基于Java+SpringBoot+vue实现图书借阅和销售商城一体化系统
🍅 作者主页 央顺技术团队
🍅 欢迎点赞 👍 收藏 ⭐留言 📝
🍅 文末获取源码联系方式 📝
🍅 查看下方微信号获取联系方式 承接各种定制系统 📝
🚀🚀🚀精彩系列推荐
Java毕设项目精品实战案例《1000套》
前言介绍:
在Internet高速发展的今天,计算机的应用几乎完全覆盖我们生活的各个领域,互联网在经济,生活等方面有着举足轻重的地位,成为人们资源共享,信息快速传递的重要渠道。在中国,网上管理的兴起也同时飞速发展着。为了适应现代人类强烈的时间观念,对于网上图书商城传统管理方式的缺点,互联网的出现打破了这种局限性,给了广大用户更大的选择空间,促进了网上图书商城管理,有效的避免了网上图书商城管理缭乱的局面,方便用户。本网站中,管理员可以以最方便的形式,在最短的时间内查找最多的网上图书信息。因此,系统无疑给人们的生活带来了极大的方便,网络的应用让时间和距离不再是局限。
通过网上图书商城的研究可以更好地理解系统开发的意义,而且也有利于发展更多的智能系统,解决了人才的供给和需求的平衡问题,网上图书商城的开发建设,由于其开发周期短,维护方便,所以它可以适应网上图书商城体系基本要求。
系统实现功能:
本次设计任务是要设计一个网上图书商城,通过这个系统能够满足网上图书商城的管理功能。系统的主要功能包括首页、个人中心、用户管理、卖家管理、图书类型管理、图书信息管理、图书借阅管理、订单管理、系统管理等功能。
管理员可以根据系统给定的账号进行登录,登录后可以进入网上图书商城,对网上图书商城所有模块进行管理。包括查看和修改自己的个人信息以及登录密码。
该系统为每一个用户都分配了一个用户账号,用户通过账号的登录可以在系统中查看网上图书商城信息及对个人信息进行修改等功能。
系统设计:
业务流程分析:
在系统流程分析当中调查分析它是比较重要的环节,因为在这个系统当中它都涉及到每个环节的业务流程,所以从婚纱摄影网的设计的整体设计上要保证各个信息的正确输入和输出以及对数据储存的完整,并结合实际的操作步骤来绘制出具体的流程图。具体流程图如下图所示:
图书信息实体图

系统流程图:
下图是用户进入这个网上图书商城后,基本的操作流程。一进入首页便可以进行各种图书商城信息的浏览,包括图书信息等,用户可以根据自身的需求来找适合自己的图书,如果有合适的图书时,就能进行相应的操作,但前提是必须是登录的用户,不然系统会提示需重新登录才可操作。用户也可通过公告的消息,了解实时的情况,这样有助于结合自身,更好的适应网上图书商城的管理需求,最后用户可以根据自己获得信息的满意程度来进行操作
功能截图:
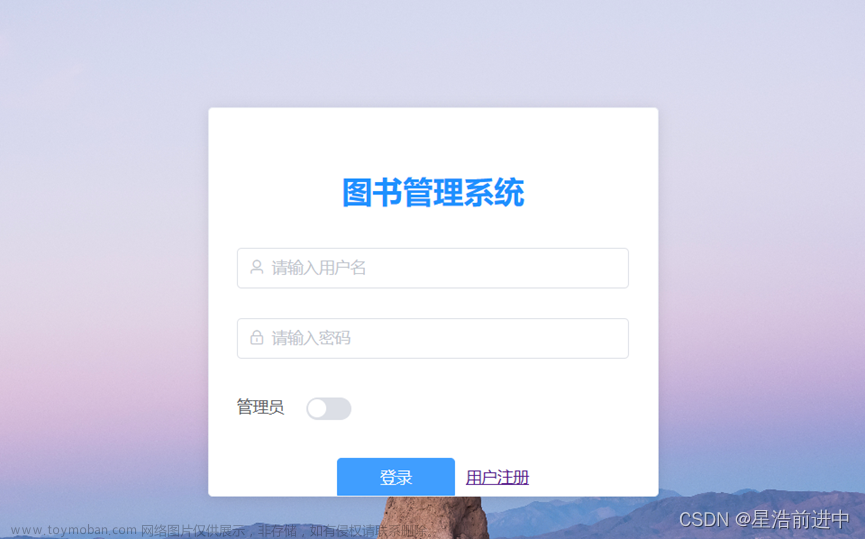
登录注册模块
用户注册、用户登录,用户通过输入用户名、密码、姓名、联系电话、邮箱等信息进行注册、登录

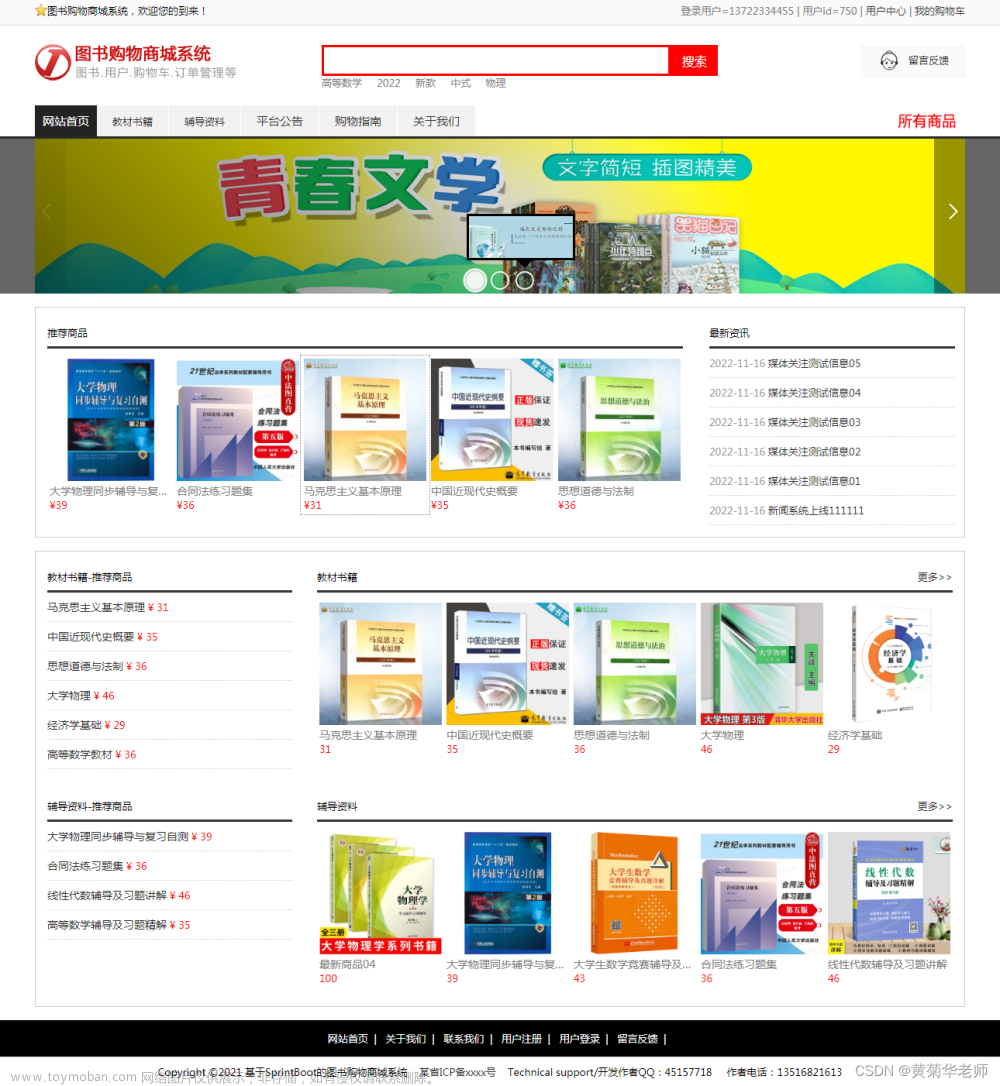
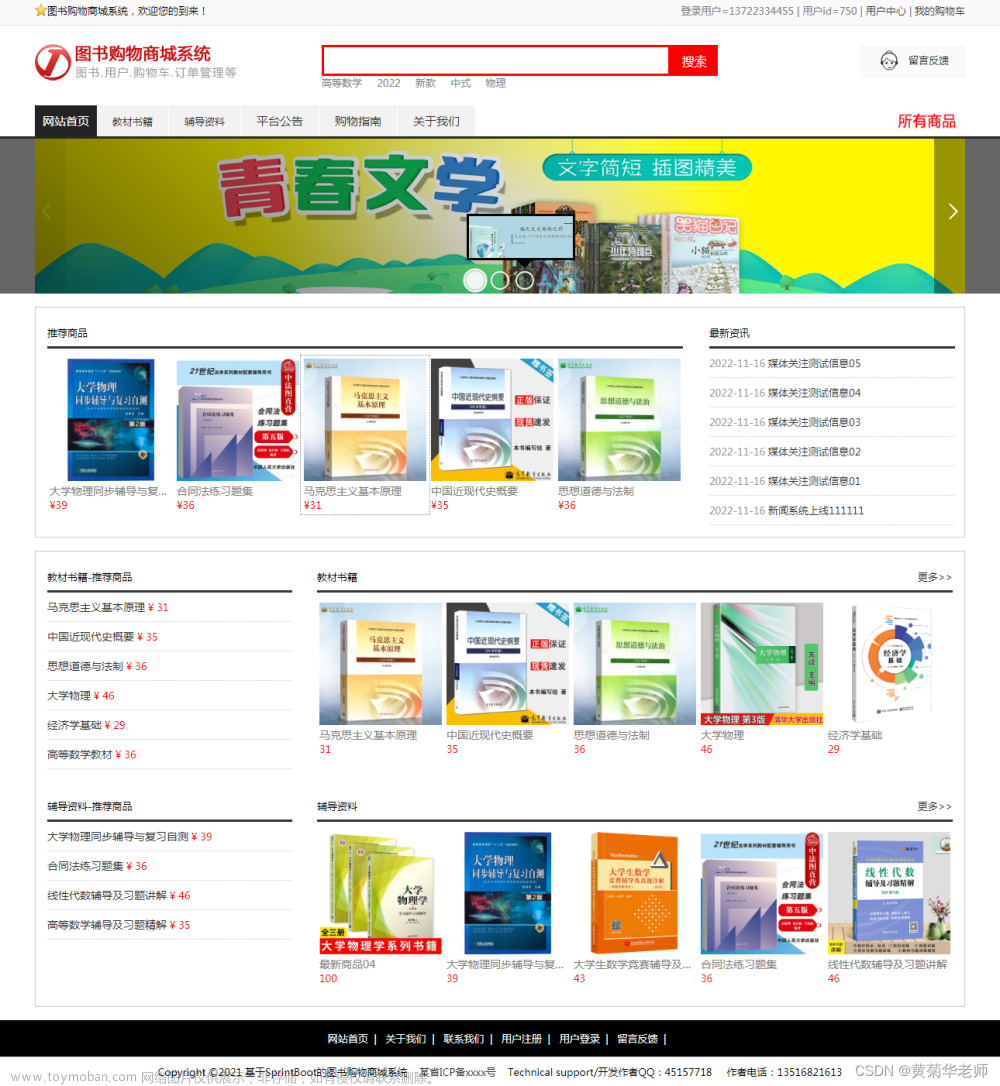
前台首页
在系统首页可以查看首页、图书信息、图书资讯、个人中心、购物车等内容进行详细操作
图书信息
在图书信息页面可以查看图书名称、价格、单次购买、库存、店铺名称、图书编号、图书类型、图片、作者、出版社、账号、买家账号、手机、图示介绍等详细内容
图书详情
并进行添加到购物车,立即购买,评论,等收藏操作

图书资讯


个人中心
个人中心,在个人中心页面通过填写用户名、密码、姓名、性别、上传图片、邮箱、手机、余额等信息进行更新信息,根据需要对我的订单,我的地址,我的收藏进行详细操作

购物车管理
购物车页面可以查看购买商品、价格、数量、总价等信息,还可以进行点击购买和删除操作
下单模块

后台管理模块
用户管理:在用户管理页面可以对索引、用户名、姓名、性别、头像、邮箱、手机等信息进行详情,修改和删除等操作
卖家管理
在卖家管理页面可以对索引、账号、卖家姓名、性别、头像、身份证、手机、邮箱、审核回复、审核状态等内容进行详情,审核,修改和删除等操作
图书类型管理
在图书类型管理页面可以查看索引、图书类型等内容,并进行新增、修改和删除操作
图书信息管理
在图书信息管理页面可以查看索引、店铺名称、图书编号、图书名称、图书类型、图片、作者、出版社、账号、买家姓名、手机、价格、单限、库存等内容,
并进行详情,修改,查看评论和删除操作
图书资讯管理
在图书资讯可以对索引、标题、图片等内容进行查看,
还可以对 详情,修改和删除等操作
图书借阅管理

图书归还管理


系统轮播图
还可以对轮播图管理进行相应的操作
订单信息管理
在已支付订单页面可以对索引、订单编号、商品名称、商品图片、购买数量、价格/积分、折扣价格、总价格/总积分、折扣总价格、支付类型、状态、地址、电话、收货人、商户名称、下单时间等信息进行详情、发货和删除操作,还可以对已退款订单,已完成订单,已发货订单,未支付订单,已取消订单等进行相应的操作
主要代码:
yml配置:
# Tomcat
server:
tomcat:
uri-encoding: UTF-8
port: 8080
servlet:
context-path: /springbootq3ulr
spring:
datasource:
driverClassName: com.mysql.jdbc.Driver
url: jdbc:mysql://127.0.0.1:3307/springbootq3ulr?useUnicode=true&characterEncoding=utf-8&useJDBCCompliantTimezoneShift=true&useLegacyDatetimeCode=false&serverTimezone=GMT%2B8
username: root
password: crit@123456
# driverClassName: com.microsoft.sqlserver.jdbc.SQLServerDriver
# url: jdbc:sqlserver://127.0.0.1:1433;DatabaseName=springbootq3ulr
# username: sa
# password: 123456
servlet:
multipart:
max-file-size: 300MB
max-request-size: 300MB
resources:
static-locations: classpath:static/,file:static/
#mybatis
mybatis-plus:
mapper-locations: classpath*:mapper/*.xml
#实体扫描,多个package用逗号或者分号分隔
typeAliasesPackage: com.entity
global-config:
#主键类型 0:"数据库ID自增", 1:"用户输入ID",2:"全局唯一ID (数字类型唯一ID)", 3:"全局唯一ID UUID";
id-type: 1
#字段策略 0:"忽略判断",1:"非 NULL 判断"),2:"非空判断"
field-strategy: 1
#驼峰下划线转换
db-column-underline: true
#刷新mapper 调试神器
refresh-mapper: true
#逻辑删除配置
logic-delete-value: -1
logic-not-delete-value: 0
#自定义SQL注入器
sql-injector: com.baomidou.mybatisplus.mapper.LogicSqlInjector
configuration:
map-underscore-to-camel-case: true
cache-enabled: false
call-setters-on-nulls: true
#springboot 项目mybatis plus 设置 jdbcTypeForNull (oracle数据库需配置JdbcType.NULL, 默认是Other)
jdbc-type-for-null: 'null'
文件上传:
/**
* 上传文件映射表
*/
@RestController
@RequestMapping("file")
@SuppressWarnings({"unchecked","rawtypes"})
public class FileController{
@Autowired
private ConfigService configService;
/**
* 上传文件
*/
@RequestMapping("/upload")
public R upload(@RequestParam("file") MultipartFile file,String type) throws Exception {
if (file.isEmpty()) {
throw new EIException("上传文件不能为空");
}
String fileExt = file.getOriginalFilename().substring(file.getOriginalFilename().lastIndexOf(".")+1);
File path = new File(ResourceUtils.getURL("classpath:static").getPath());
if(!path.exists()) {
path = new File("");
}
File upload = new File(path.getAbsolutePath(),"/upload/");
if(!upload.exists()) {
upload.mkdirs();
}
String fileName = new Date().getTime()+"."+fileExt;
File dest = new File(upload.getAbsolutePath()+"/"+fileName);
file.transferTo(dest);
/**
* 如果使用idea或者eclipse重启项目,发现之前上传的图片或者文件丢失,将下面一行代码注释打开
* 请将以下的"D:\\springbootq33sd\\src\\main\\resources\\static\\upload"替换成你本地项目的upload路径,
* 并且项目路径不能存在中文、空格等特殊字符
*/
// FileUtils.copyFile(dest, new File("D:\\springbootq33sd\\src\\main\\resources\\static\\upload"+"/"+fileName)); /**修改了路径以后请将该行最前面的//注释去掉**/
if(StringUtils.isNotBlank(type) && type.equals("1")) {
ConfigEntity configEntity = configService.selectOne(new EntityWrapper<ConfigEntity>().eq("name", "faceFile"));
if(configEntity==null) {
configEntity = new ConfigEntity();
configEntity.setName("faceFile");
configEntity.setValue(fileName);
} else {
configEntity.setValue(fileName);
}
configService.insertOrUpdate(configEntity);
}
return R.ok().put("file", fileName);
}
/**
* 下载文件
*/
@IgnoreAuth
@RequestMapping("/download")
public ResponseEntity<byte[]> download(@RequestParam String fileName) {
try {
File path = new File(ResourceUtils.getURL("classpath:static").getPath());
if(!path.exists()) {
path = new File("");
}
File upload = new File(path.getAbsolutePath(),"/upload/");
if(!upload.exists()) {
upload.mkdirs();
}
File file = new File(upload.getAbsolutePath()+"/"+fileName);
if(file.exists()){
/*if(!fileService.canRead(file, SessionManager.getSessionUser())){
getResponse().sendError(403);
}*/
HttpHeaders headers = new HttpHeaders();
headers.setContentType(MediaType.APPLICATION_OCTET_STREAM);
headers.setContentDispositionFormData("attachment", fileName);
return new ResponseEntity<byte[]>(FileUtils.readFileToByteArray(file),headers, HttpStatus.CREATED);
}
} catch (IOException e) {
e.printStackTrace();
}
return new ResponseEntity<byte[]>(HttpStatus.INTERNAL_SERVER_ERROR);
}
}
图书借阅:
/**
* 图书借阅
* 后端接口
* @lyy
* @date 2022-03-25 17:43:28
*/
@RestController
@RequestMapping("/tushujieyue")
public class TushujieyueController {
@Autowired
private TushujieyueService tushujieyueService;
/**
* 后端列表
*/
@RequestMapping("/page")
public R page(@RequestParam Map<String, Object> params,TushujieyueEntity tushujieyue,
HttpServletRequest request){
String tableName = request.getSession().getAttribute("tableName").toString();
if(tableName.equals("maijia")) {
tushujieyue.setZhanghao((String)request.getSession().getAttribute("username"));
}
if(tableName.equals("yonghu")) {
tushujieyue.setYonghuming((String)request.getSession().getAttribute("username"));
}
EntityWrapper<TushujieyueEntity> ew = new EntityWrapper<TushujieyueEntity>();
PageUtils page = tushujieyueService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, tushujieyue), params), params));
return R.ok().put("data", page);
}
/**
* 前端列表
*/
@IgnoreAuth
@RequestMapping("/list")
public R list(@RequestParam Map<String, Object> params,TushujieyueEntity tushujieyue,
HttpServletRequest request){
EntityWrapper<TushujieyueEntity> ew = new EntityWrapper<TushujieyueEntity>();
PageUtils page = tushujieyueService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, tushujieyue), params), params));
return R.ok().put("data", page);
}
/**
* 列表
*/
@RequestMapping("/lists")
public R list( TushujieyueEntity tushujieyue){
EntityWrapper<TushujieyueEntity> ew = new EntityWrapper<TushujieyueEntity>();
ew.allEq(MPUtil.allEQMapPre( tushujieyue, "tushujieyue"));
return R.ok().put("data", tushujieyueService.selectListView(ew));
}
/**
* 查询
*/
@RequestMapping("/query")
public R query(TushujieyueEntity tushujieyue){
EntityWrapper< TushujieyueEntity> ew = new EntityWrapper< TushujieyueEntity>();
ew.allEq(MPUtil.allEQMapPre( tushujieyue, "tushujieyue"));
TushujieyueView tushujieyueView = tushujieyueService.selectView(ew);
return R.ok("查询图书借阅成功").put("data", tushujieyueView);
}
/**
* 后端详情
*/
@RequestMapping("/info/{id}")
public R info(@PathVariable("id") Long id){
TushujieyueEntity tushujieyue = tushujieyueService.selectById(id);
return R.ok().put("data", tushujieyue);
}
/**
* 前端详情
*/
@IgnoreAuth
@RequestMapping("/detail/{id}")
public R detail(@PathVariable("id") Long id){
TushujieyueEntity tushujieyue = tushujieyueService.selectById(id);
return R.ok().put("data", tushujieyue);
}
/**
* 后端保存
*/
@RequestMapping("/save")
public R save(@RequestBody TushujieyueEntity tushujieyue, HttpServletRequest request){
tushujieyue.setId(new Date().getTime()+new Double(Math.floor(Math.random()*1000)).longValue());
//ValidatorUtils.validateEntity(tushujieyue);
tushujieyueService.insert(tushujieyue);
return R.ok();
}
/**
* 前端保存
*/
@RequestMapping("/add")
public R add(@RequestBody TushujieyueEntity tushujieyue, HttpServletRequest request){
tushujieyue.setId(new Date().getTime()+new Double(Math.floor(Math.random()*1000)).longValue());
//ValidatorUtils.validateEntity(tushujieyue);
tushujieyueService.insert(tushujieyue);
return R.ok();
}
/**
* 修改
*/
@RequestMapping("/update")
public R update(@RequestBody TushujieyueEntity tushujieyue, HttpServletRequest request){
//ValidatorUtils.validateEntity(tushujieyue);
tushujieyueService.updateById(tushujieyue);//全部更新
return R.ok();
}
/**
* 删除
*/
@RequestMapping("/delete")
public R delete(@RequestBody Long[] ids){
tushujieyueService.deleteBatchIds(Arrays.asList(ids));
return R.ok();
}
/**
* 提醒接口
*/
@RequestMapping("/remind/{columnName}/{type}")
public R remindCount(@PathVariable("columnName") String columnName, HttpServletRequest request,
@PathVariable("type") String type,@RequestParam Map<String, Object> map) {
map.put("column", columnName);
map.put("type", type);
if(type.equals("2")) {
SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd");
Calendar c = Calendar.getInstance();
Date remindStartDate = null;
Date remindEndDate = null;
if(map.get("remindstart")!=null) {
Integer remindStart = Integer.parseInt(map.get("remindstart").toString());
c.setTime(new Date());
c.add(Calendar.DAY_OF_MONTH,remindStart);
remindStartDate = c.getTime();
map.put("remindstart", sdf.format(remindStartDate));
}
if(map.get("remindend")!=null) {
Integer remindEnd = Integer.parseInt(map.get("remindend").toString());
c.setTime(new Date());
c.add(Calendar.DAY_OF_MONTH,remindEnd);
remindEndDate = c.getTime();
map.put("remindend", sdf.format(remindEndDate));
}
}
Wrapper<TushujieyueEntity> wrapper = new EntityWrapper<TushujieyueEntity>();
if(map.get("remindstart")!=null) {
wrapper.ge(columnName, map.get("remindstart"));
}
if(map.get("remindend")!=null) {
wrapper.le(columnName, map.get("remindend"));
}
String tableName = request.getSession().getAttribute("tableName").toString();
if(tableName.equals("maijia")) {
wrapper.eq("zhanghao", (String)request.getSession().getAttribute("username"));
}
if(tableName.equals("yonghu")) {
wrapper.eq("yonghuming", (String)request.getSession().getAttribute("username"));
}
int count = tushujieyueService.selectCount(wrapper);
return R.ok().put("count", count);
}
}
论文参考:
 文章来源:https://www.toymoban.com/news/detail-796368.html
文章来源:https://www.toymoban.com/news/detail-796368.html
获取源码:
总体来说这个项目功能相对还是比较简单优秀的、适合初学者作为课程设计和毕业设计参考
🍅 查看下方微信号获取联系方式 承接各种定制系统 📝
🚀🚀🚀精彩系列推荐
Java毕设项目精品实战案例《1000套》文章来源地址https://www.toymoban.com/news/detail-796368.html
到了这里,关于基于Java+SpringBoot+vue实现图书借阅和销售商城一体化系统的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!