签名方式使用的是SHA256withRSA文章来源:https://www.toymoban.com/news/detail-797244.html
插件 npm install jsrsasign
使用文章来源地址https://www.toymoban.com/news/detail-797244.html
import jsrsasign from 'jsrsasign'
let encipher= new jsrsasign.RSAKey()
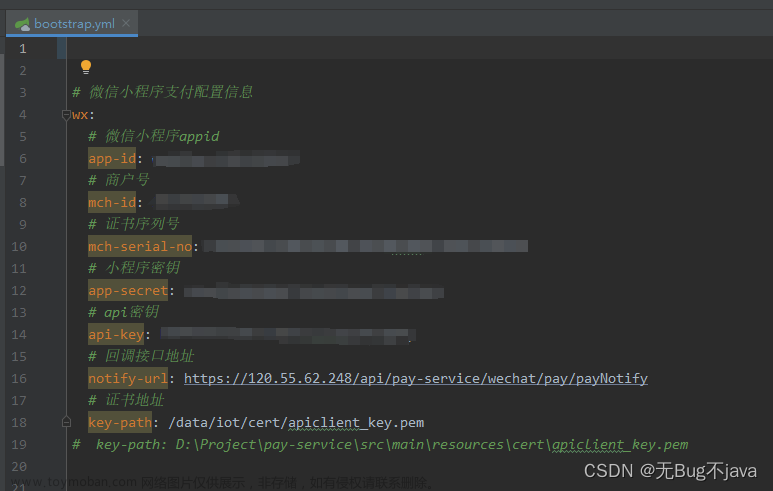
// 私钥 在微信端申请好后会有,一般由后端提供
const key = `-----BEGIN PRIVATE KEY-----
-----END PRIVATE KEY-----`
// 把私钥转成16进制并设置秘钥
encipher= jsrsasign.KEYUTIL.getKey(key )
// 设置SHA256withRSA方式加密
const sig = new jsrsasign.KJUR.crypto.Signature({
alg: 'SHA256withRSA'
})
// 初始化
sig.init(encipher)
// 需要加密的字段,这里注意下一定要按每一个字段一行,切末位加上 \n
const str =
`${this.payObj.appId}\n`+
`${this.payObj.timeStamp}\n`+
`${this.payObj.nonceStr}\n`+
`${this.payObj.package}\n`
const paySign = sig.updateString(str)
// 加密后,转成base64
const sign = jsrsasign.hextob64(sig.sign()
uni.requestPayment({
provider: ‘wxpay’, //支付类型-固定值 这里是微信支付
timeStamp: this.payObj.timeStamp, // 时间戳(单位:秒)要和上面签名的一致
nonceStr: this.payObj.nonceStr, // 随机字符串
package: this.payObj.package, // 固定值
signType: this.payObj.signType, //固定值
paySign: sign, //签名
success: function(res) {
// console.log('success:' + JSON.stringify(res));
console.log("支付成功");
uni.showToast({
icon: 'success',
title: '支付成功'
})
//清空输入框
that.name = ''
that.idcard = ''
},
fail: function(err) {
// console.log('fail:' + JSON.stringify(err));
console.log("支付失败", err);
uni.showToast({
icon: 'none',
title: '支付失败'
})
}
});
到了这里,关于uniapp微信小程序JSAPI支付前端生成签名,并调起微信支付的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!