最近老大需要是点击
el-date-picker选择时间范围时,默认展开当月和上个月。
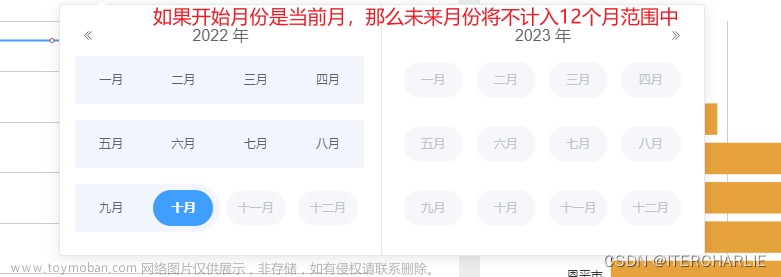
但是Element UI的组件默认展开的是本月和下一个月,如下图所示:
看了网上的案例:
<template> <div> <span @click.once="changeInitCalendarRange"> <el-date-picker type="daterange" v-model="date" placeholder="选择日期范围" value-format="yyyy-MM-dd" start-placeholder="开始日期" end-placeholder="结束日期" clearable> </el-date-picker> </span> </div> </template> <script> export default { data(){ return{ date: '', } }, methods:{ changeInitCalendarRange() { let element = document.querySelector("button.el-picker-panel__icon-btn.el-icon-arrow-left"); if (element) element.click(); }, } } </script>利用的是@click.once这个功能
但是只能解决部分功能,,如果我选中之后点击删除按钮,,@click.once不触发了。
方法二:利用参数值来判断文章来源:https://www.toymoban.com/news/detail-798182.html
<template>
<div>
<span @click="changeInitCalendarRange">
<el-date-picker
type="daterange"
v-model="date"
placeholder="选择日期范围"
value-format="yyyy-MM-dd"
start-placeholder="开始日期"
end-placeholder="结束日期"
@change="onsetmonitor"
clearable>
</el-date-picker>
</span>
</div>
</template>
<script>
export default {
data(){
return{
date: '',
countss:0,
}
},
methods:{
//点击判断
changeInitCalendarRange() {
if(this.countss > 0) return;
this.countss++
let element = document.querySelector("button.el-picker-panel__icon-btn.el-icon-arrow-left");
if (element) element.click();
},
//如果选定值,重置countss
onsetmonitor(){
if(this.date) return;
this.countss = 0
}
}
}
</script>利用参数值,,来进行点击上一月的控制,这样的效果才能满足我当前的需求文章来源地址https://www.toymoban.com/news/detail-798182.html
到了这里,关于Element UI DatePicker 上个月和当前月的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!