目录
一、 DNS(应用层协议)
1、域名概念
2、维护ip地址和域名之间的映射(域名解析系统)
3、DNS系统(服务器)
4、如何解决DNS服务器高并发问题
二、HTTP(应用层协议)
1、http协议使用场景
2、抓包工具获取http格式
3、http中请求格式
(1)首行
(2)请求头(header)
(3)空行
(4)正文(body)
4、http中响应格式
(1)首行
(2)响应头
(3)空行
(4)正文(body)
5、GET和POST的区别
6、客户端构造HTTP请求
三、HTTPS
1、HTTP与HTTPS的区别
2、明文、密文、密钥
3、密钥加密的两种方式
4、https加密
(1)先引入对称加密
(2)引入非对称加密
(3)中间人攻击
(4)解决中间人攻击问题
一、 DNS(应用层协议)
1、域名概念
ip地址表示一个设备在网络上的位置,但是我们访问一个网站时,ip地址不方便记忆,且ip地址也不方便宣传,所以就有了域名,域名与ip地址之间具有映射关系,域名是一些字符串,表示实际意义,例如:www.sogou.com这样的域名,就可以知道我们访问的是搜狗。
2、维护ip地址和域名之间的映射(域名解析系统)
早期的域名解析系统是通过一个hosts文件来记录域名和ip地址的,例如:

但是也会造成许多不便,例如:如果一组ip和域名之间关系更新了,那就需要更新每个用户的hosts文件,效率低。
3、DNS系统(服务器)
把ip地址与域名之间的映射关系保存到DNS服务器中,如果后续客户端想访问某个域名,就会先给该服务器发送请求,获取到ip地址,然后再访问目标网站。即使后续一组ip和域名之间关系更新了,就只需要修改服务器。
4、如何解决DNS服务器高并发问题
如果同一时间内,多个客户端同时向DNS发起请求,服务器如何抗住高需求量???
无法增加服务器的资源,因为服务器的资源(CPU、内存、硬盘、网络宽带等)是有限的。
(1)开源
各个网络运营商可以自己搭建DNS镜像服务器,该服务器的功能、数据与DNS服务器一样,这样客户端就可以将请求发送给离自己较近的服务器了。
(2)节流
减少请求量,若一个用户访问了一个网站,就可以把结果保存到本地缓存区,短时间内若再次访问时就可以不用向DNS服务器发送请求了,使用本地缓存结果即可。
二、HTTP(应用层协议)
1、http协议使用场景
(1)、浏览器打开网站;
(2)、手机APP访问对应服务器。
2、抓包工具获取http格式
Fiddler工具,专门获取http格式。本质上是一个“代理”,客户端请求先被Fiddler获取,Fiddler将请求发送给服务器,服务器返回的响应被Fiddler获取,最后将响应给客户端。
http的请求和响应是不同的格式,例如访问Edg浏览器,Fiddler抓包:
请求:

响应:

3、http中请求格式
(1)首行
首行有三个信息:

①http请求的方法:GET、POST等

虽然以上有很多种方法,但现在基本上使用GET和POST是最多的。当需要获取资源时,是GET方法;当需要登陆/上传文件时,是POST方法。
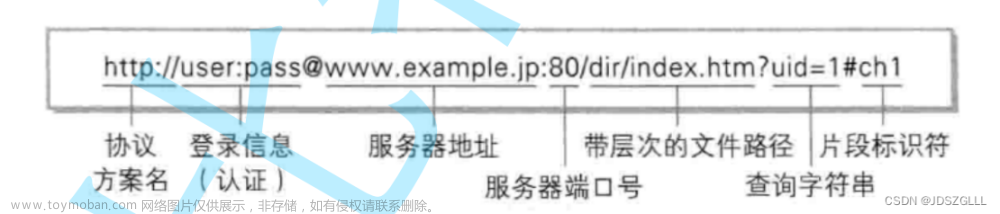
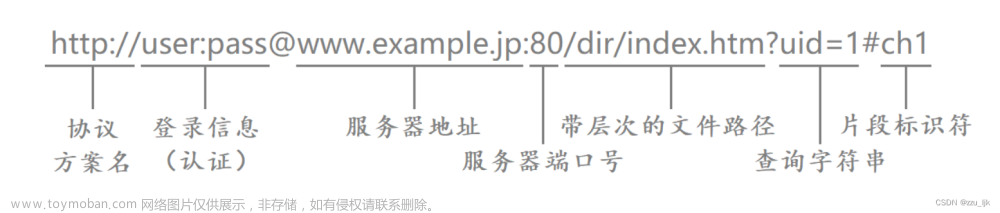
②URL:唯一资源定位符,描述了一个资源在网络上的位置。

协议方案名:形如http://、https://、jdbc:mysql://;
登陆信息认证:现在已经没有了;
服务器地址:域名或者ip地址;
服务器端口号:有些服务器程序端口号可以省略,例如:http请求默认服务器端口号为80,https请求默认端口号为443.
带层次的文件路径:描述要访问服务器的哪个资源。像“目录”一样的写法,但是服务器不一定是以目录的形式储存资源的。
查询字符串(query String):对请求补充说明,是一种键值对结构,以“?”开头的,键值对之间使用“&”分割,键和值之间使用“=”分割,可以包含多个键值对,是程序员自定义的。如果值中包含特殊字符,往往需要进行urlencode操作。

c%2B%2B:表示c++,‘+’的ascii就是2B,再加上“%”表示就是转义的结果。
片段标识符:有的网页内容比较长,就可以分成多个片段,通过片段标识符,可以实现页面跳转。
eg(URL):http://馨园餐厅:5号档口/米线/金汤肥牛?香菜=要&辣度=微辣
③版本号:HTTP/1.1
(2)请求头(header)
是一种键值对结构的数据,每个键值都独占一行,键和值之间使用“:空格”间隔,键值之间是标准规定的。
常见键值对:
①Host:表示服务器的地址和端口;

②Content-Length:正文(body)长度;

③Content-type:body类型;
在请求格式中header有:json、form表单(相当于把查询字符串写到正文中)、form-data;

在响应格式中header有:html(页面骨架)、CSS(页面样式)、JS(页面行为)、json、图片

④User-Agent(UA):表示操作系统版本和浏览器版本。现在主要区分客户端是PC端还是移动端。

⑤Referer:描述了当前页面从哪个页面跳转过来的。

但Referer也会被一些运营商恶意修改。
⑥Cookie:浏览器在本地存储数据的一种机制。例如:上次登陆时间、累计登陆次数、用户信息这些数据都是临时性的数据,存储在浏览器比较合适。Cookie是按照键值对的形式存储数据,键和值之间使用‘=’分割,键值对之间使用‘;’分割,以域名为维度。Cookie数据可以是服务器返回的,也可以是页面生成的。当下次客户端再访问该服务器时,就会把Cookie放入请求中发给服务器。

(3)空行
代表请求头结束。
(4)正文(body)
有的请求有,有的请求没有。若有正文,则格式和请求头中的Content-type密切相关。
4、http中响应格式
(1)首行

首行有三个信息:
①版本号:HTTP/1.1;
②状态码;
③状态码描述。
状态码与状态描述之间关系:

常见状态码:
200 表示OK,成功;
301 永久重定向,有些域名更新了,发送旧的域名会自动跳转到新域名。
302 短暂重定向,有些域名短暂更换,发送旧的域名会自动跳转到新域名,但过一段时间可能就还是旧域名。
404 请求中的资源在服务器中找不到资源;
403 没有访问该资源的权限;
418 彩蛋。
(2)响应头
和请求头格式基本一样,但body类型不一样。
(3)空行
响应头结束标志。
(4)正文(body)
格式和响应头中的Content-type密切相关。
5、GET和POST的区别
GET和POST没有本质的区别,双方可以替换使用。但在使用习惯上存在一点差异。
(1)GET一般将要传输的数据放到查询字符串(URL)中,POST一般将要传输的数据放到正文中;
(2)GET一般是获取数据,POST一般是发送数据。
(3)GET请求可以被浏览器收藏,POST一般不能。
其他说法则是错误或不准确的。(传输数据量、安全性、传输类型、是否幂等(相同请求每次结果都一样)、是否可以被浏览器缓存)。
6、客户端构造HTTP请求
(1)在浏览器地址栏里输入URL,此时构造了一个GET请求;

(2)html中,一些特殊的标签会触发GET请求;
(3)通过form(本质也是html标签)表单触发GET/POST请求;
from action:开始属性,可以包括url、端口号、ip地址等,键值对形式,键值对之间用空格隔开,键和值之间“=”间隔;
input type:输入框中的类型,输入的内容是查询字符串(url中)中的值(value),name后的内容是查询字符串的键(key);类型是“submit”,是一个提交按钮,name是提交按钮的名字。
form只能使用http中的GET和POST方法。



(4)通过ajax方法构造http请求
通过js(编程语言 JavaScript)提供的api来构造http请求。浏览器原生提供了ajax的api,原生的api比较难用,一些第三方库封装了ajax,eg:jquery库,封装了ajax的api。
①先引入第三方库:jquery库(jQuary CDN)

通过script标签引入第三方库。

②编写代码

$是jquery库的全局变量,ajax是一个方法,参数是一个js对象。

(5)借助第三方工具构造请求(Postman)
查询字符串:

正文:

生成http请求:

抓包:

三、HTTPS
1、HTTP与HTTPS的区别
http在传输时是明文传输,数据未加密;https(SSL+HTTP)数据在传输时是加密了的。
http端口默认为80,https端口默认为443。
2、明文、密文、密钥
加密过程:明文+密钥→密文
解密过程:密文+密钥→明文
3、密钥加密的两种方式
(1)对称加密:加密和解密使用的密钥是同一个;
(2)非对称加密:有一对密钥,一个是公钥(可以公开),另一个是私钥(不能公开);公钥可以用于加密,也可以用于解密。
4、https加密
(1)先引入对称加密

以上即使黑客入侵了路由器,也拿不到密钥进行解密。但以上存在个问题:每个客户端请求对应的密钥都不应该相同,要求客户端在发送请求时也需要将自己的密钥发送给服务器。此时若黑客入侵路由器,就拿了密钥解密客户端信息,信息就会被泄漏。
(2)引入非对称加密

以上即使黑客入侵路由器拿到公钥了,由于服务器没有私钥,也无法解密请求。但仍然会存在中间人攻击问题。
(3)中间人攻击

此时黑客入侵,对于对称密钥的加密使用的是路由器的公钥和私钥,此时黑客就可以使用私钥解密,服务器也不会发现端倪。
(4)解决中间人攻击问题
 文章来源:https://www.toymoban.com/news/detail-795239.html
文章来源:https://www.toymoban.com/news/detail-795239.html
此时黑客入侵,拿到服务器的公钥后,私自改变公钥后,客户端计算出的检验和就和数字签名不一样,客户端就会发现公钥不是服务器的。文章来源地址https://www.toymoban.com/news/detail-795239.html
到了这里,关于网络原理--http的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!