FastReport是一个非常不错的报表组件,在Winform应用中常常使用它进行报表的设计、预览展现、打印或者导出文件(PDF、Excel)等,可以设计打印各种各样的报表,本篇随笔继续介绍当前最新的FastReport报表模块,其中FastReport.WPF是专门针对WPF的报表组件。
1、回顾FastReport应用
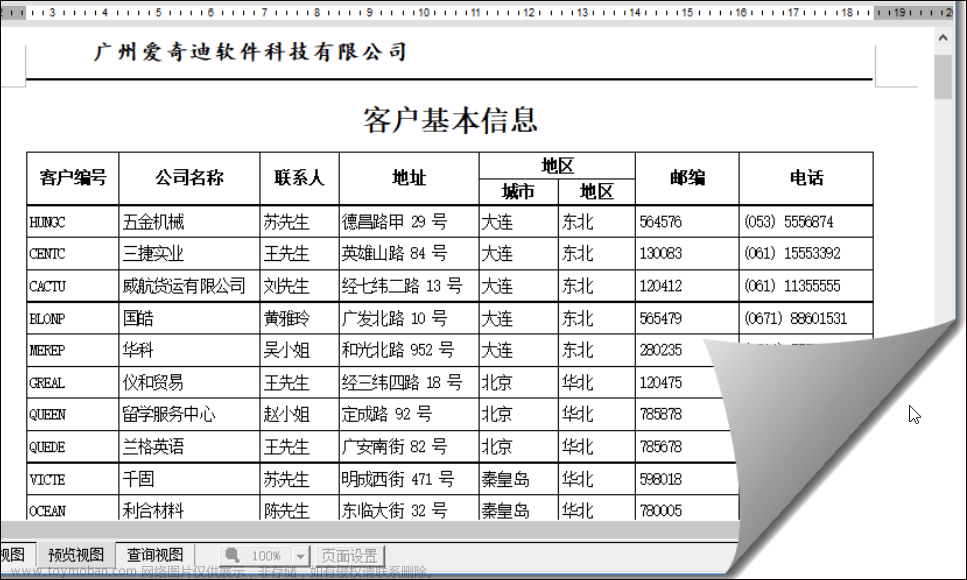
我们回顾一下,我之前在随笔中总结的一些FastReport应用案例,虽然WPF使用上有所差异,不过报表的格式是同样的,处理规则也是大同小异。
《使用FastReport报表工具生成标签打印文档》、《使用FastReport报表工具生成图片格式文档》、《使用FastReport报表工具生成报表PDF文档》、《使用FastReport报表工具实现信封套打功能》、《在Winform开发中使用FastReport创建报表》、《在Vue&Element前端项目中,使用FastReport + pdf.js生成并展示自定义报表》、《利用FastReport传递图片参数,在报表上展示签名信息》,可以说在Winform报表处理中,我还是比较喜欢FastReport的的纯.net开发的报表组件。
我们可以看到,FastReport报表还是非常强大的,可以处理各种不同的报表展示。



文章来源地址https://www.toymoban.com/news/detail-797376.html
2、FastReport.WPF报表模块的使用
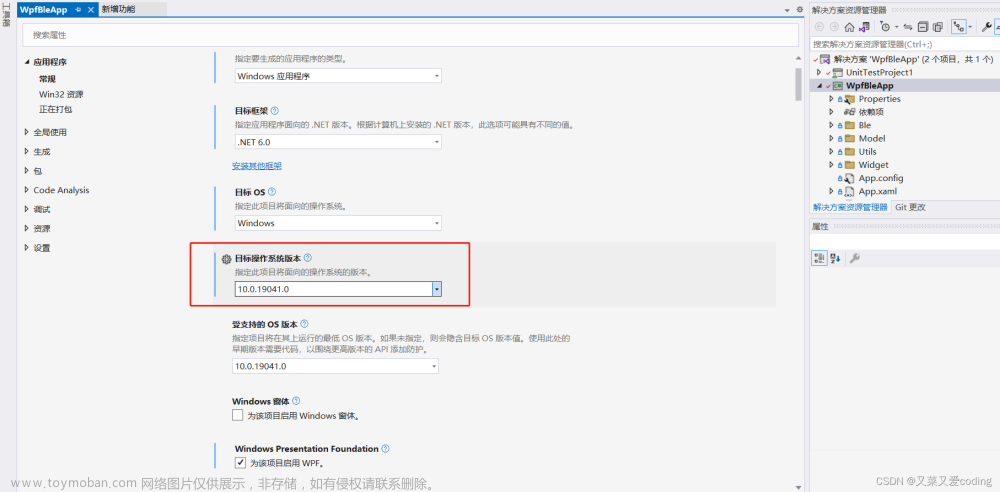
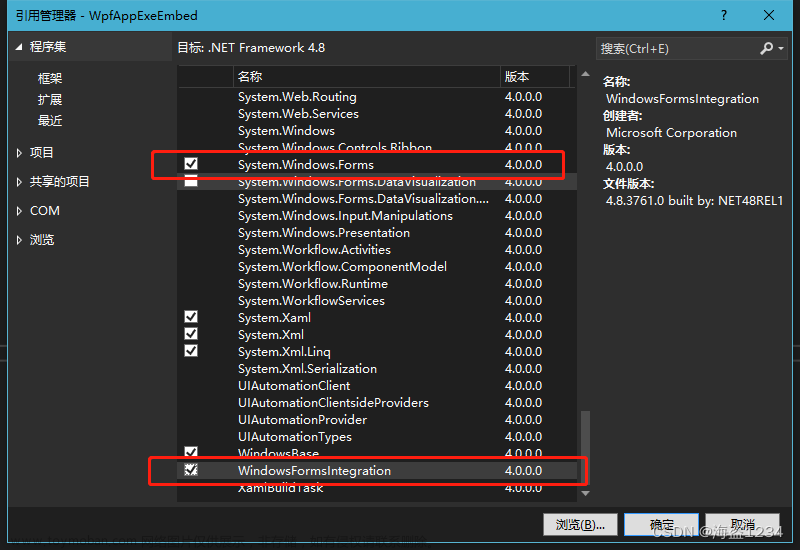
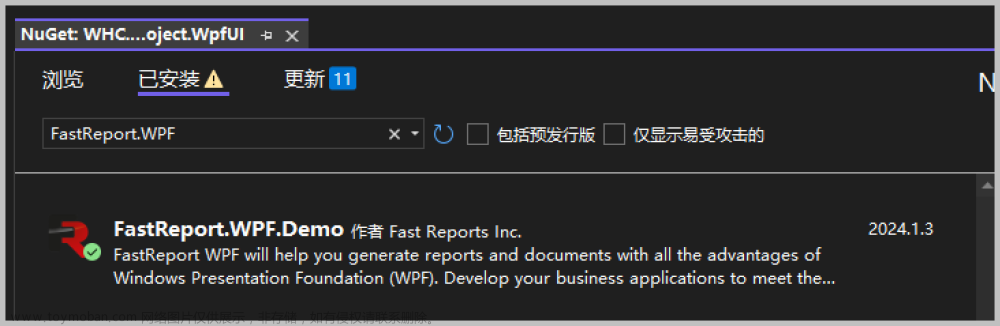
FastReport.WPF 报表模块是2023年底才出来的一款专门针对WPF的报表应用,我们在Nugget上搜索FastReport.WPF,添加对应的FastReport.WPF.Demo模块就可以在我们的WPF应用中添加测试版本的FastReport.WPF组件了,如果我们有正式版本,也可以安装后直接添加本地引用文件即可。

报表的预览和设计可以通过直接在WPF后端代码打开对应的报表组件实现相应的效果,也可以通过在页面中展示对应组件(预览组件、设计组件)来承载报表信息,我们针对两种情况分别进行相关的说明。
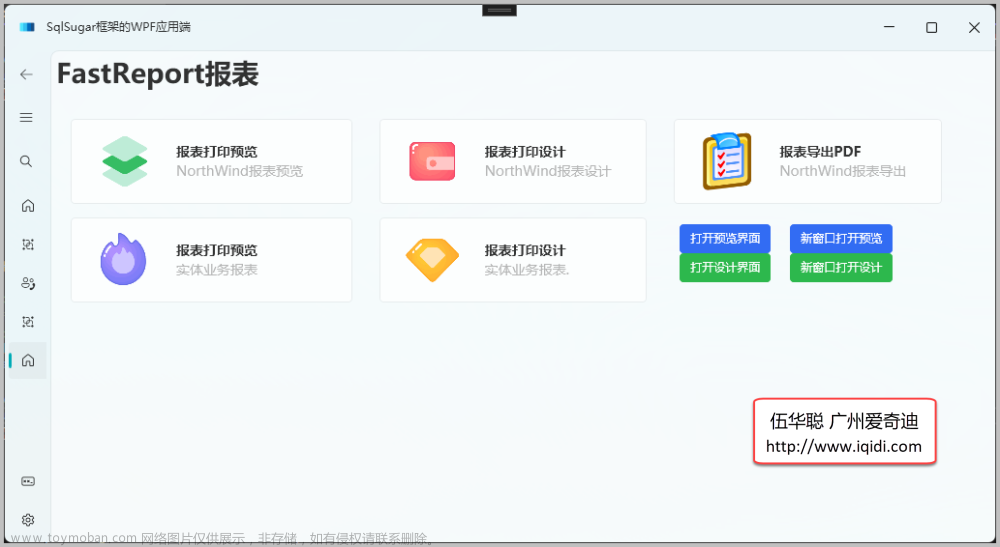
我们在WPF的应用端中添加一个报表的测试页面,用来测试FastReport的报表处理,如下界面所示。

一般的FastReport报表的处理,差不多就是那几个步骤:
1、创建报表对象
2、加载报表文件
3、加载报表相关数据或者参数
4、调用报表设计或者预览处理。
我们来看看简单的按钮单击调用报表的处理,如下代码所示。
/// <summary> /// 报表预览 /// </summary> private async void btnPreviewReport_Click(object sender, RoutedEventArgs e) { var reportFile = Path.Combine(baseDir, "Report/Simple List.frx"); using (var report = new Report()) { //加载报表 report.Load(reportFile); //创建数据源 var ds = GetNorthWindDataSet(); //绑定数据源 report.RegisterData(ds, "NorthWind"); //运行报表 report.Show(); } } /// <summary> /// 报表设计 /// </summary> private void btnDesignReport_Click(object sender, RoutedEventArgs e) { var reportFile = Path.Combine(baseDir, "Report/Simple List.frx"); using (var report = new Report()) { //加载报表 report.Load(reportFile); //创建数据源 var ds = GetNorthWindDataSet(); //绑定数据源 report.RegisterData(ds, "NorthWind"); //运行报表 report.Design(); } }
当然我们也可以在Xaml中定义Command来处理对应的按钮事件。

Xam界面代码如下所示:
<ui:CardAction Grid.Row="0" Grid.Column="0" Margin="0,0,14,0" Padding="0" VerticalAlignment="Stretch" Command="{Binding DataContext.PreviewReportCommand, Mode=OneWay}" CommandParameter="Simple List.frx" IsChevronVisible="False"> <Grid> <Grid.ColumnDefinitions> <ColumnDefinition Width="Auto" /> <ColumnDefinition Width="*" /> </Grid.ColumnDefinitions> <Image Width="60" Margin="24,0,0,0" Source="/Assets/dashboardItem1.png" /> <StackPanel Grid.Column="1" Margin="24" VerticalAlignment="Center"> <ui:TextBlock FontTypography="BodyStrong" Text="报表打印预览" TextWrapping="WrapWithOverflow" /> <ui:TextBlock Appearance="Tertiary" Text="NorthWind报表预览" TextWrapping="WrapWithOverflow" /> </StackPanel> </Grid> </ui:CardAction>
Command的处理后端代码如下所示。
/// <summary> /// 预览报表 /// </summary> /// <param name="path">报表路径</param> [RelayCommand] private void PreviewReport(string path) { var reportFile = Path.Combine(Environment.CurrentDirectory, $"Report/{path}"); if(File.Exists(reportFile)) { using (var report = new Report()) { //加载报表 report.Load(reportFile); //创建数据源 var ds = GetNorthWindDataSet(); //绑定数据源 report.RegisterData(ds, "NorthWind"); //运行报表 report.ShowAsync(); } } }
除了我们这里使用MVVM的处理定义,代码逻辑上和单击事件的处理差不多。
FastReport报表可以导出Excel、HTML、PDF等文档格式的文件,如下代码是导出PDF的处理代码,可以把报表导出和预览效果一样的PDF文件。
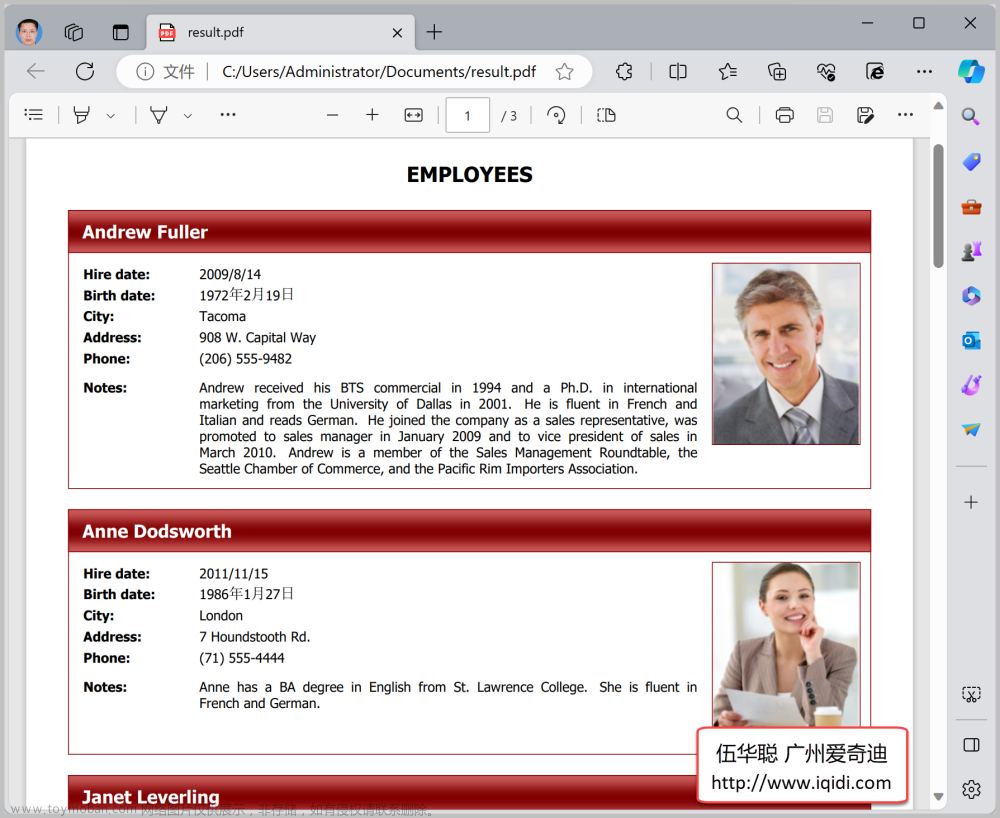
/// <summary> /// 导出PDF /// </summary> /// <param name="path"></param> [RelayCommand] private void ReportExport(string path) { var reportFile = Path.Combine(baseDir, $"Report/{path}"); if (File.Exists(reportFile)) { using (var report = new Report()) { //加载报表 report.Load(reportFile); //创建数据源 var ds = GetNorthWindDataSet(); //绑定数据源 report.RegisterData(ds, "NorthWind"); //运行报表 report.Prepare(); //导出PDF报表 var file = FileDialogHelper.SavePdf("result.pdf"); if (!string.IsNullOrEmpty(file)) { var export = new PDFExport(); report.Export(export, file); } //打开PDF if (File.Exists(file)) { Process.Start("explorer.exe", file); } } } }
导出文件后,我们在WPF程序中,可以通过 Process.Start("explorer.exe", file); 命令进行打开PDF文档。

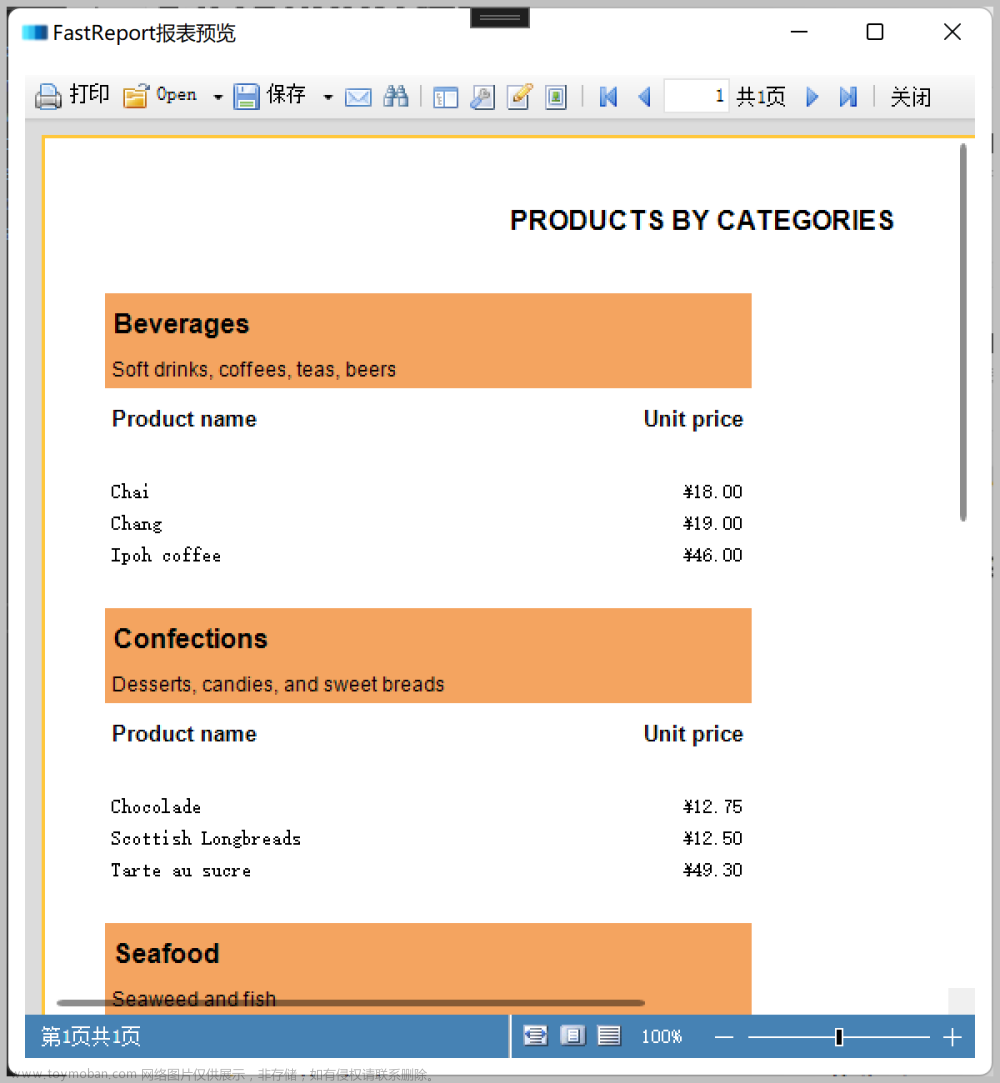
这种通过FastReport内置类的Design或者Show方法展示的报表,是一个独立的窗口打开的。
有时候为了方便,我们可能需要设计一个页面或者窗口来放置我们的设计或者预览报表,那么我们可以通过在页面中展示对应组件(预览组件、设计组件)来承载报表信息。
需要在页面中添加对应的命名空间,如下代码所示。
<Page x:Class="WHC.SugarProject.WpfUI.Views.Pages.FastReportPage" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:Design="clr-namespace:FastReport.Design;assembly=FastReport.WPF" xmlns:Preview="clr-namespace:FastReport.Preview;assembly=FastReport.WPF" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:local="clr-namespace:WHC.SugarProject.WpfUI.Views.Pages" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:ui="http://schemas.lepo.co/wpfui/2022/xaml" Title="FastReportPage" d:DesignHeight="850" d:DesignWidth="800" mc:Ignorable="d">
在页面中可以放置对应的组件对象,如下代码所示。
<StackPanel x:Name="reportPanel" Grid.Row="2" Grid.ColumnSpan="3" Margin="10"> <Preview:WpfPreviewControl x:Name="previewControl" Height="600" Margin="10" ToolbarVisible="False" /> <Design:WpfDesignerControl x:Name="designerControl" Height="600" Margin="10" /> </StackPanel>
展示报表的时候,后台代码处理如下所示。
private void btnShowReport_Click(object sender, RoutedEventArgs e) { var reportFile = Path.Combine(baseDir, "Report/report.frx"); var report = new Report(); //加载报表 report.Load(reportFile); //创建数据源 var list = CreateBusinessObject(); //绑定数据源 report.RegisterData(list, "Categories"); report.PrepareAsync(previewControl); //运行报表 } private void btnShowDesign_Click(object sender, RoutedEventArgs e) { var reportFile = Path.Combine(baseDir, "Report/report.frx"); var report = new Report(); //加载报表 report.Load(reportFile); //创建数据源 var list = CreateBusinessObject(); //绑定数据源 report.RegisterData(list, "Categories"); designerControl.Report = report; }

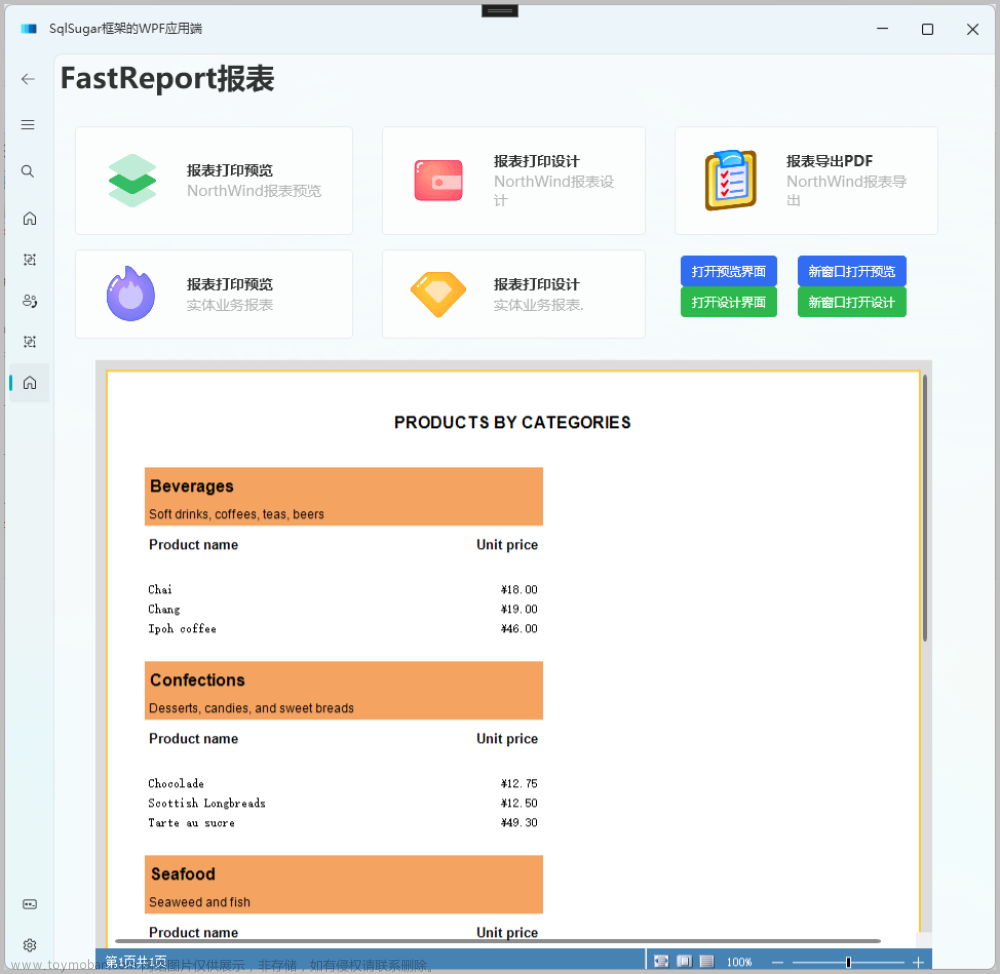
当然我们也可以单独设计一个页面来承载,如下页面所示。

通过页面的封装,我们在页面中提供一个公用的报表组件。
/// <summary> /// FastReportPreview.xaml 的交互逻辑 /// </summary> public partial class FastReportPreview : Window { /// <summary> /// 报表对象 /// </summary> public Report Report { get; set; } = new();//初始化对象 public FastReportPreview() { InitializeComponent(); this.previewControl.Loaded += (s, e) => { Report.PrepareAsync(previewControl); }; } }
在调用报表页面展示的时候,对报表对象做相应的处理即可,然后调用窗口进行展示。
/// <summary> /// 使用自定义窗口打开报表预览 /// </summary> private void btnShowReport2_Click(object sender, RoutedEventArgs e) { var dlg = App.GetService<FastReportPreview>(); if (dlg != null) { var reportFile = Path.Combine(baseDir, "Report/report.frx"); //加载报表 dlg.Report.Load(reportFile); //创建数据源 var list = CreateBusinessObject(); //绑定数据源 dlg.Report.RegisterData(list, "Categories"); dlg.ShowDialog(); } }
同理设计报表也是一样的处理方式,不在赘述。
以上就是我WPF应用中使用FastReport.WPF报表模块的一些经验总结,结合之前的Winform案例经验,我们可以充分的利用FastReport的报表的相关功能,实现我们所需要的报表展示或者文件导出了。文章来源:https://www.toymoban.com/news/detail-797376.html
到了这里,关于在WPF应用中使用FastReport.WPF报表模块的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!