博主介绍:✌全网粉丝30W+,csdn特邀作者、博客专家、CSDN新星计划导师、Java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和学生毕业项目实战,高校老师/讲师/同行交流合作✌
主要内容:SpringBoot、Vue、SSM、HLMT、Jsp、PHP、Nodejs、Python、爬虫、数据可视化、小程序、安卓app、大数据、物联网、机器学习等设计与开发。
🍅文末获取源码联系🍅
👇🏻 精彩专栏推荐订阅👇🏻 不然下次找不到哟
2022-2024年最全的计算机软件毕业设计选题大全:1000个热门选题推荐✅
Java项目精品实战案例《100套》
Java微信小程序项目实战《100套》
Python项目实战《100套》
感兴趣的可以先收藏起来,还有大家在毕设选题,项目以及论文编写等相关问题都可以给我留言咨询,希望帮助更多的人

系统介绍:
随着Internet的发展,人们的日常生活已经离不开网络。未来人们的生活与工作将变得越来越数字化,网络化和电子化。它将是直接管理电影网站的最新形式。本论文是以构建电影网站为目标,使用 java技术制作,由管理员和用户两大部分组成。着重论述了系统设计分析,系统主要包括首页,个人中心,用户管理,电影信息管理,电影分类管理,电影商城管理,商品分类管理,社区交流,系统管理,订单管理等功能,以及后台数据库管理。从系统设计到详细实现都根据了系统的建设思想和mysql数据库的设计方法。
该系统的应用可以减少工作人员的劳动强度,提高工作效率与管理水平,具有很大的价值。它可以使电影网站操作简单,成功率高,使网上电影的管理向一个更高层次前进。
本系统尝试使用ssm在网上架构一个动态的电影网站,以使每一用户在家就能通过系统来进行电影信息管理。
系统总体设计即对有关系统全局问题的设计,也就是设计系统总的处理方案,又称系统概要设计。它包括系统规划与系统功能设计等内容。
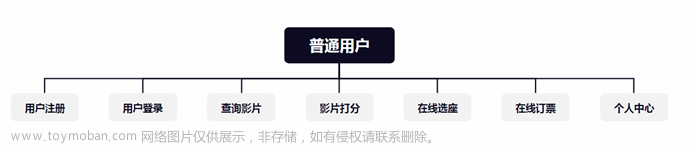
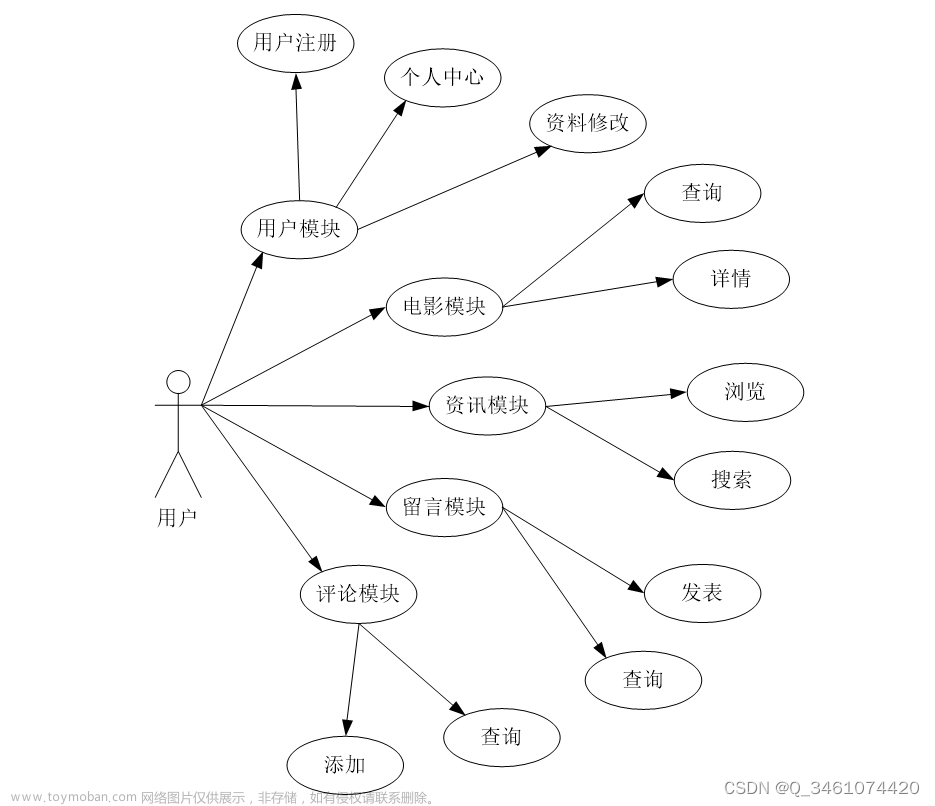
电影网站主要有两类用户。分别是管理员和用户,详细规划如图4-1所示。

程序上交给用户进行使用时,需要提供程序的操作流程图,这样便于用户容易理解程序的具体工作步骤,现如今程序的操作流程都有一个大致的标准,即先通过登录页面提交登录数据,通过程序验证正确之后,用户才能在程序功能操作区页面操作对应的功能。

程序操作流程图
功能截图:
系统实现是新系统开发工作的最后一个阶段。它是将结构化系统设计的成果变成可实际运行的系统的过程。这一部分主要对系统的主要功能模块的实现细节进行了详细的阐述。
按照不同功能模块,在此对系统所涉及的关键页面的实现细节进行阐述,包括页面功能描述,页面涉及功能分析,介绍以及界面展示。
系统登录: 运行系统,首先进入登录界面,按照登录界面的要求填写相应的“账号”和“密码”以及用户类型,点击“登录”然后系统判断填写是否正确,若正确进入相应的界面,否则给出要求先注册信息。具体流程如图5-1所示。

图5-1登录流程图
5.1 系统功能模块
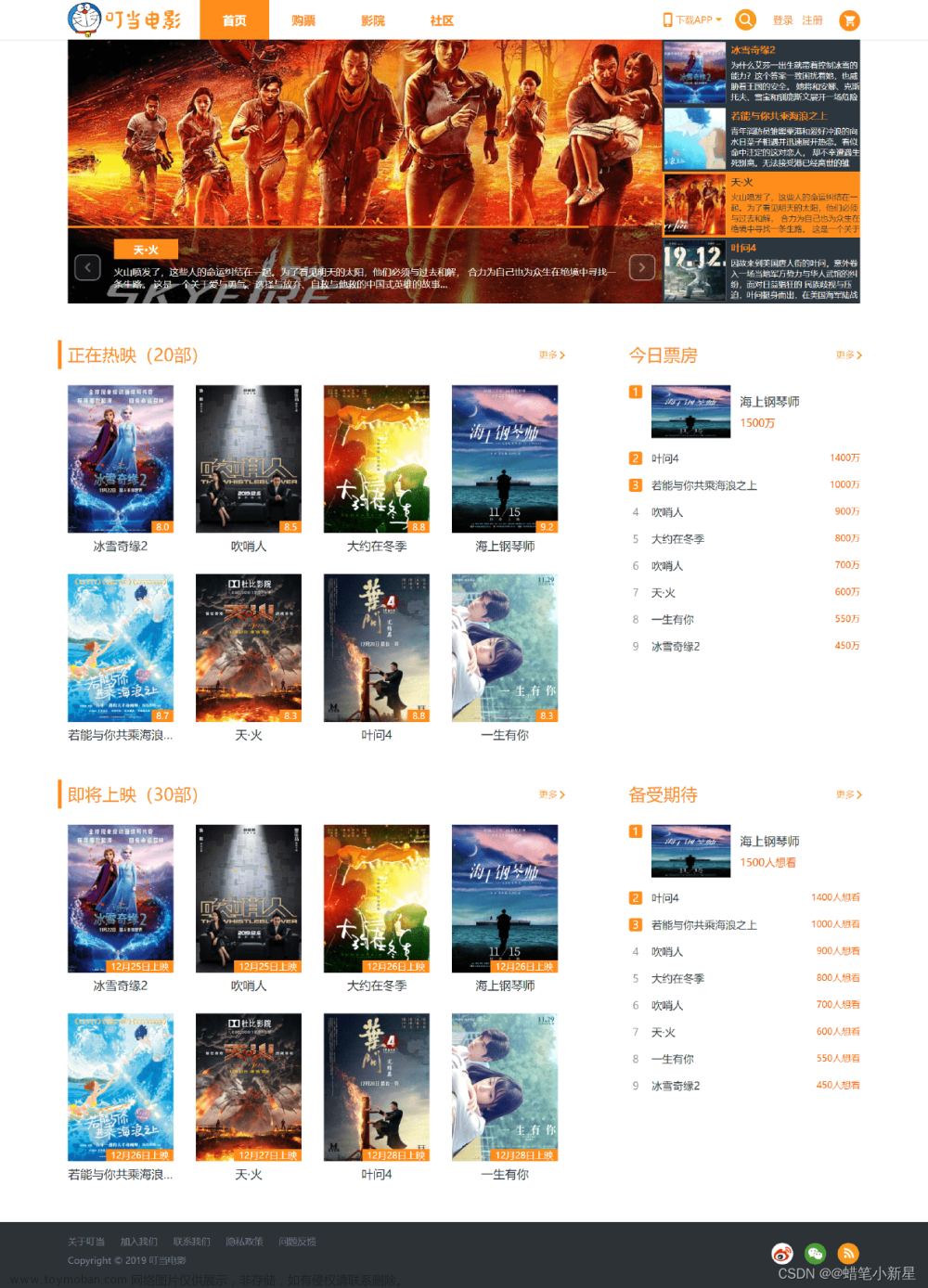
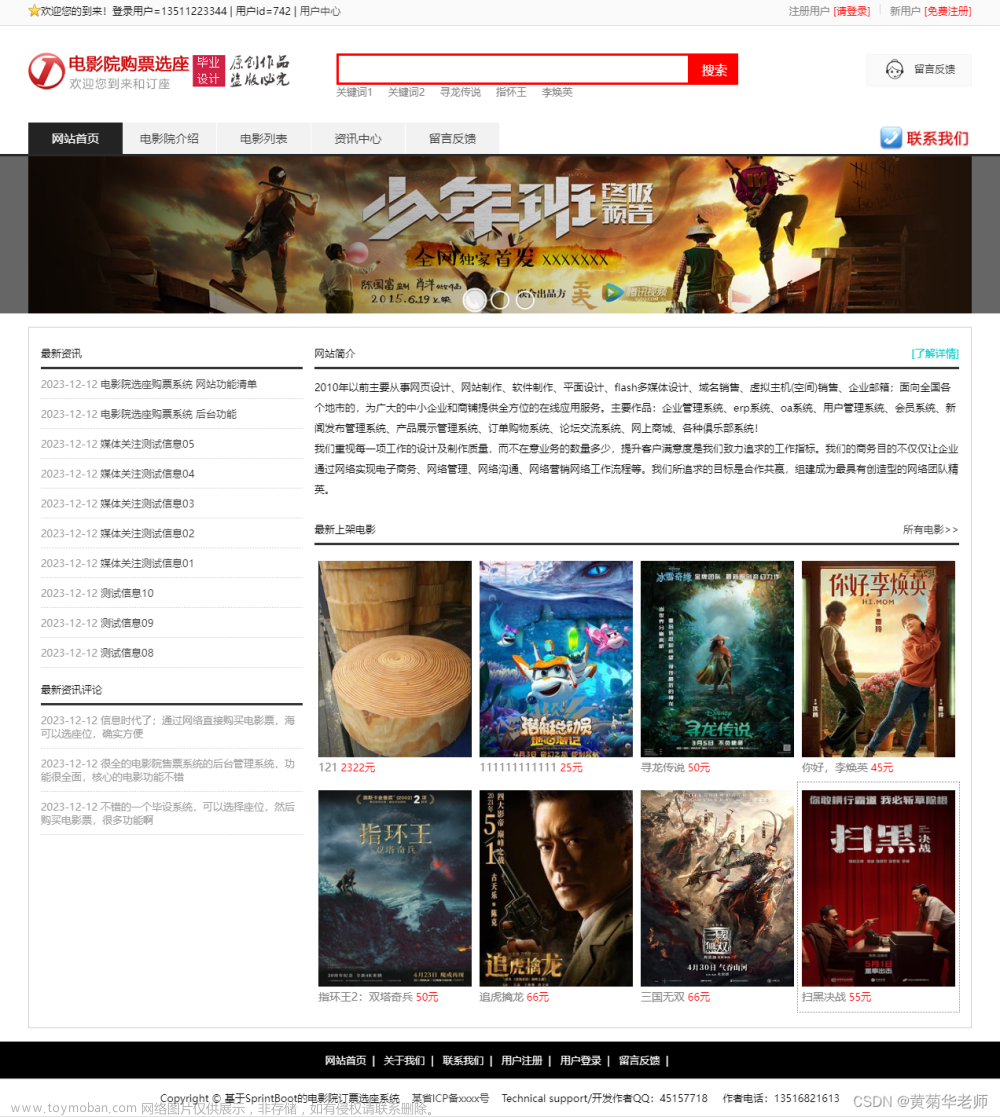
电影网站;在网站首页可以查看首页,电影信息,电影商城,社区交流,电影资讯,个人中心,购物车等内容进行详细操作,如图5-2所示。

图5-2网站首页界面图
用户注册;在用户注册页面通过填写账号,密码,确认密码,姓名,手机,年龄等信息完成用户注册操作,如图5-3所示。

图5-3用户注册界面图
电影信息;在电影信息页面可以查看电影名称,电影类型,电影评分,导演,主演,制片地区,上映日期,点击次数等详细内容,并进行评论和收藏操作,如图5-4所示。

图5-4电影信息界面图
电影商城;在电影商城页面可以查看商品名称,价格,单次购买,库存,商品类型,规格,生产商,点击次数等信息进行添加到购物车,立即购买,评论和收藏等操作,如图5-5所示。
图5-5电影商城界面图
社区交流;在社区交流页面通过填写标题,类型,内容等内容进行发布帖子或重置操作,如图5-6所示。

图5-6社区交流界面图
个人中心;在个人中心页面通过填写账号,密码,姓名,性别,手机,年龄,上传图片,余额等信息进行更新操作,还可以对我的发布,我的订单,我的地址和我的收藏进行相应操作,如图5-7所示。

图5-7个人中心界面图
5.2 管理员功能模块
管理员登录,通过输入账号,密码并点击登录进行系统登录操作,如图5-8所示。

图5-8管理员登录界面图
管理员登录系统后,可以对首页,个人中心,用户管理,电影信息管理,电影分类管理,电影商城管理,商品分类管理,社区交流,系统管理,订单管理等功能进行相应操作,如图5-9所示。

图5-9管理员功能界面图
用户管理;在用户管理页面可以对索引,账号,姓名,性别,手机,年龄,头像等内容进行详情,修改或删除等操作,如图5-10所示。

图5-10用户管理界面图
电影信息管理;在电影信息管理页面可以对索引,电影名称,电影类型,电影评分,导演,主演,制片地区,上映日期,电影海报等信息进行详情,查看评论,修改或删除等操作,如图5-11所示。

图5-11电影信息管理界面图
电影分类管理;在电影分类管理页面可以对索引,类型等内容进行修改或删除等操作,如图5-12所示。

图5-12电影分类管理界面图
电影商城管理;在电影商城管理页面可以对索引,商品名称,商品类型,规格,生产商,商品图片,价格,单限,库存等内容进行详情,查看评论,修改或删除等操作,如图5-13所示。

图5-13电影商城管理界面图
社区交流;在社区交流页面可以对索引,帖子标题,用户名,状态等内容进行详情,查看评论,修改或删除等操作,如图5-14所示。

图5-14社区交流界面图
系统管理;在电影资讯页面可以对索引,标题,图片等内容进行详情,修改或删除等操作,还可以对轮插图管理进行详细的操作;如图5-15所示。

图5-15系统管理界面图
订单管理;在订单管理页面可以对索引,订单编号,商品名称,商品图片,购买数量,价格,折扣价格,总价格,折扣总价格,支付类型,状态,地址,收货人,下单时间等内容进行详操作,如图5-16所示。

图5-16订单管理界面图
代码实现:
/**
* 登录相关
*/
@RequestMapping("users")
@RestController
public class UserController{
@Autowired
private UserService userService;
@Autowired
private TokenService tokenService;
/**
* 登录
*/
@IgnoreAuth
@PostMapping(value = "/login")
public R login(String username, String password, String role, HttpServletRequest request) {
UserEntity user = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", username));
if(user != null){
if(!user.getRole().equals(role)){
return R.error("权限不正常");
}
if(user==null || !user.getPassword().equals(password)) {
return R.error("账号或密码不正确");
}
String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());
return R.ok().put("token", token);
}else{
return R.error("账号或密码或权限不对");
}
}
/**
* 注册
*/
@IgnoreAuth
@PostMapping(value = "/register")
public R register(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}
/**
* 退出
*/
@GetMapping(value = "logout")
public R logout(HttpServletRequest request) {
request.getSession().invalidate();
return R.ok("退出成功");
}
/**
* 密码重置
*/
@IgnoreAuth
@RequestMapping(value = "/resetPass")
public R resetPass(String username, HttpServletRequest request){
UserEntity user = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", username));
if(user==null) {
return R.error("账号不存在");
}
user.setPassword("123456");
userService.update(user,null);
return R.ok("密码已重置为:123456");
}
/**
* 列表
*/
@RequestMapping("/page")
public R page(@RequestParam Map<String, Object> params,UserEntity user){
EntityWrapper<UserEntity> ew = new EntityWrapper<UserEntity>();
PageUtils page = userService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.allLike(ew, user), params), params));
return R.ok().put("data", page);
}
/**
* 信息
*/
@RequestMapping("/info/{id}")
public R info(@PathVariable("id") String id){
UserEntity user = userService.selectById(id);
return R.ok().put("data", user);
}
/**
* 获取用户的session用户信息
*/
@RequestMapping("/session")
public R getCurrUser(HttpServletRequest request){
Integer id = (Integer)request.getSession().getAttribute("userId");
UserEntity user = userService.selectById(id);
return R.ok().put("data", user);
}
/**
* 保存
*/
@PostMapping("/save")
public R save(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}
/**
* 修改
*/
@RequestMapping("/update")
public R update(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
userService.updateById(user);//全部更新
return R.ok();
}
/**
* 删除
*/
@RequestMapping("/delete")
public R delete(@RequestBody Integer[] ids){
userService.deleteBatchIds(Arrays.asList(ids));
return R.ok();
}
}论文参考:



推荐项目:
基于微信小程序+Springboot线上租房平台设计和实现-三端
2022-2024年最全的计算机软件毕业设计选题大全
基于Java+SpringBoot+Vue前后端分离手机销售商城系统设计和实现
基于Java+SpringBoot+Vue前后端分离仓库管理系统设计实现
基于SpringBoot+uniapp微信小程序校园点餐平台详细设计和实现
基于Java+SpringBoot+Vue+echarts健身房管理系统设计和实现
基于JavaSpringBoot+Vue+uniapp微信小程序实现鲜花商城购物系统
基于Java+SpringBoot+Vue前后端分离摄影分享网站平台系统
基于Java+SpringBoot+Vue前后端分离餐厅点餐管理系统设计和实现
基于Python热门旅游景点数据分析系统设计与实现
源码获取:
大家点赞、收藏、关注、评论啦 、查看👇🏻获取联系方式👇🏻
精彩专栏推荐订阅:在下方专栏👇🏻
2022-2024年最全的计算机软件毕业设计选题大全:1000个热门选题推荐✅
Java项目精品实战案例《100套》
Java微信小程序项目实战《100套》文章来源:https://www.toymoban.com/news/detail-795402.html
Python项目实战《100套》文章来源地址https://www.toymoban.com/news/detail-795402.html
到了这里,关于基于Java电影网站系统设计和实现的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!