一、前言引入
PythonGUI程序界面设计tkinter优点:无需另外下载,是自带的、操作简单、易方便;
缺点:界面控件较少,页面不够美观
注:一般来说做小软件tkinter足够了(页面可以用ttkbootstrap美化)。
参考材料:https://blog.csdn.net/qq_48979387/article/details/125706562
二、创建窗口
2.1生成窗口
方法一
# 导入模块(库)
import tkinter
# 创建一个窗口,格式:窗口名 = tkinter.Tk()
root = tkinter.Tk()方法二
# 导入模块,并起一个别名tk
import tkinter as tk
# 创建一个窗口,格式:窗口名 = 别名.Tk()
root = tk.Tk()2.2窗口显示
窗口一闪而过,我们要让窗口一直出现,就要加一个窗口循环代码
# 窗口循环代码,格式:窗口名.mainloop()
root.mainloop()效果:成功生成了一个窗口!!!!
虽是学习tkinter的一小步,却是开发小软件的一大步!

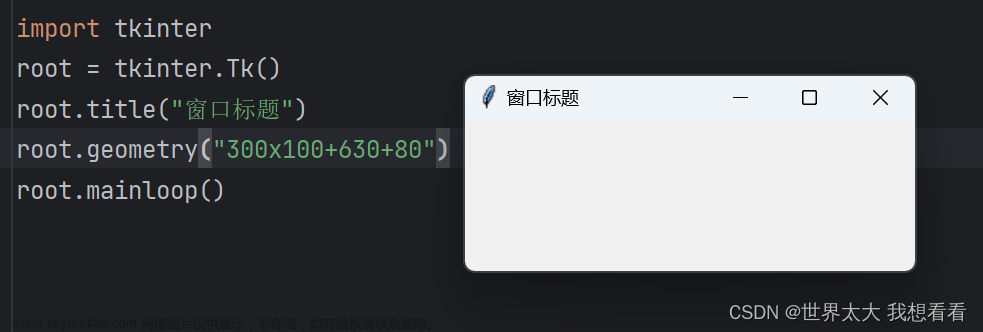
2.3窗口标题及窗口大小、位置
# 设置窗口标题
root.title("窗口标题")
# 给窗口设置宽高以及窗口在屏幕的位置
root.geometry("300x100+630+80") # (宽度x高度)+(x轴+y轴)
效果:

2.31窗口生成到屏幕中间
# 获取窗口宽度、宽度
w = root.winfo_reqwidth()
h = root.winfo_reqheight()
# 获取屏幕宽度、高度
screen_w, screen_h = root.maxsize()
# 计算窗口坐标
x = (screen_w - w) / 2
y = (screen_h - h) / 2
# 设置窗口坐标
root.geometry("+%d+%d" % (x, y))2.32设置自行拖拽窗口进行放大、缩小的最大值和最小值
# 最大窗口大小,设置拖拽的最大值
root.maxsize(400, 400)
# 最小窗口大小,设置拖拽的最小值
root.minsize(100, 100)2.32设置窗口是否可以自行放大和缩小
# 设置可不可以更改窗口大小,第一个参数是宽,第二个是高,True就是可拖拽,False是不可拖拽
root.resizable(True, True)2.34窗口最大化,最小化
# 窗口最大化
root.state('zoomed')
# 窗口最小化
root.iconify()2.4窗口背景设置、更改
# 设置、更改背景颜色
root.configure(bg='red')
root.configure(bg='#f0f8ff')‘bg’是‘backgroung’的缩写,颜色可以用单词,也可以用十六进制,可以用这个网站进行查询颜色RGB转16进制工具 | 菜鸟工具
2.5更改窗口默认图标
# 更改窗口默认图标
root.iconbitmap("xxx.ico")默认图标是”羽毛图案“,替换的图标图片格式必须是ico格式,可以用这个网站把图片格式改成ico格式,ICO图标在线转换工具 (nyaasu.top)
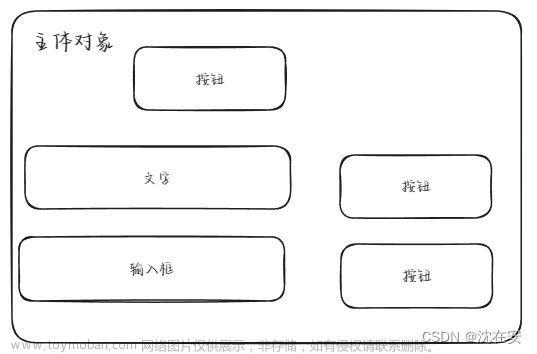
三、控件
3.1Lable(标签)
可以显示一个文本或图像
w = Label ( master, option, ... )
-
master: 框架的父容器。
-
options: 可选项,即该标签的可设置的属性。这些选项可以用键-值的形式设置,并以逗号分隔。
-
其他参数
-

from tkinter import * root = Tk() root.geometry("200x200") lab = Label(root, text="Hello") lab.pack() # 设置控件的排列 mainloop() -
3.11msater参数、text参数
-
root是给组件指定的父容器,所有控件首先都要指定父容器
-
text=”所要显示的文本“
-
pack是控件的排列方式的一种,一共有三种,下文会详细讲
3.12relief参数
relief参数设定组件的样式,大多数组件都支持relief参数。
relief参数指定了组件边框的样式,一共有6种relief,分别是flat, groove, raised, ridge, solid, sunken。Label的默认relief是flat。这6种relief的效果如下:

from tkinter import *
root = Tk()
root.geometry("200x200")
lab = Label(root, text="Hello", relief="sunken")
lab.pack()
mainloop()3.13cursor参数
cursor参数指定鼠标移动到组件上时,光标的样子
详细请看:【Python cursor指针】——Python Tkinter Cursor鼠标指针属性值
介绍一下常见的光标样式。不同的主题和系统可能有所不同。
| arrow |  |
| xterm |  |
| watch |  |
| hand2 |  |
| question_arrow |  |
| sb_h_double_arrow |  |
| sb_v_double_arrow |  |
| fleur |  |
| crosshair |  |
3.14font参数
font参数指定文本的字体,大多数带有文本的组件都支持这个参数。font参数指定字体的样式、大小、以及是否有加粗下划线等特殊样式。font参数可以是tkinter.font.Font对象,也可以只给一个字体名称或是字体大小数值,或是给一个元组。
lab = Label(root, text="Hello!", font=("黑体", 20)) #字体为黑体,大小20;顺序不能颠倒
lab = Label(root, text="Hello!", font=20) #只设置大小20
lab = Label(root, text="Hello!", font="黑体") #只设置字体为黑体字体的元组后面还可以加上字体的特殊样式,一共有bold(加粗), italic(斜体),underline(下划线),overstrike(删除线)几种。可以叠加设置。
Label(root, text="加粗", font=("黑体", 20, "bold")).pack()
Label(root, text="斜体", font=("黑体", 20, "italic")).pack()
Label(root, text="下划线", font=("黑体", 20, "underline")).pack()
Label(root, text="删除线", font=("黑体", 20, "overstrike")).pack()
Label(root, text="叠加使用", font=("黑体", 20, "bold", "italic", "underline", "overstrike")).pack()运行效果:

bitmap参数
bitmap参数指定添加位图,即内置图标,有error, info, hourglass, questhead, question, warning, gray12, gray25, gray50, gray75。下面的示例列举了所有bitmap:
from tkinter import *
root = Tk()
bitmaps = ["error", "info", "hourglass", "questhead", "question", "warning",
"gray12", "gray25", "gray50", "gray75"]
for bitmap in bitmaps:
Label(root, text=bitmap, bitmap=bitmap, compound="left").pack()
mainloop()compound的意思是:图片置于文字的位置。
运行效果:

3.15image参数
image参数在Label中添加图片。这个图片是一个tk.PhotoImage对象,支持的格式只有*.gif, *.ppm, *.pgm,较新版的tk支持显示*.png。注意:直接在图片文件后面改后缀不会改变图片本身的文件类型!更需要强调的一点是,图片对象必须要赋值给一个全局变量,或者是类的实例变量之类的,保证不会被Python机制回收,否则图片无法正确显示。
image = tkinter.PhotoImage(file="图片名称")这段代码建立了一个tk图片对象,现在需要把它传递给Label。
image = PhotoImage(file="apple。png")
Label(root, image=image, text="It's an apple.", compound="top").pack()运行效果: 
但是,如果想要显示更多的图片文件格式,比如*.jpg该怎么办呢?这时候需要使用pillow工具。这是一个第三方模块,需要用pip安装:pip install pillow,导入时import PIL。
from tkinter import *
from PIL import Image, ImageTk
root = Tk()
root.geometry("200x200")
image = ImageTk.PhotoImage(Image.open("p.jpg"))
Label(root, image=image, compound="top").pack()
mainloop()运行效果:

要注意,在使用tkinter.PhotoImage的时候,需要指定file="文件名"这个关键字参数,但使用PIL工具则不需要指定file关键字参数。
tkinter也有一些内部的图片,可以通过字符串传递给image。
包括:"::tk::icons::error","::tk::icons::information","::tk::icons::question","::tk::icons::warning"。它们的效果如下:
from tkinter import *
root = Tk()
for image in ["::tk::icons::error",
"::tk::icons::information",
"::tk::icons::question",
"::tk::icons::warning"]:
Label(root, text=image, image=image, compound="top").pack()
mainloop()
3.16textvariable参数
tkinter提供了一些变量对象,可以绑定到组件,可以设置它们的值。绑定的组件会随着设置而刷新。这些对象有StringVar()文本变量,IntVar()整数变量,DoubleVar()浮点数变量,BooleanVar()布尔值变量。
建立一个tkinter变量的方法是:
var = tkinter.StringVar()然后就可以设置变量的值:
var.set(value)也可以获取变量的值:
sth = var.get()StringVar中可以设置文字,IntVar可以设置整数,BooleanVar可以设置True和False,等等。
Label绑定textvariable,只需要添加一个参数textvariable=var,后期如果想要更改Label中的内容,可以执行var.set(value)来更改。当然也可以使用lab.config(text=value)这样的方式。
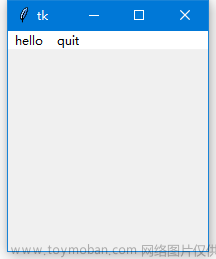
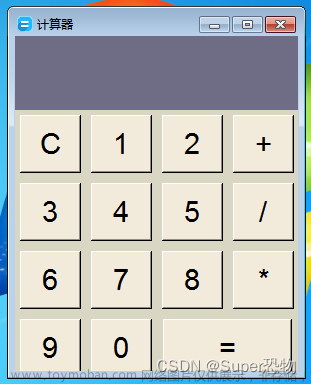
3.2Button(按钮)
w = Button ( master, option=value, ... )
很多tk组件都有共通性,比如带有文本的组件,大多都有text, font, textvariable这些参数。Button的参数和Label基本类似,也支持text, image, bitmap等功能。Button也有relief,按钮默认的relief是raised。与Label最不同的是,它还可以绑定一个点击事件

3.21command参数
from tkinter import *
root = Tk()
def callback():
print("你点了一下按钮")
button = Button(root, text="按钮", command=callback)
button.pack()
mainloop()
3.22activeforeground和activebackground参数
如果鼠标长按按钮,那么按钮不会被触发,而是松开鼠标后触发。这时候,按钮处于一种激活状态。我们可以设置激活时按钮的前景和背景颜色:
Button(root, text="按钮", activeforeground="blue", activebackground="yellow")如上面这段代码,把激活时的前景色设为blue(蓝色),背景色则设为yellow(黄色)
3.23repeatdelay和repeatinterval参数
这两个参数可以用于按钮的持续触发。用户长按在按钮上,经过repeatdelay毫秒的延迟后,按钮将会重复触发,每次触发的间隔是repeatinterval毫秒。
from tkinter import *
root = Tk()
root.geometry("200x200")
def addnum():
num = int(b.cget("text")) #获取组件的参数选项
b.config(text=str(num + 1))
b = Button(root, text="0", command=addnum,
repeatdelay=1000, repeatinterval=500)
b.pack()
mainloop()效果:当用户按在按钮上面不动时,经过repeatdelay毫秒(1秒)后,按钮的command每间隔repeatinterval毫秒(0.5秒)就执行一次。
3.24禁用按钮
所有组件都有state参数,表示组件的状态。一共有三个状态:normal, disabled, active。默认的state是normal,此时用户可以点击按钮。而处于disabled禁用的按钮,用户将无法点击。active则是激活状态。
Button(root, text="按钮", state="disabled")处于禁用状态的按钮,无法点击
处于激活状态的按钮如果不进行设置是看不出来的,但是设置了activebackground和activeforeground,就可以看出按钮处于激活状态。但是点击松开之后,激活状态就会取消(变成normal状态)。
根据这个原理,我们可以做出点击一次就禁用的按钮:
from tkinter import *
root = Tk()
def disable():
button.config(state="disabled")
button = Button(root, text="点击禁用", command=disable)
button.pack()
mainloop()config的用法:用于改变组件原本设定的参数!
运行后点击一次按钮,按钮的状态由normal改为disabled,无法点击第二次。文章来源:https://www.toymoban.com/news/detail-797889.html
文章来源地址https://www.toymoban.com/news/detail-797889.html
到了这里,关于Python GUI界面界面—tkinter,学习、复习、查阅,这一篇就够了的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!