最近项目中使用的html2canvas插件打印报表时,发现出现报表模糊的问题,而实际上是插件生成的图片中的像素发生了偏移。
后来查阅html2canvas源码中,发现了以下参数:文章来源:https://www.toymoban.com/news/detail-798073.html
| 参数名称 | 默认值 | 描述 |
|---|---|---|
| scale | 1 | 按比例增加分辨率(2=双倍) |
| dpi | 96 | 将分辨率提高到特定的DPI(每英寸点数) |
由此可知,只要增大dpi或者scale肯定能使同样宽高的图片变得清晰。
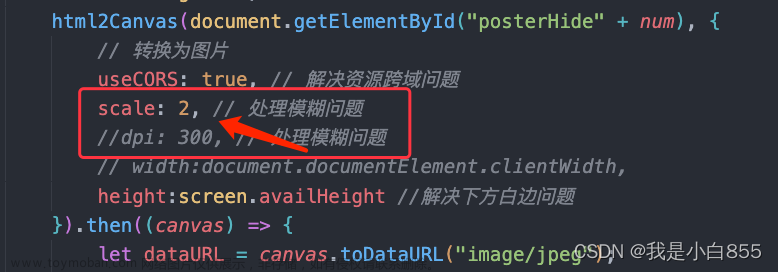
最后,我的代码变成了这样子滴:文章来源地址https://www.toymoban.com/news/detail-798073.html
function renderPromise(dom, scale) {
return html2canvas(dom, {
width: dom.offsetWidth,
height: dom.offsetHeight,
scale: scale || 2, // 按比例增加分辨率
})
}
到了这里,关于html2canvas截图模糊问题的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!