🎬 江城开朗的豌豆:个人主页
🔥 个人专栏 :《 VUE 》 《 javaScript 》
📝 个人网站 :《 江城开朗的豌豆🫛 》
⛺️ 生活的理想,就是为了理想的生活 !

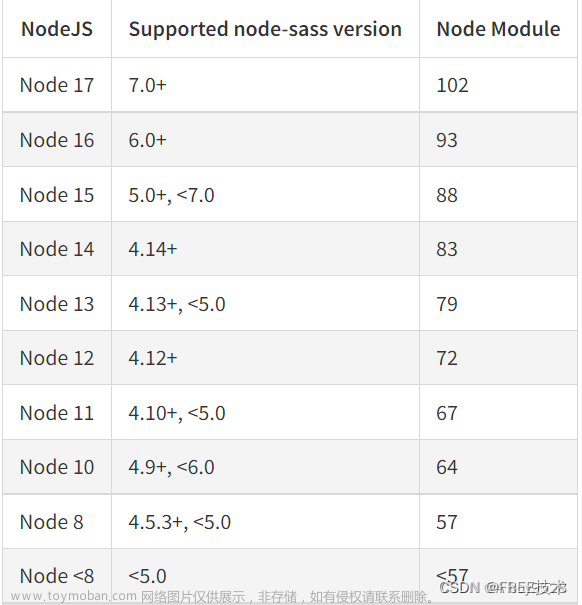
- 安装 Node.js:首先,确保你的计算机上已经安装了 Node.js。你可以从 Node.js 官方网站(https://nodejs.org)下载并安装适合你操作系统的版本。
- 创建项目文件夹:在你选择的目录下创建一个新的文件夹作为你的项目根目录。
- 初始化项目:打开终端(命令行界面),进入到项目根目录,并运行以下命令来初始化项目:
npm init这将会引导你填写一些关于项目的信息,如项目名称、版本号、描述等。你可以一路回车使用默认值,或者根据需要修改这些信息。
4.安装依赖:在项目根目录下创建一个 package.json 文件,该文件记录了项目的依赖项。你可以使用 npm 命令来安装你所需的依赖包。例如,安装 Express 框架:
npm install express这将会在项目根目录下创建一个 node_modules 文件夹,并将 Express 框架及其依赖项安装到其中。
- 创建项目文件:根据你的项目需求,在项目根目录下创建相应的文件和文件夹,如 index.js 作为主要的入口文件。
- 编写代码:在你创建的文件中编写 sever.js 代码,实现你的项目逻辑。
- 运行项目:在终端中进入到项目根目录,并运行以下命令来启动你的 Node.js 项目:
node sever.js这将会执行 index.js 文件中的代码,并启动你的项目。
- 安装nodemon来运行项目
npm install nodemon --save-devnpm run start || nodemon sever.js这些步骤将帮助你创建一个基本的 Node.js 项目。你可以根据你的需求和项目复杂度进一步扩展和优化你的项目结构和代码。
往期篇章推荐
📟 第一篇:node的背景及版本的检查
⭐ 写在最后
请大家不吝赐教,在下方评论或者私信我,十分感谢🙏🙏🙏.✅ 认为我某个部分的设计过于繁琐,有更加简单或者更高逼格的封装方式
✅ 认为我部分代码过于老旧,可以提供新的API或最新语法
✅ 对于文章中部分内容不理解
✅ 解答我文章中一些疑问
✅ 认为某些交互,功能需要优化,发现BUG
✅ 想要添加新功能,对于整体的设计,外观有更好的建议
最后感谢各位的耐心观看,既然都到这了,点个 👍赞再走吧!文章来源:https://www.toymoban.com/news/detail-795202.html
 文章来源地址https://www.toymoban.com/news/detail-795202.html
文章来源地址https://www.toymoban.com/news/detail-795202.html
到了这里,关于第二篇:新建node项目并运行的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!