今天在自己进行配置时,发现貌似对于部分操作可以进行简化,往后会出一个教程视频,大家目前还是按照此教程进行操作(gcc可以不用进行环境变量配置,.vscode这三个文件也可以不用进行操作)
本文旨在自己以后重装系统后,方便自己本人配置vscode所写,同时我是在windows10下的虚拟机上一步步按操作,从0环境下写的,部分问题由于本人没遇到,所以没有说明,一般问题,网上都会有解决方案,当然,如果我在运行期间,遇到部分问题,我也会总结在这里
一、安装Visual Studio Code
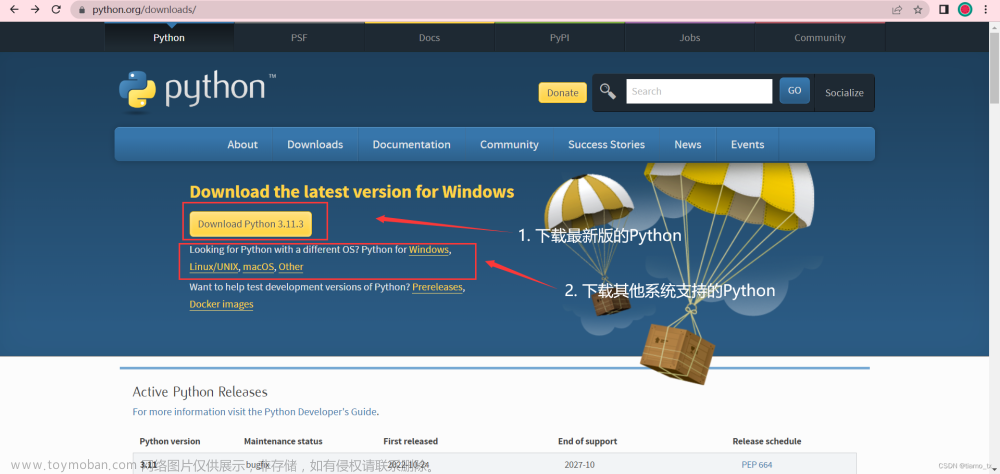
前往Visual Studio Code下载软件并安装
安装过程中出现如下界面(win7系统最高支持到1.70版本(附上下载链接点击直接下载)下载最新版本,会导致安装后的程序在系统上打不开)

最后两个必选,尤其是最后一个,最后一个不选的话,需要自己去环境变量中配置,另外三个选项按照自己的习惯去勾选
安装完成之后打开会有一些设置需要自己进行修改,按照自己的习惯来
二、在Visual Studio Code中安装插件
- 安装简体中文插件
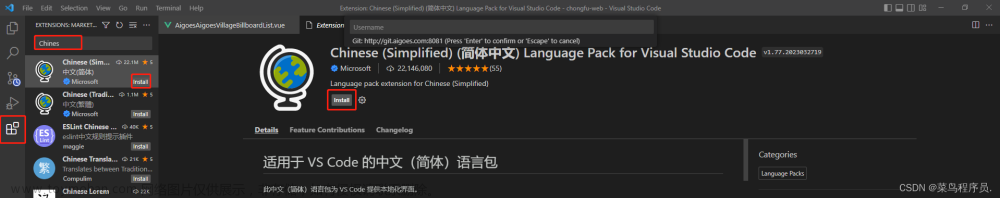
打开Visual Studio Code,右下角可能会提示如图的提示,点击安装并重启来安装中文插件
如果没有,就在软件左侧的插件库中搜索Chinese安装简体中文插件,需要重启才会生效
- 安装C\C++ Extension Pack插件

C\C++ Extension Pack包含如下扩展包,页面只能显示4个
三、配置gcc环境
- 下载MinGW-w64,可以选择离线下载,也可以选择前往MinGW官网进行下载,我这里选择离线下载方式,按需下载即可,一般下载第一个就行,两者都没办法下载的话,就直接点击下载这个(里面包含32位和64位的mingw,不过这种下载方式需要登录)

- 下载完成之后进行解压,解压完成之后,找到该文件中的bin文件夹并打开,复制他的绝对路径(建议保存在C:\Program Files\Value\mingw64\bin此目录下)

- 右击此电脑,点击属性,找到高级系统设置,然后点击环境变量


将上一步bin文件夹的绝对路径添加进去 - 确认之后,win+r,输入cmd,然后输入gcc -v,如果出现如下图的结果,证明gcc安装成功

- 这里如果Visual Studio Code没有关闭,建议重启一次。新建一个C语言文件,在顶部菜单栏中,点击运行,点击以非调试模式运行或者启动调试,选择C++(GDB/LLDB),然后点击C\C++:gcc.exe,在下方终端中就会发现程序运行成功了

四、关于.vscode文件夹下三个json文件的配置
这三个文件没有配置好,可能会出现“launch: program … does not exist”等问题,虽然在运行时,vscode会给我们自动生成.vscode这个文件夹,但是里面的三个json配置文件还是有问题的
如果你的第三点的bin文件是保存在C:\Program Files\Value\mingw64\bin这个目录的,可以直接下载我的.vscode文件点击下载(密码:lzy666)然后保存到你自己的c程序文件夹下,注意的是.vscode整个文件和你的.c文件是在同一目录下的,不然也会报错!!!
这三个json文件配置包括c_cpp_properties.json,launch.json,tasks.json,在.vscode文件夹下,有这三个json文件就行,同时,我们也需要将里面的内容修改掉,如果缺少这三个json文件的其中一个,直接新建文件,保存在.vscode文件下就行,这三个文件自己还需要去更改一些地方,我会用注释来标注
c_cpp_properties.json
{
"configurations": [
{
"name": "Win32",
"includePath": [
"${workspaceFolder}/**"
],
"defines": [
"_DEBUG",
"UNICODE",
"_UNICODE"
],
"compilerPath": "C:\\Program Files\\Value\\mingw64\\bin\\gcc.exe",/*这里的gcc.exe不要修改,将前面的路径更改为,添加环境变量时的bin文件夹的路径,即在配置gcc环境时的第二步所需要的路径*/
/*这里还需要注意的一点就是,在C语言中,单独的一个\是转义字符,所以路径中的\需要更改为\\或者/,另外两个文件也是一样*/
"cStandard": "gnu17",
"cppStandard": "gnu++14",
"intelliSenseMode": "windows-gcc-x64"
}
],
"version": 4
}
launch.json
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "gcc.exe - 生成和调试活动文件",
"type": "cppdbg",
"request": "launch",
"program": "${fileDirname}\\${fileBasenameNoExtension}.exe",
"args": [],
"stopAtEntry": false,
"cwd": "${fileDirname}",
"environment": [],
"externalConsole": false,
"MIMode": "gdb",
"miDebuggerPath": "C:\\Program Files\\Value\\mingw64\\bin\\gdb.exe",/*这里的gdb.exe不要修改,将前面的路径更改为,添加环境变量时的bin文件夹的路径,即在配置gcc环境时的第二步所需要的路径*/
"setupCommands": [
{
"description": "为 gdb 启用整齐打印",
"text": "-enable-pretty-printing",
"ignoreFailures": true
},
{
"description": "将反汇编风格设置为 Intel",
"text": "-gdb-set disassembly-flavor intel",
"ignoreFailures": true
}
],
"preLaunchTask": "C/C++: gcc.exe 生成活动文件"
}
]
}
tasks.json
{
"tasks": [
{
"type": "cppbuild",
"label": "C/C++: gcc.exe 生成活动文件",
"command": "C:\\Program Files\\Value\\mingw64\\bin\\gcc.exe",/*这里的gcc.exe不要修改,将前面的路径更改为,添加环境变量时的bin文件夹的路径,即在配置gcc环境时的第二步所需要的路径*/
"args": [
"-fdiagnostics-color=always",
"-g",
"${file}",
"-o",
"${fileDirname}\\${fileBasenameNoExtension}.exe"
],
"options": {
"cwd": "${fileDirname}"
},
"problemMatcher": [
"$gcc"
],
"group": {
"kind": "build",
"isDefault": true
},
"detail": "调试器生成的任务。"
}
],
"version": "2.0.0"
}
五、额外一些补充
- 在每次运行一个C文件之后,都会生成一个以exe结尾的文件,让我们用VS Code打开一个C程序文件夹时,尤其是文件多的时候会显得左侧很乱,如下图

为了让我们更加方便查看,我们可以在左侧隐藏后缀为exe的文件
点击文件,首选项,设置
然后在上端搜索栏中输入Files:Exclude,然后点击添加模式,添加**/*.exe即可隐藏C语言运行产生的exe文件
- 有时候需要将VS Code中的文字进行放大或缩小,但是VS Code中默认没有开启Ctrl+鼠标滚轮去调节字体的大小,所以需要我们自己去手动开启,依旧进入设置中,搜索Mouse Wheel Zoom,将其勾选上,这样我们就可以利用Ctrl+鼠标滚轮去调节字体的大小

- 在Visual Studio Code能设置自动保存文件,对于总是忘记保存文件的人来说非常方便,设置方法如下,点击上方菜单栏的文件,有一个自动保存,勾选上就行了

六、Visual Studio Code快捷指令
部分指令的可能由于操作系统的不同导致不适用,例如在Ubuntu的操作系统下,vscode的格式化本文档的指令是Ctrl+shift+i,如下指令只适用于windows的操作系统,本指令更新随缘
| 指令 | 功能 |
|---|---|
| Shift+alt+↓ | 复制本行到下一行 |
| Shift+alt+↑ | 复制本行到上一行 |
| Ctrl+回车 | 往下添加一行 |
| Ctrl+Shift+回车 | 往上添加一行 |
| Shift+alt+F | 快速格式化本文件 |
| Shift+Ctrl+F | 在打开的所有文件中搜索内容 |
| Ctrl+F | 在此文档中搜索内容 |
| Ctrl+/ | 快速注释本行 |
| /**+回车 | 快速注释函数头(下面有演示) |
如果需要一次性给多行添加同样的内容,可以按住键盘的alt键,然后鼠标左键需要添加内容的地方,即可选中多处地方(alt键不能松)
具体效果如下所示:
关于/**的演示,会将函数头里面的所有的数据都注释起来,然后自己加入描述就行了
七、关于运行时出现的一些错误
1.关于Unable to start debugging的相关问题
(1)在调试时显示Unable to start debugging.The value of miDebuggerPath is invalid
出现这种错误就是说明路径出现了错误
D:\\Value\\mingw64\\bin\\gdb.exe
可能是这里的\只用了一个
2.出现“launch: program … does not exist”的错误
解决方案见第四大点
可能部分描述有误,有错误的地方可以指出,我会及时更正
3.出现检测到#include错误,请更新includepath
一般是环境没有配置成功,或者重启一下vscode试试(由于本人实机上并没有出现此问题,本人无法解决这一问题,建议大家自行百度一下,同时我百度的结果一般都是gcc环境没有配置好,可能是vscode没有重启的原因)
4.如遇到“unable to find executable for ‘C:\Users\86133\〈executable file〉.exe’?”的错误提示
可能是.c文件的文件目录中存在中文,将中文改成英文即可解决。作为程序员,应该有个习惯,就是新建文件/文件夹时,应该习惯使用英文,尽量不要使用中文文章来源:https://www.toymoban.com/news/detail-798158.html
5.如遇到提示“preLaunchTask已终止,退出代码为1”的错误提示
如果其他地方没有错误可能是你的mingw没有环境变量设置有误,也就是上述的第三大步(这点主要是我帮别人配置时,发现他配置的mingw的环境变量地址和mingw的实际位置不一致,出现了该报错,后面更改了mingw的环境变量,运行成功,这里可能也有其他原因会导致该报错,如遇未解决,可以查看其他解决办法)文章来源地址https://www.toymoban.com/news/detail-798158.html
到了这里,关于如何在Visual Studio Code运行C语言?(以及一些快捷指令、常见错误)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!