| 配置 | 值 |
|---|---|
| 系统 | MacOS |
| es 版本 | 8.3 |
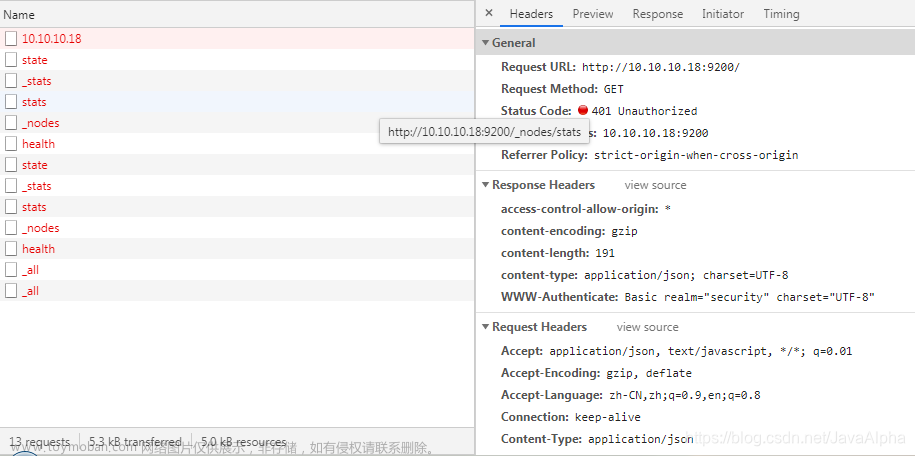
401 报错本质没有权限, 先记住这个事.然后顺着这个思路去解决, 因为 elasticsearch 在启动时会运行 xpack(这东西是什么, 这里不做讨论)
当你第一次运行 elasticsearch 的时候它会 给你用户名, 密码, 以及 kibana 的 token(30分钟有效期)等, 这次运行之后你就会发现的配置文件多了几行 看下图
回到正题报错 401 就是因为没有权限, 为什么没有权限因为多了这段配置? 这段配置干嘛的你无需知道, 你只需要知道里面有 ssl, 如果你想跳过密码登录这个过程 你直接把上面图中的 enable 都设置成 false, 但这样就跟裸奔没区别. 大多数人还是想使用密码来保证服务器的安全性.
这时候我们插播一个跨域问题, 跨域分为前端跨域跟后端跨域, 而elaticsearch本身就是一个服务器, 它的跨域本质上就是后端跨域. 只需要在 config/elasticsearch.yml中加如下配置
http.cors.enabled: true
http.cors.allow-origin: "*"
http.cors.allow-headers: "*"
上面这段配置把权限给到最大了, 至于你想把 elasticsearch 的访问权限的颗粒度设置成多小, 你可以看文档自己去改.
当如上的配置完成之后, 要重启 es 服务, 也就是 bin 目录下运行./elaticsearch
然后再去运行elaticsearch-head(至于你是用 grunt 还是直接 npm start 自行研究)
然后回到localhost:9100 F12看控制台还是报错, 不要慌 是因为你没有传密码. 还记得第一次运行 elasticsearch 时给你的密码跟 token 吗? 如果忘了请参考官方文档 rest-password
忘记 elasticsearch 初始密码怎么办?
当以上问题都解决了, 请用如下格式请求 9100 端口http://localhost:9100/?auth_user=你的用户名&auth_password=你的密码文章来源:https://www.toymoban.com/news/detail-797632.html
引用请注明出处, 抄袭必究.文章来源地址https://www.toymoban.com/news/detail-797632.html
到了这里,关于Elasticsearch-head访问 elasticsearch 报错 401 解决方案的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!