1.目的和使用场景
对于像我这样不常使用 Node.js 进行开发的人来说,每次开始一个新项目都意味着从头开始设置环境,这个过程相当繁琐。因此,我决定自己构建一个开箱即用的项目脚手架。我的目标是创建一个简单易用的基础框架,能让我(和任何人)直接投入日常的开发工作,无需预先的配置麻烦。本篇博客就是为此而生。
本文旨在为初学者提供全面的指导,从零开始,一步步构建起一个功能完备的开发环境。只要跟随本文的步骤,你也能轻松搭建起自己的 Node.js 项目。
ps:我已将搭建的框架上传了。需要直接使用express模板的同学可以点击链接下载
https://download.csdn.net/download/wanghaoyingand/88746686?spm=1001.2014.3001.5501https://download.csdn.net/download/wanghaoyingand/88746686?spm=1001.2014.3001.5501
2.框架的搭建详细步骤
前置条件:你的电脑已经下载过node,推荐使用nvm可以方便的切换node版本
第一步,初始化项目
桌面新建一个空文件夹,名字随便取,最好英文,打开cmd命令输入`npm init `这会创建一个package.json文件
第二步,下载express-generator
express-generator 是express官方提供的脚手架
npm i express-generator // 下载完成后验证: express --version
第三步,创建脚手架
express 项目名称
比如 : express mysite-express第四步,安装依赖
npm i
第五步,启动
npm start第六步,删除无用目录,使用三层架构
删除views文件夹,新建dao、service文件夹

-
路由层(Routes Layer): 负责处理客户端的请求,根据不同的 URL 路径和 HTTP 方法(如 GET、POST)将请求转发到对应的处理器。
-
服务层(Service Layer): 包含业务逻辑,服务层会处理来自路由层的请求,执行所需的业务操作。这一层通常会与数据访问层(DAO)交互,以获取和修改数据。
-
数据访问层(Data Access Layer, DAO): 这一层通常使用模型(Model)来与数据库交互。它负责数据的持久化,包括查询数据库、更新记录等操作。
每一层都有明确的职责,这有助于代码的组织和维护。路由层不应包含业务逻辑,服务层应专注于业务规则,数据访问层应仅处理数据。
第七步 配置数据库
前置条件:你的电脑得先安装数据库如mysql等
下载数据库orm:
npm install --save sequelize mysql2/ dao/dbConnect.js文件
我使用的是环境变量的方式设置,可以方便管理,插件名字叫dotenv直接npm i dotenv即可
DB_HOST=localhost
DB_USER=数据库用户名
DB_PASS=密码
DB_NAME=是数据库名字
JWT_SECRET = weiyi
const { Sequelize } = require('sequelize');
// 使用 URI 连接数据库
const sequelize = new Sequelize(process.env.DB_NAME, process.env.DB_USER, process.env.DB_PASS, {
host: process.env.DB_HOST,
dialect: 'mysql', // 或 'mysql', 'sqlite', 'mssql'
logging:false //生成的sql语句不会再控制台显示
});
// 测试数据库链接是否成功
// (async function(){
// try {
// await sequelize.authenticate();
// console.log('Connection has been established successfully.');
// } catch (error) {
// console.error('Unable to connect to the database:', error);
// }
// })()
module.exports = sequelize;
第八步,错误类的编写
utils/error.js
这个各位参考下,根据自己的实际情况修改
// 自定义错误,当错误发生的时候,我们捕获到错误,然后抛出我们自定义的错误\
/*
业务处理错误基类
*/
class ServiceError extends Error{
/*
message 错误的消息
code 错误的消息码
*/
constructor(message,code){
super(message)
this.code = code
}
// 方法,返回给客户端的格式
toResponseJSON() {
return {
error: {
message: this.message,
code: this.code
}
};
}
}
// 文件上传错误
class UploadError extends ServiceError {
constructor(message) {
super(message, 413);
}
}
// 禁止访问错误
class ForbiddenError extends ServiceError {
constructor(message) {
super(message, 401);
}
}
// 验证错误
class ValidationError extends ServiceError {
constructor(message) {
super(message, 400);
}
}
// 无资源错误
class NotFoundError extends ServiceError {
constructor(message) {
super(message, 404);
}
}
// 未知错误(其他错误)
class UnknownError extends ServiceError {
constructor(message) {
super(message, 500); // 使用 HTTP 状态码 500 表示服务器内部错误
}
}
module.exports = {
ServiceError,
UploadError,
ForbiddenError,
ValidationError,
NotFoundError,
UnknownError
};
// 测试一个特定的错误
try {
throw new UploadError('上传文件错误222');
} catch (error) {
console.log(error.toResponseJSON()); // 输出错误信息的 JSON 表示
}
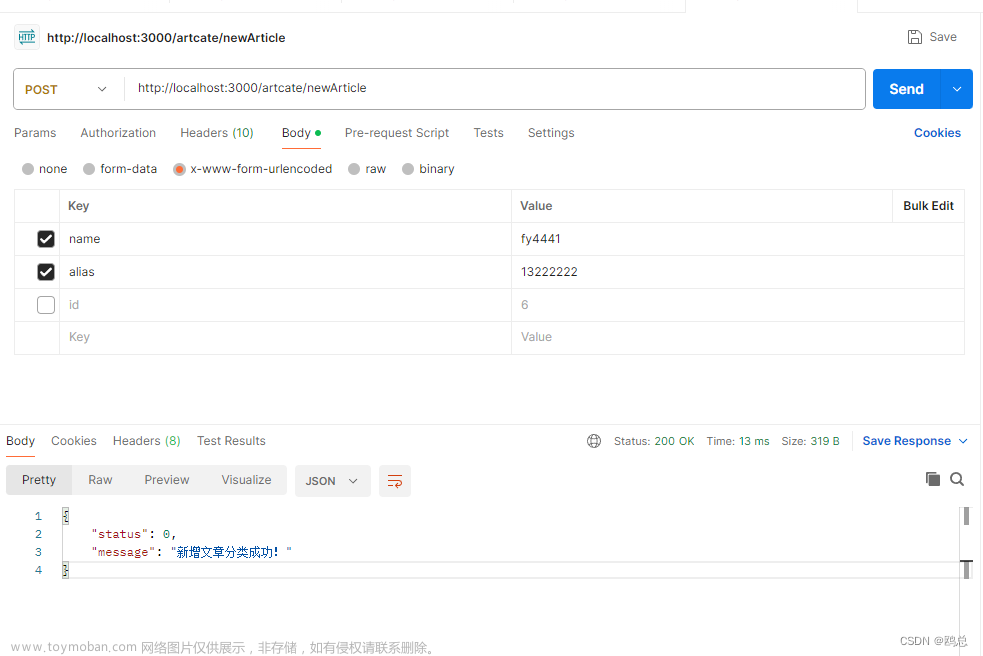
第九步,后端响应格式封装
utils/error.js
/*
格式化响应数据
*/
module.exports.formatResponse = function(code,data,message){
return{
"code":code,
"data":data,
"message":message,
"status":"OK"
}
}至此位置,项目算是搭建完成了。
3.后端实现jwt功能
需要的插件:
npm i jsonwebtoken //生成令牌
使用步骤:
1导入 :const jwt = require('jsonwebtoken')
2.使用:
const token = jwt.sign({
id:dataValue.id,
loginId:dataValue.loginId,
},md5(process.env.JWT_SECRET),{expiresIn:60*60*loginPeriod})
npm i express-jwt // 验证令牌
使用步骤:
1.导入var expressJWT = require("express-jwt");
2.使用:
app.use(expressJWT.expressjwt({
secret: md5(process.env.JWT_SECRET),
algorithms: ['HS256']
}).unless({
path: [ '/admin/login']
}));因为这个功能集成进去了,所以稍微提一嘴。
以下是该流程的详细步骤:
1. 用户登录:
- 前端提供用户名和密码等身份验证信息发送到后端进行验证。2. 验证身份:
- 后端接收到用户提供的信息,验证用户名和密码是否正确。
- 如果用户名和密码正确,后端生成一个JWT令牌。3. 生成JWT令牌:
- JWT令牌包括用户的身份信息和其他必要的信息,如过期时间。
- 后端使用密钥对这些信息进行签名,以确保令牌的完整性和安全性。
- 后端将生成的JWT令牌发送回前端。4. 前端存储JWT令牌:
- 前端接收到JWT令牌后,通常将其存储在本地,如浏览器的localStorage5. 将JWT令牌发送到后端:
- 每当前端需要访问需要身份验证的资源时,它将JWT令牌附加到HTTP请求的请求头中,通常使用“Authorization”头字段。6. **后端验证JWT令牌**:
- 后端使用express-jwt或其他JWT验证库来解析和验证JWT令牌。
- 后端检查JWT的签名是否有效,以确保令牌没有被篡改。
- 后端检查JWT是否在有效期内。
- 如果JWT验证成功,后端允许访问所请求的资源。
- 如果JWT验证失败,后端返回HTTP 401 Unauthorized响应,拒绝访问。
还有一些好用和方便的中间件就不写了,可以参考下图:文章来源:https://www.toymoban.com/news/detail-796527.html
 文章来源地址https://www.toymoban.com/news/detail-796527.html
文章来源地址https://www.toymoban.com/news/detail-796527.html
到了这里,关于Express框架使用全流程的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!