• 定时器函数介绍
定时器函数在开发中的使用场景
- 网页中经常会需要一种功能:每隔一段时间需要自动执行一段代码,不需要我们手动去触发
- 例如:网页中的倒计时
- 要实现这种需求,需要定时器函数
- 定时器函数有两种,今天我先讲间歇函数

• 定时器函数基本使用
定时器函数可以开启和关闭定时器
-
开启定时器

作用:每隔一段时间调用这个函数 ,间隔时间单位是毫秒

文章来源地址https://www.toymoban.com/news/detail-798132.html
-
关闭定时器

文章来源:https://www.toymoban.com/news/detail-798132.html
案例:
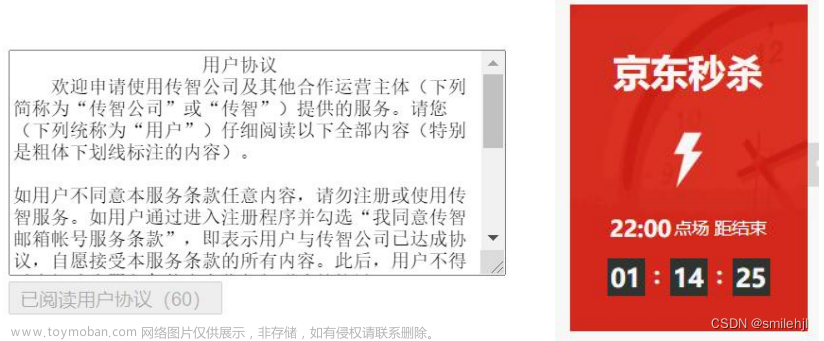
案例1:阅读注册协议
需求:按钮60秒之后才可以使用
分析:
①:开始先把按钮禁用(disabled 属性)
②:一定要获取元素
③:函数内处理逻辑
- 秒数开始减减
- 按钮里面的文字跟着一起变化
- 如果秒数等于0 停止定时器 里面文字变为 同意 最后 按钮可以点

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<textarea name="" id="" cols="30" rows="10">
用户注册协议
欢迎注册成为京东用户!在您注册过程中,您需要完成我们的注册流程并通过点击同意的形式在线签署以下协议,请您务必仔细阅读、充分理解协议中的条款内容后再点击同意(尤其是以粗体或下划线标识的条款,因为这些条款可能会明确您应履行的义务或对您的权利有所限制)。
【请您注意】如果您不同意以下协议全部或任何条款约定,请您停止注册。您停止注册后将仅可以浏览我们的商品信息但无法享受我们的产品或服务。如您按照注册流程提示填写信息,阅读并点击同意上述协议且完成全部注册流程后,即表示您已充分阅读、理解并接受协议的全部内容,并表明您同意我们可以依据协议内容来处理您的个人信息,并同意我们将您的订单信息共享给为完成此订单所必须的第三方合作方(详情查看
</textarea>
<br>
<button class="btn" disabled>我已经阅读用户协议(60)</button>
<script>
//1 获取按钮对象
const btn = document.querySelector('.btn')
//2 开始定时器
let i = 5
let itv = setInterval(function () {
btn.innerHTML = `我已经阅读用户协议(${--i})`
// 3 停止定时器
if (i === 0) {
clearInterval(itv)
btn.disabled = false
}
}, 1000)
</script>
</body>
</html>案例2:轮播图定时变换图片
需求:每隔一秒钟切换一个图片
分析:
①:准备一个数组对象,里面包含详细信息(素材包含)
②:获取元素
③:设置定时器函数
设置一个变量++
找到变量对应的对象
更改图片、文字信息
激活小圆点:移除上一个高亮的类名,当前变量对应的小圆点添加类
④:处理图片自动复原从头播放(放到变量++后面,紧挨)
如果图片播放到最后一张, 就是大于等于数组的长度
则把变量重置为0

<!DOCTYPE html>
<html lang="zh_CN">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>轮播图点击切换</title>
<style>
* {
box-sizing: border-box;
}
.slider {
width: 560px;
height: 400px;
overflow: hidden;
}
.slider-wrapper {
width: 100%;
height: 320px;
}
.slider-wrapper img {
width: 100%;
height: 100%;
display: block;
}
.slider-footer {
height: 80px;
background-color: rgb(100, 67, 68);
padding: 12px 12px 0 12px;
position: relative;
}
.slider-footer .toggle {
position: absolute;
right: 0;
top: 12px;
display: flex;
}
.slider-footer .toggle button {
margin-right: 12px;
width: 28px;
height: 28px;
appearance: none;
border: none;
background: rgba(255, 255, 255, 0.1);
color: #fff;
border-radius: 4px;
cursor: pointer;
}
.slider-footer .toggle button:hover {
background: rgba(255, 255, 255, 0.2);
}
.slider-footer p {
margin: 0;
color: #fff;
font-size: 18px;
margin-bottom: 10px;
}
.slider-indicator {
margin: 0;
padding: 0;
list-style: none;
display: flex;
align-items: center;
}
.slider-indicator li {
width: 8px;
height: 8px;
margin: 4px;
border-radius: 50%;
background: #fff;
opacity: 0.4;
cursor: pointer;
}
.slider-indicator li.active {
width: 12px;
height: 12px;
opacity: 1;
}
</style>
</head>
<body>
<div class="slider">
<div class="slider-wrapper">
<img src="./images/slider01.jpg" alt="" />
</div>
<div class="slider-footer">
<p>对人类来说会不会太超前了?</p>
<ul class="slider-indicator">
<li class="active"></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
<div class="toggle">
<button class="prev"><</button>
<button class="next">></button>
</div>
</div>
</div>
<script>
// 1. 初始数据
const sliderData = [
{ url: './images/slider01.jpg', title: '对人类来说会不会太超前了?', color: 'rgb(100, 67, 68)' },
{ url: './images/slider02.jpg', title: '开启剑与雪的黑暗传说!', color: 'rgb(43, 35, 26)' },
{ url: './images/slider03.jpg', title: '真正的jo厨出现了!', color: 'rgb(36, 31, 33)' },
{ url: './images/slider04.jpg', title: '李玉刚:让世界通过B站看到东方大国文化', color: 'rgb(139, 98, 66)' },
{ url: './images/slider05.jpg', title: '快来分享你的寒假日常吧~', color: 'rgb(67, 90, 92)' },
{ url: './images/slider06.jpg', title: '哔哩哔哩小年YEAH', color: 'rgb(166, 131, 143)' },
{ url: './images/slider07.jpg', title: '一站式解决你的电脑配置问题!!!', color: 'rgb(53, 29, 25)' },
{ url: './images/slider08.jpg', title: '谁不想和小猫咪贴贴呢!', color: 'rgb(99, 72, 114)' },
]
//开始定时器
let i = 0
setInterval(function () {
//2 获取图片对象
const img = document.querySelector('.slider-wrapper img')
// 修改对象的src属性 图片对象的src属性 === 数组随机对象中的url属性
img.src = sliderData[i].url
//3 获取p对象
const p = document.querySelector('.slider-footer p')
p.innerHTML = sliderData[i].title
//4 获取li对象,并移除其他的active属性(循环方式)
// const list = document.querySelectorAll(`.slider-indicator li`)
// for(let i = 0;i<list.length;i++){
// list[i].classList.remove('active')
// }
//排他思想的方式
document.querySelector('.slider-indicator .active').classList.remove('active')
const li = document.querySelector(`.slider-indicator li:nth-child(${i + 1})`)
li.classList.add('active')
i++
console.log(i)
if(i === 8){
//如果i=8时(最后一张图片),将i重置为0
i = 0
}
}, 1500)
// //1 生成一个随机数
// let random = parseInt(Math.random()*sliderData.length)
// //2 获取图片对象
// const img = document.querySelector('.slider-wrapper img')
// // 修改对象的src属性 图片对象的src属性 === 数组随机对象中的url属性
// img.src = sliderData[random].url
// //3 获取p对象
// const p = document.querySelector('.slider-footer p')
// p.innerHTML = sliderData[random].title
// //4 获取li对象,并修改css
// const li = document.querySelector(`.slider-indicator li:nth-child(${random+1})`)
// li.classList.add('active')
</script>
</body>
</html>案例3: 电子时钟
要求:在网页上显示一个时钟,秒针,分针。时针可以旋转

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.main {
position: relative;
width: 600px;
height: 600px;
margin: 100px auto;
background: url(./images/clock.jpg) no-repeat;
}
.hour,
.minute,
.second {
width: 30px;
height: 600px;
}
.hour {
position: absolute;
left: 50%;
margin-left: -15px;
background: url(./images/hour.png);
}
.minute {
position: absolute;
left: 50%;
margin-left: -15px;
background: url(./images/minute.png);
transform: rotate(270deg);
}
.second {
position: absolute;
left: 50%;
margin-left: -15px;
background: url(./images/second.png);
transform: rotate(60deg);
}
.rotate6 {
transform: rotate(6deg);
}
</style>
</head>
<body>
<div class="main">
<div class="hour"></div>
<div class="minute"></div>
<div class="second"></div>
</div>
<script>
let deg = 0
let conut = 0
//定时器
var mynow = new Date();//默认的获取的是当前时间
//通过调用日期对象的方法来重新获取当前的日期时间
let hourTime = mynow.getHours();//获取小时
let minuteTime = mynow.getMinutes();//获取分钟
let secondTime = mynow.getSeconds();//获取秒
const second = document.querySelector('.second')
second.style.transform = `rotate(${secondTime * 6}deg)`
const minute = document.querySelector('.minute')
minute.style.transform = `rotate(${minuteTime * 6}deg)`
const hour = document.querySelector('.hour')
hour.style.transform = `rotate(${hourTime * 30}deg)`
setInterval(function () {
//1 每过一秒钟,秒针旋转6度
// 1.1获取秒针元素
deg += 6
const second = document.querySelector('.second')
second.style.transform = `rotate(${deg}deg)`
if (deg >= 360) {
deg = 0
//2 秒针转一圈===分针转6度
const minute = document.querySelector('.minute')
conut++
if (minuteTime >= 60) {
minuteTime = 1
}else{
minuteTime++
}
minute.style.transform = `rotate(${minuteTime * 6}deg)`
}
// 3时针转动
if (minuteTime === 60) {
if (hourTime >= 12) {
hourTime = 1
} else {
hourTime++
}
const hour = document.querySelector('.hour')
hour.style.transform = `rotate(${hourTime * 30}deg)`
}
}, 1000)
</script>
</body>
</html>
到了这里,关于JS-定时器-间歇函数(一)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!