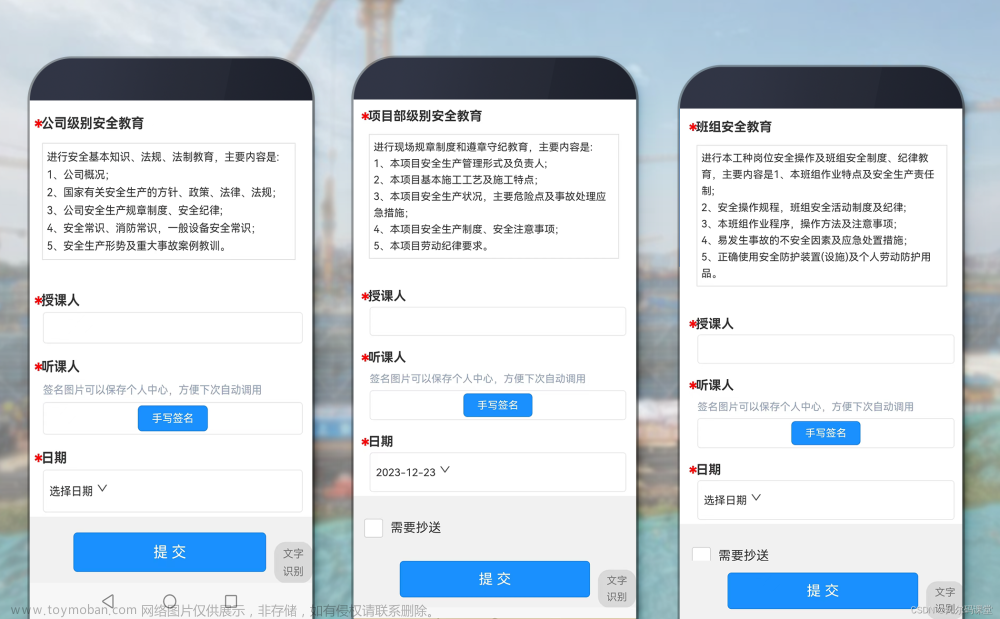
三级安全教育是工人进场上岗前必备的过程,也是施工项目中非常重要的一项工作,我们要合理规范地进行安全教育培训工作,提升真实性和可靠性,保障工人的安全到位。
1、将三级安全教育制作成二维码,放在施工现场等位置,工人可以随时随地扫描二维码进行安全教育学习,学习完在手机上进行签字确认,确认完成后该记录会自动汇总后台。从后台一目了然了解三级安全教育完成情况。
2、还可将工人填写的安全教育记录进行导出保存,便于留存备查。如项目名称、施工单位、授课人、听课人、三级安全教育内容等信息。
今天就给大家分享三级安全教育二维码是怎么做的
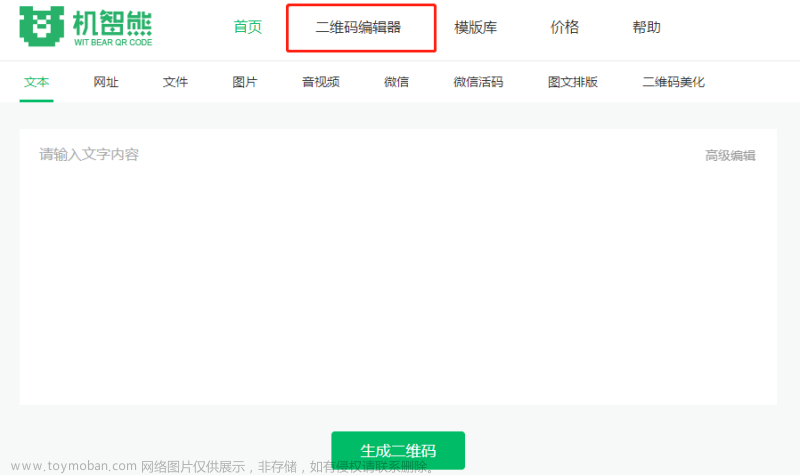
1、制作三级安全教育二维码并不难,我们先百度搜索凡尔码进行注册申请一个账号并登陆
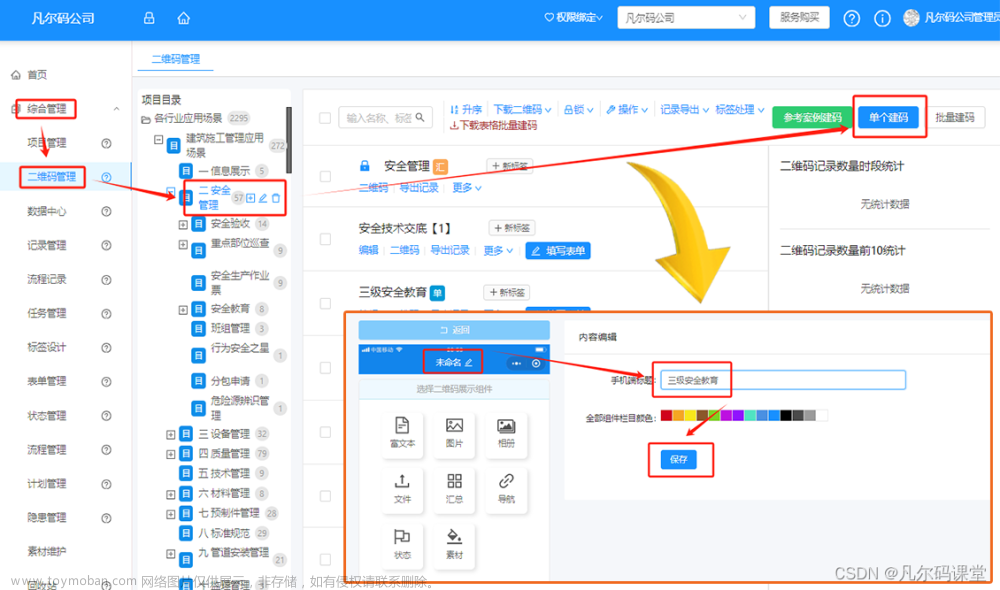
2、登录后台我们点击【综合管理】下的【二维码管理】,找到一个目录,就可在这个目录下面生成二维码,我有单个建码和批量建码,这里我们就点击单个建码,点击就可以对二维码内容进行设置,我们给二维码命名为三级安全教育
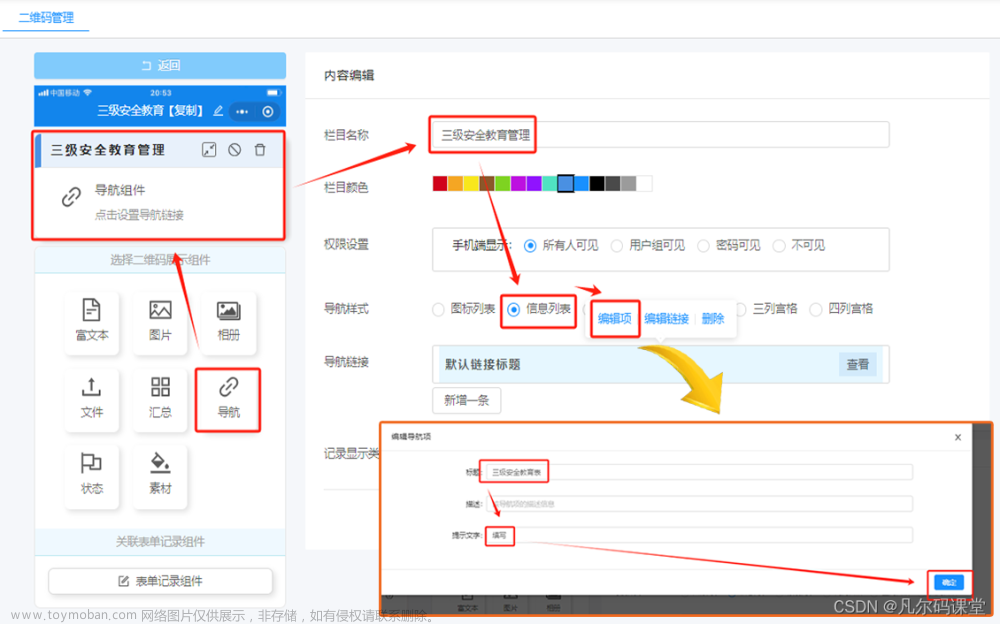
3、下面我们点击导航组件编辑基本信息并关联三级安全教育表单
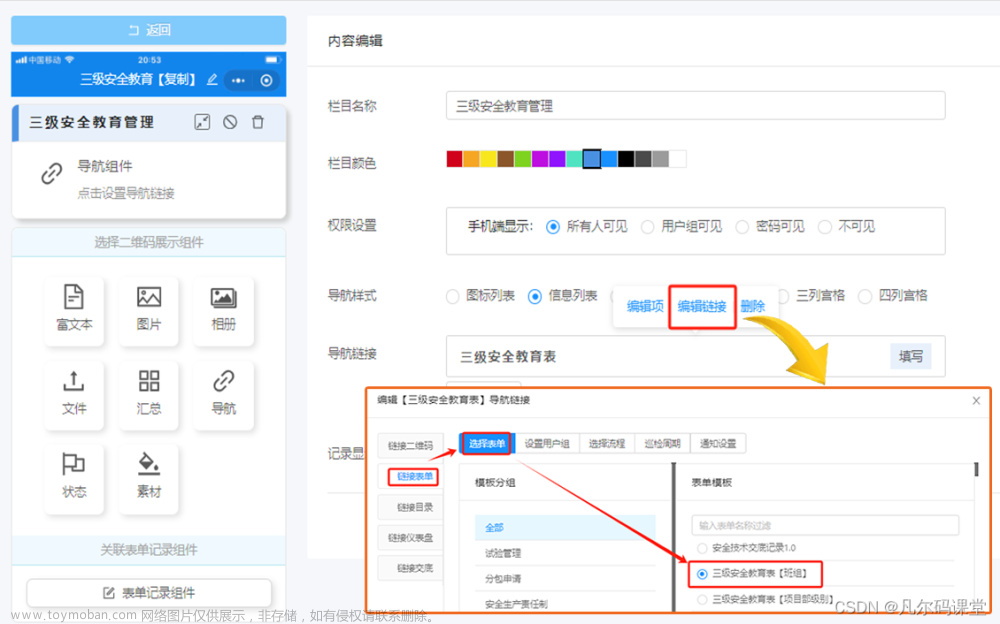
4、点编辑链接进去找到三级安全教育表单关联就可以了
5、二维码标签导出:点击【标签设计】在【系统模板】找个适合的二维码标签模板,点击【添加到我的模板】,进入【我的模板】进行二维码排版导
只需要按照以上的方法来制作就能够快速生成三级安全教育二维码,如果有不清楚的可以联系我们教使用哦!文章来源地址https://www.toymoban.com/news/detail-797715.html
文章来源:https://www.toymoban.com/news/detail-797715.html
到了这里,关于三级安全教育二维码怎么生成的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!