前端新手的个人笔记————————————————————————————————

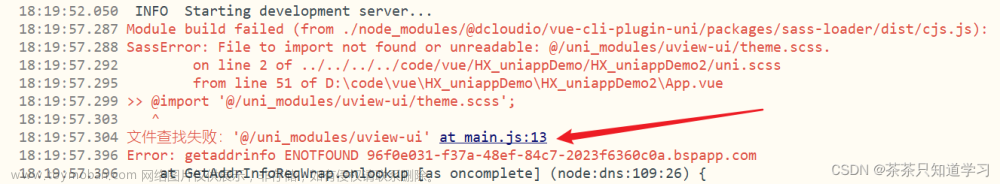
引入uview之后报错
解决:
main.js引入
// 引入全局uView
import uView from '@/uni_modules/uview-ui'
Vue.use(uView)pages.json引入文章来源:https://www.toymoban.com/news/detail-796379.html
"easycom": {
// npm安装的方式不需要前面的"@/",下载安装的方式需要"@/"
// npm安装方式
"^u-(.*)": "uview-ui/components/u-$1/u-$1.vue"
// 下载安装方式
// "^u-(.*)": "@/uni_modules/uview-ui/components/u-$1/u-$1.vue"
},uni.scss引入文章来源地址https://www.toymoban.com/news/detail-796379.html
@import "@/uni_modules/uview-ui/theme.scss";到了这里,关于uni_modules/uview-ui/components/u-icon/u-icon]错误: TypeError: Cannot read property ‘props‘ of undefi的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!