使用github的action自动部署到github-pages中
创建部署的deploy.yml文件,在项目的根目录下面
.github\workflows\deploy.yml
完整的代码:使用的是pnpm进行依赖安装。
name: 部署VitePress
on:
push:
branches:
- docs # 这段是在推送到 docs 分支时触发该命令
jobs:
build-and-deploy:
runs-on: ubuntu-latest
steps:
- name: Checkout code
uses: actions/checkout@v2
with:
ref: docs # 这一步检查 docs 代码
- name: Setup Node.js and pnpm
uses: actions/setup-node@v3
with:
node-version: '20.10.0' # 设置 nodejs 的版本
- name: Install pnpm
run: npm install -g pnpm # 全局安装 pnpm
- name: Install dependencies
run: pnpm install # 使用 pnpm 安装依赖
- name: Build VitePress
run: pnpm run docs:build # 这里是打包 vitepress 命令
- name: Deploy to GitHub Pages
uses: peaceiris/actions-gh-pages@v3
with:
github_token: ${{ secrets.PAT_TOKEN }} # 这一步很重要,单独看下面的大步骤,主要是用来给该脚本一些仓库权限
publish_dir: .vitepress/dist # 指定该文件夹中的 dist
publish_branch: gh-pages # 推送到关联仓库的 gh-pages 分支
dotfiles: true # 包括在提交中,即使被 .gitignore 文件忽略
这段 YAML 文件定义了一个 GitHub Actions 工作流,用于在推送到 docs 分支时构建和部署 VitePress 项目。
-
on: 定义触发工作流的事件,这里是在推送到docs分支时触发。 -
jobs: 定义工作流中的任务。-
build-and-deploy: 任务的名称,表示构建和部署。-
runs-on: 指定任务运行的操作系统,这里是ubuntu-latest。 -
steps: 定义任务的一系列步骤。-
name: 步骤的名称。 -
uses: 使用的 GitHub Action。 -
with: 配置项,用于传递参数给 Action。 -
run: 执行的脚本命令。
-
-
-
其中,具体步骤解释如下:
-
检出代码:使用
actions/checkoutAction 将代码检出到工作目录。 -
设置 Node.js 和 pnpm:使用
actions/setup-nodeAction 设置 Node.js 和安装 pnpm。 -
安装 pnpm:全局安装 pnpm。
-
安装依赖:使用 pnpm 安装项目依赖。
-
构建 VitePress:运行 pnpm 命令构建 VitePress 项目。
-
部署到 GitHub Pages:使用
peaceiris/actions-gh-pagesAction 部署生成的静态文件到 GitHub Pages。配置中包括 GitHub Token、发布目录、发布分支以及是否包括 dotfiles(即使在.gitignore中也提交)等。
仓库说明

以下创建私人token和pages详细的步骤截图
如果看不清楚,可以右键打开到新窗口预览

github_token: ${{ secrets.PAT_TOKEN }}创建
-
先点击个人头像,进入设置页面

-
进入 Developer Settings 设置

-
生成个人
tokenPersonal access tokens (classic)
-
设置token

-
保存生成的token

-
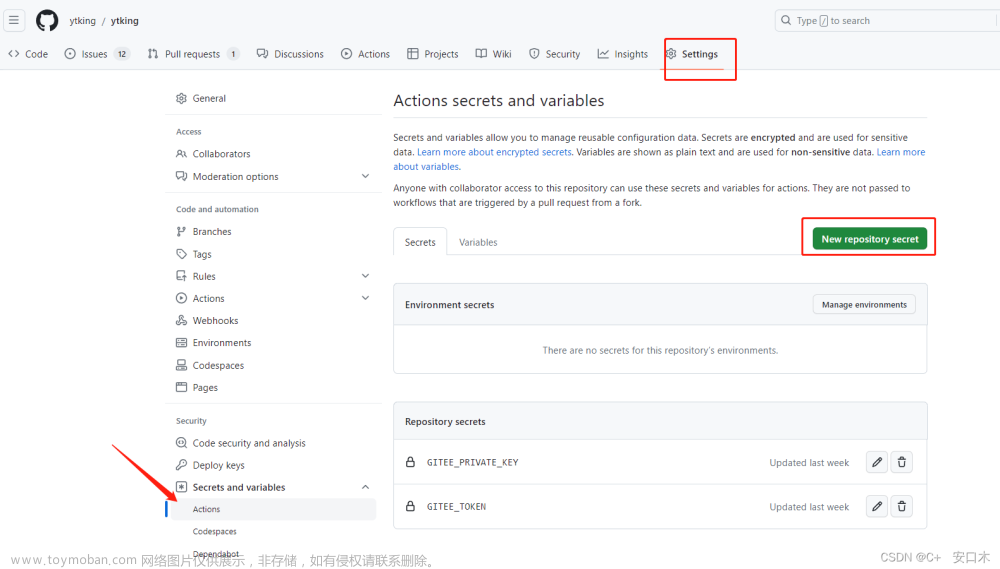
进入仓库添加该仓库的token


 文章来源:https://www.toymoban.com/news/detail-795830.html
文章来源:https://www.toymoban.com/news/detail-795830.html
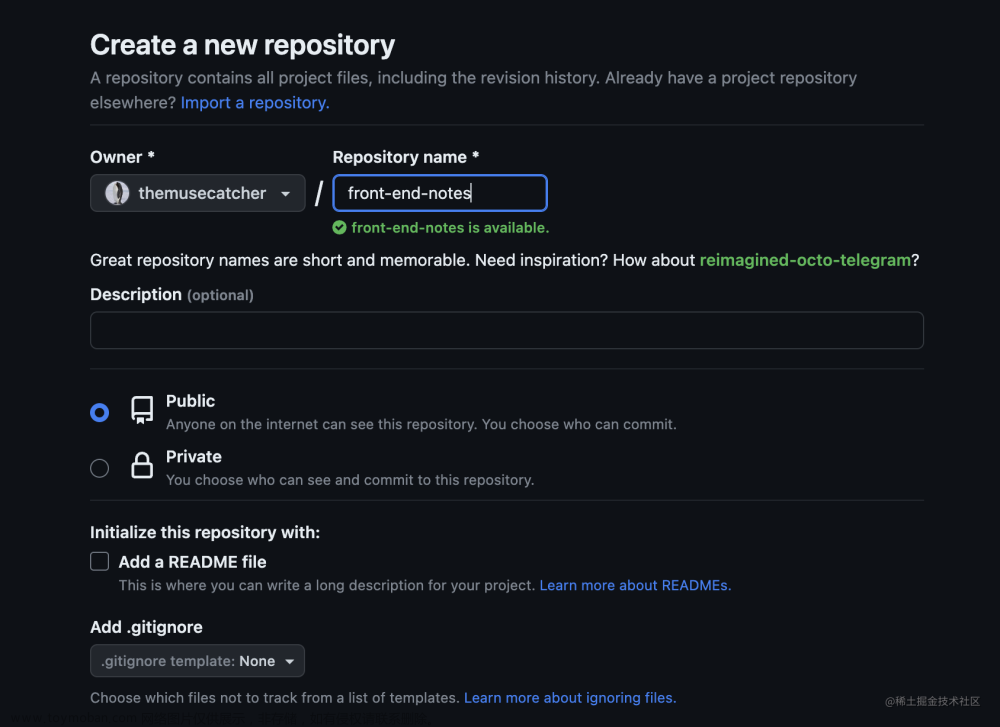
4. 创建githubpages

 文章来源地址https://www.toymoban.com/news/detail-795830.html
文章来源地址https://www.toymoban.com/news/detail-795830.html
到了这里,关于vitepress项目使用github的action自动部署到github-pages中,理论上可以通用所有的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!