是这个代理服务器并不是所有的数据都向服务器要,如果它本身具有的资源,那么就不会向服务器要了
配置代理——方式二
当才的配置代理的方式,有几点不完美
1.只能配置一个代理
2.不能灵活的控制走不走代理

module.exports = {
devServer: {
proxy: {
'/api': {
target: '<url>',
ws: true,
changeOrigin: true
},
'/foo': {
target: '<other_url>'
}
}
}
} 
这两的配置项,不同同时配置,只能配置其中的一个
/api这个是请求前缀
作用就是如果你有这个请求前缀,那么就通过target转发到你这个代理服务器上即target指向的地址


错误的把/atguigu传给服务器了,因此我们要剔除它pathRewrite: { '^/atguigu': '' }
ws: true, //用于支持websocket
changeOrigin: true //用于控制请求头中的host值
总结
vue脚手架配置代理
方法一
在vue.config.js中添加如下配置:
devServer:{
proxy:"http://localhost:5000"
}说明:
1. 优点:配置简单,请求资源时直接发给前端(8080)即可。
2. 缺点:不能配置多个代理,不能灵活的控制请求是否走代理。
3. 工作方式:若按照上述配置代理,当请求了前端不存在的资源时,那么该请求会转发给服务器 (优先匹配前端资源)
方法二
编写vue.config.js配置具体代理规则:
module.exports = {
devServer: {
proxy: {
'/api1': {// 匹配所有以 '/api1'开头的请求路径
target: 'http://localhost:5000',// 代理目标的基础路径
changeOrigin: true,
pathRewrite: {'^/api1': ''}
},
'/api2': {// 匹配所有以 '/api2'开头的请求路径
target: 'http://localhost:5001',// 代理目标的基础路径
changeOrigin: true,
pathRewrite: {'^/api2': ''}
}
}
}
}
/*
changeOrigin设置为true时,服务器收到的请求头中的host为:localhost:5000
changeOrigin设置为false时,服务器收到的请求头中的host为:localhost:8080
changeOrigin默认值为true
*/说明:文章来源:https://www.toymoban.com/news/detail-795142.html
1. 优点:可以配置多个代理,且可以灵活的控制请求是否走代理。
2. 缺点:配置略微繁琐,请求资源时必须加前缀。文章来源地址https://www.toymoban.com/news/detail-795142.html
到了这里,关于配置代理服务器的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!