公司最近提了一个不常见的需求,就是在微信外环境静态h5跳转小程序并且还要传参,在查阅了大量资料后成功解决。
官网地址 静态网站 H5 跳小程序
一,环境准备
1.开通微信云开发和静态网站
点击微信开发者工具中的云开发
.
现在是可以免费体验1个月,开通后进入云开发控制台点击更多-静态网站,直接点击开通,等初始化,可能需要点时间。
2.打开权限设置
点击设置-权限设置,把红框里面的那个勾上

二,创建云开发小程序
1.创建
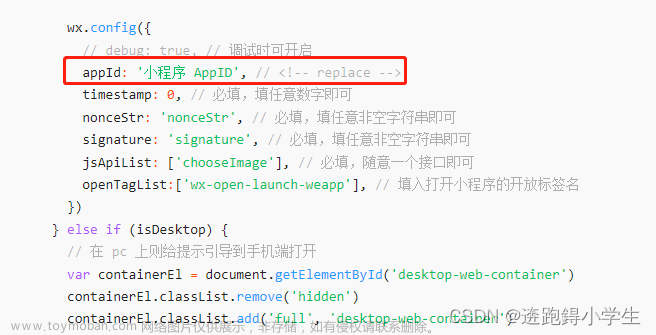
点击微信开发工具左上角【项目】-【新建项目】,后端服务选择微信云开发,AppId记得填开通了云开发小程序的AppId

文章来源地址https://www.toymoban.com/news/detail-797865.html
创建成功后项目文件因该长这样

2.设置云开发环境
在cloudfunctions 目录上边单击鼠标右键,设置当前环境,选择前边创建的云环境

3.创建云函数
官网云函数pubilc:点击下载
下载后目录应该是这个样子

打开h5-open-miniprogram-cloudfunctions文件夹,将里面的public文件夹复制到云开发小程序中的 cloudfunctions 目录下。


4.修改跳转小程序路径和传参
编辑 public/index.js 文件,将 getUrlscheme函数中的path改成要调起小程序的页面路径

传参的话要注意两个地方,这两个地方一定要传参和接受参数

5.安装依赖
鼠标放到public目录上,单击鼠标右键,快捷菜单选中"在内建终端中打开",然后运行 npm install 安装依赖

6.上传部署云函数

7.修改云函数权限
点击云开发控制台,云函数-云函数权限-修改-允许所有用户访问

8.编写及上传h5静态页面到云开发环境
在之前下载的官网云函数pubilc中,找到这HTML文件

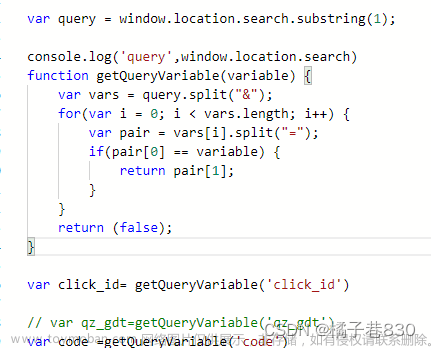
在这个html文件中写一个方法来获取路由上的传参
let id = 0
//获取路由参数
function GetQueryString(name) {
let reg = new RegExp('(^|&)' + name + '=([^&]*)(&|$)')
let r = window.location.search.substr(1).match(reg) // search,查询?后面的参数,并匹配正则
if (r != null) {
return unescape(r[2])
}
return null
}
id = GetQueryString('id')//这个地方你连接后传参名是什么就传什么。例:www.baidu.com?id=123,所以我这里是id需要修改的地方就只有这几处


云环境Id在这个地方



9.上传h5页面到云开发环境
云开发控制台——更多——静态网站——文件管理,点击上传文件,选择上边改好的h5页面即可

10.访问
H5上传成功后在这个地方复制域名到其它浏览器测试跳转

三、小程序接收传参
 文章来源:https://www.toymoban.com/news/detail-797865.html
文章来源:https://www.toymoban.com/news/detail-797865.html
到了这里,关于微信外环境静态h5跳转小程序,如何传参?的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!