配套视频地址:https://www.bilibili.com/video/BV1dG4y1T7yp/
如果您需要原版笔记,请up喝口水,可以上我的淘宝小店 青菜开发资料 购买,或点击下方链接直接购买:
源码+PDF版本笔记
源码+原始MD版本笔记
感谢支持!
前端笔记
1. node环境
官网:https://nodejs.org

注意,node可以比我稍低,但不要更高
2. 下载vue-admin-template
https://panjiachen.gitee.io/vue-element-admin-site/zh/guide/
3. 项目初始化
-
解压至非中文无空格目录下
-
vscode打开项目
-
安装依赖
npm config set registry http://registry.npm.taobao.org/npm install -
运行测试
npm run dev -
配置修改

-
重启测试
4. 登录页修改
-
中文描述
-
背景图
图片放在assets里面,然后修改.login-container
background-image: url('../../assets/bg.jpeg');登录框调整

- 登录用户名取消限制

5. 修改右上角用户下拉菜单

6. 首页面包屑导航

7. 菜单初始化
-
在src\views目录下创建sys模块目录、test模块目录(充数用,后续可用作权限分配测试)
-
在sys下创建user.vue、role.vue两个组件文件
在test下创建test1.vue、test2.vue、test3.vue
-
修改路由配置
{ path: '/sys', component: Layout, redirect: '/sys/user', name: 'sys', meta: { title: '系统管理', icon: 'sys' }, children: [ { path: 'user', name: 'user', component: () => import('@/views/sys/user'), meta: { title: '用户管理', icon: 'userManage' } }, { path: 'role', name: 'role', component: () => import('@/views/sys/role'), meta: { title: '角色管理', icon: 'roleManage' } } ] }, { path: '/test', component: Layout, redirect: '/test/test1', name: 'test', meta: { title: '功能测试', icon: 'form' }, children: [ { path: 'test1', name: 'test1', component: () => import('@/views/test/test1'), meta: { title: '测试点一', icon: 'form' } }, { path: 'test2', name: 'test2', component: () => import('@/views/test/test2'), meta: { title: '测试点二', icon: 'form' } }, { path: 'test3', name: 'test3', component: () => import('@/views/test/test3'), meta: { title: '测试点三', icon: 'form' } } ] }图标svg文件可上 https://www.iconfont.cn/ 下载
8. 标签栏导航
-
@/layout/components/AppMain.vue

<keep-alive :include="cachedViews"> <router-view :key="key" /> </keep-alive>cachedViews() { return this.$store.state.tagsView.cachedViews } -
复制vue-element-admin项目中的文件到相应的目录中
@/layout/components/TagsView
@/store/modules/tagsView.js
@/store/modules/permission.js -
修改文件@store/getters.js

visitedViews: state => state.tagsView.visitedViews, cachedViews: state => state.tagsView.cachedViews, permission_routes: state => state.permission.routes -
修改文件@store/index.js

-
修改文件@\layout\index.vue

-
修改文件@layout\components\index.js
新增
export { default as TagsView } from './TagsView' -
Affix 固钉
当在声明路由是 添加了 Affix 属性,则当前tag会被固定在 tags-view中(不可被删除)
9. 登录接口梳理
| 接口 | url | method |
|---|---|---|
| 登录 | /user/login | post |
| 获取用户信息 | /user/info | get |
| 注销 | /user/logout | post |
{"code":20000,"data":{"token":"admin-token"}}
{"code":20000,"data":{"roles":["admin"],"introduction":"I am a super administrator","avatar":"https://wpimg.wallstcn.com/f778738c-e4f8-4870-b634-56703b4acafe.gif","name":"Super Admin"}}
{"code":20000,"data":"success"}
10. 对接后端接口
-
修改 .env.development 中的base api,打包部署的话要修改.env.production
VUE_APP_BASE_API = 'http://localhost:9999' -
修改vue.config.js,屏蔽mock请求

-
修改src\api\user.js,将url中的/vue-admin-template去掉

-
测试,预期会出现跨域错误
-
后端做跨域处理测试应该成功,并可在调试窗口观察接口调用情况
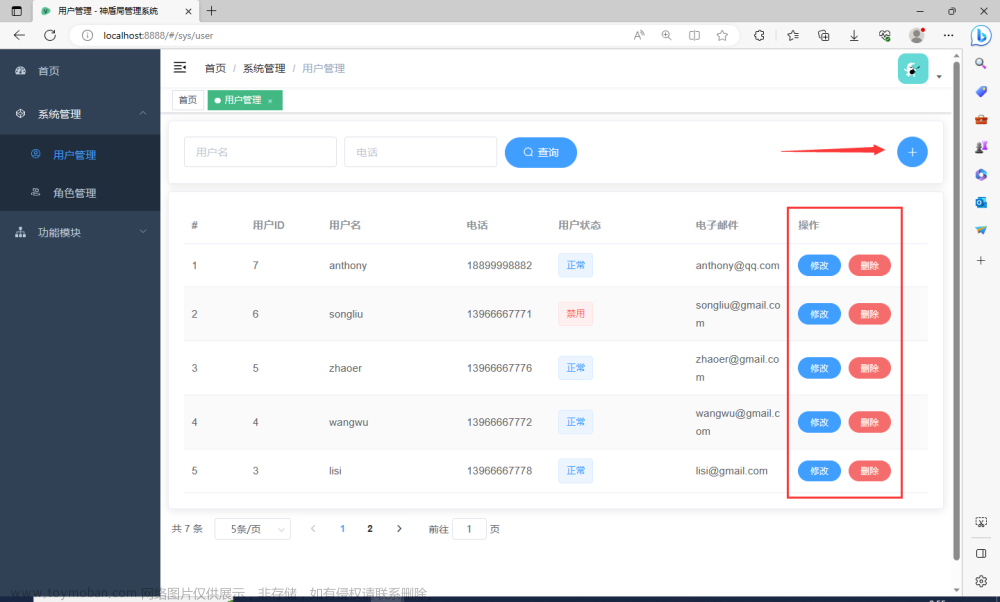
11. 用户管理
预览
-
用户查询
-
定义userManager.js
-
分页序号处理
<template slot-scope="scope"> {{(searchModel.pageNo-1) * searchModel.pageSize + scope.$index + 1}} </template>
-
-
用户新增
-
窗口关闭后数据还在
监听close,清理表单
-
表单数据验证
常规验证
自定义验证
-
窗口关闭后上次验证结果还在
-
-
用户修改文章来源:https://www.toymoban.com/news/detail-796394.html
-
用户删除文章来源地址https://www.toymoban.com/news/detail-796394.html
到了这里,关于【SpringBoot+Vue】全网最简单但实用的前后端分离项目实战笔记 - 前端的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!