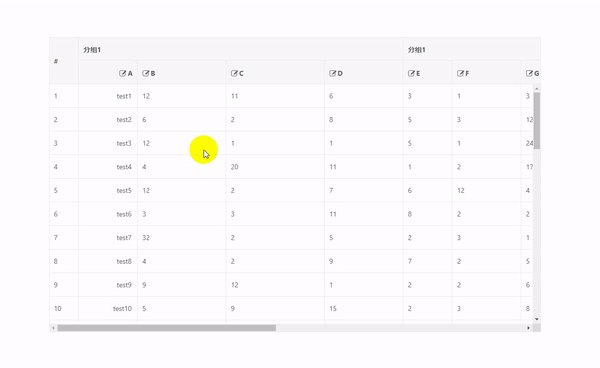
效果:
功能:首先进来是全部清空的状态的
-
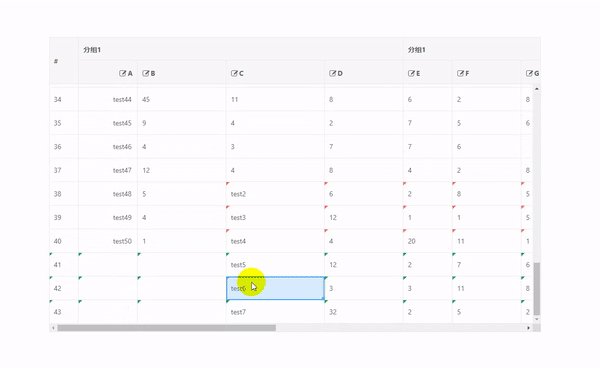
点击左边选择不同项右边会实时发送接口获取数据填充表格
-
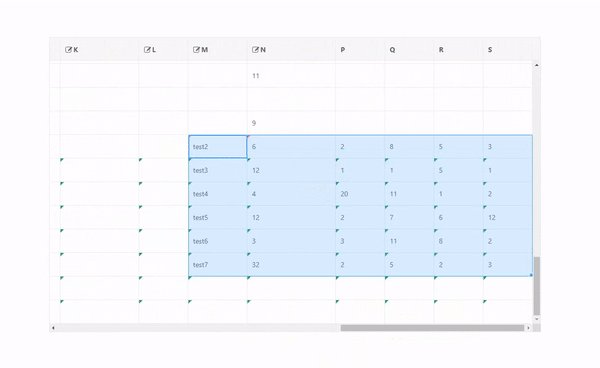
复选的内容可以保留显示,比如A的1勾选后切换到B再切换回来A的1仍然是勾选状态
说实话官网的setCheckboxRow方法我实现不了,这里就是纯蠢蠢的办法实现,在这里做个记录,能用咱就用着,有更好的办法就下次一定
适用el-tabs来实现该样式,关键点是
:checkbox-config="{ checkField: 'checked', checkRowKey: 'checked' }"这个配置 ,vxe-table表格会根据checked的状态来判断是否给勾选状态(我加了checkField这个后会默认给每个行添加字段checked,如果表格的数据没有这一项只需要在获取第一个表格数据的时候手动添加checked这个属性,例如后面我在init函数中加的)文章来源:https://www.toymoban.com/news/detail-798372.html
<el-tabs tab-position="left" @tab-click="handleClick">
<el-tab-pane v-for="(item, index) in tabs" :key="item.testItemCode" :label="item.testGroupName">
<vxe-table :ref="'table' + index" :data="testItemData" auto-resize align="center" :checkbox-config="{ trigger: 'row', checkField: 'checked', checkRowKey: 'checked' }" @checkbox-all="selectAllEvent" @checkbox-change="selectChangeEvent">
<vxe-table-column type="checkbox" width="50">
<vxe-table-column type="checkbox" width="50"></vxe-table-column>
<vxe-table-column type="seq" title="序号" width="50"></vxe-table-column>
<vxe-table-column field="testItemName" title="测试项"></vxe-table-column>
<vxe-table-column field="testItemCode" title="测试项编码"></vxe-table-column>
<vxe-table-column field="testTypeName" title="测试类型"></vxe-table-column>
</vxe-table>
</el-tab-pane>
</el-tabs>
- 在Init初始化的时候就都给一个默认的属性
checked = false,每次点击勾选的时候就把它存起来,取消勾选就把这一项删除,这里用curSelectedList来存储选中项的- 在
tab-click点击事件中也就是切换tab时发送不同的请求获取表格数据,如果该数据在curSelectedList中的话我们就把他的``checked属性设置为true`,就实现了选中的状态- 最后确认的时候就把
curSelectedList的数据传出去就好了,也就是选中的项
// 页面刚进来的时候就获取第一组数据
init() {
this.tabs = this.testGroupNameList
this.getTestItemData(this.tabs[0].testGroupCode)
},
// 获取测试项
async getTestItemData(testGroupCode) {
this.testItemData = await getItemCodesOfGroup({
testNo: this.testNo,
testGroupCode,
entityCode: this.entityCode
})
//🛑上面的就是获取数据,这里比较关键,不写的话进来第一次就会勾选不了
this.testItemData.forEach(i => i.checked = false)
},
async handleClick(tab) {
// 先通过左边的选择获取相应的表格数据,这里也是获取数据
await this.getTestItemData(this.tabs.find(v => v.testGroupName == tab.label).testGroupCode)
//🛑 这里比较关键,如果在已选择的列表内,就设置为选中状态
if (this.curSelectedList.length) {
this.testItemData.forEach(item => {
this.curSelectedList.forEach(item2 => {
if (item.testItemName == item2.testItemName) {
item.checked = true
}
})
})
}
},
// 复选框事件
selectChangeEvent(selection) {
// 选中时保存选中项
if (selection.checked) {
this.curSelectedList.push(selection.row)
this.curSelectedList = this.unique(this.curSelectedList, 'testItemName')
} else {
// 取消时删除选中项
this.curSelectedList = this.curSelectedList.filter(item => item.testItemName != selection.row.testItemName)
}
},
// vxe复选框当前页全选中方法
selectAllEvent(selection) {
// 选中时保存选中项
if (selection.checked) {
this.curSelectedList.push(...selection.records)
this.curSelectedList = this.unique(this.curSelectedList, 'testItemName')
} else {
// 取消时删除选中项
selection.$table.tableData.forEach(item => {
this.curSelectedList = this.curSelectedList.filter(item2 => item2.testItemName != item.testItemName)
})
}
},
// 通过testItemName去重函数 ,testItemCode不是唯一的
unique(arr, attr) {
const map = new Map()
const result = []
for (const item of arr) {
if (!map.has(item[attr])) {
map.set(item[attr], true)
result.push(item)
}
}
return result
},
// 确认选择测试项,这里就是把当前选中项传给父组件的
doChoose() {
this.curSelectedList = this.unique(this.curSelectedList, 'testItemName')
this.$emit('getTestItemList', this.curSelectedList)
this.closeDialog()
},
肯定有更简单的方法,也有更加简洁的方法,我这个就比较冗余然后就是为了实现功能,大家仅供参考文章来源地址https://www.toymoban.com/news/detail-798372.html
到了这里,关于使用ElementUI的el-tab+vxe-table表格+复选框选择的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!