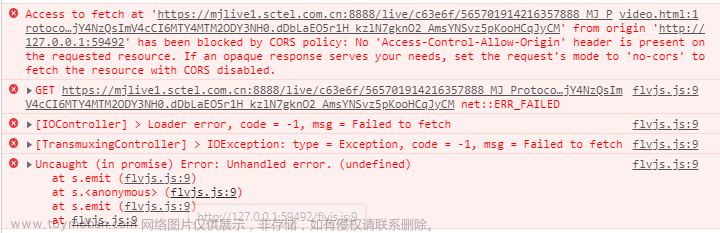
问题:不知道什么原因导致http请求chrome始终307跳转到https,这个307的跳转非常恶心的地方是客户端缓存行为,并且非普通的f12下面清除缓存可以去掉
解决办法:使用chrome的清除浏览数据,通过这个方式清除,才能解决。
问题根因:我nginx在配置https的时候使用了
add_header Strict-Transport-Security "max-age=315360000; includeSubdomains";这样一句配置,触发了客户端HSTS策略
HTTP严格传输安全(英語:HTTP Strict Transport Security,縮寫:HSTS)是一套由互联网工程任务组发布的互联网安全策略机制。网站可以选择使用HSTS策略,来让浏览器强制使用HTTPS与网站进行通信,以减少会话劫持风险。
307就是这个策略导致,这个策略的客户端处理感觉是有bug,按描述他是为了安全,会把一个http请求强制变成https,但如果我本身只是想把原来的81端口http请求转到443来,结果他给我强制把http://xx:81变成https://xx:81 ,81不可能同时支持http和https,所以触发后很麻烦,对已经影响的客户端服务端这边无能为力,要非常小心才行
其他:文章来源:https://www.toymoban.com/news/detail-797670.html
由于笔者一开始使用的是81端口,所以这个问题影响比较大,如果是使用80端口,则即使触发该策略也能正确跳到443,无论80端口是否显式写在url。文章来源地址https://www.toymoban.com/news/detail-797670.html
到了这里,关于chrome 307状态码的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!