前言
LaTeX \LaTeX{} LATEX在论文写作方面具有传统Word无法比拟的优点,VScode作为一个轻量化的全功能文本编辑器,由于其极强的扩展能力而被广泛使用。仅仅通过安装相应的扩展插件就可以让VScode进行Python、HTML、Javascript、Andriod等的开发。 LaTeX \LaTeX{} LATEX与VScode结合可以实现跨平台写作,为经常需要在非Windows系统工作科研的人提供极大的便利。
本博客将简述一种通过VScode结合Latex进行论文写作的方法。
一、 LaTeX \LaTeX{} LATEX的安装
LaTeX
\LaTeX{}
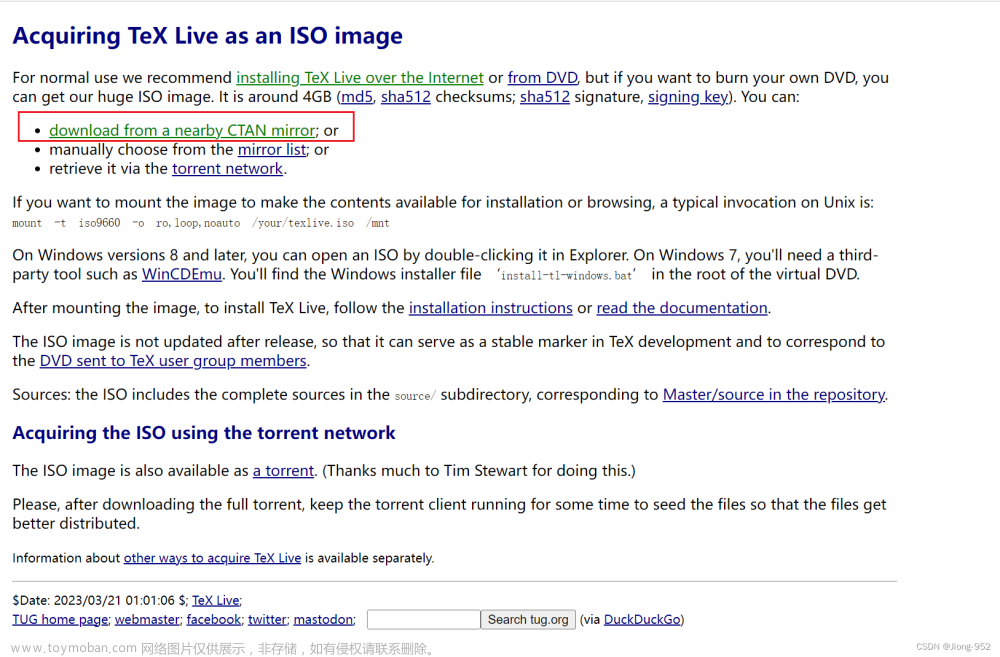
LATEX的安装过程十分简单,但是在官网下载较为缓慢。一般可以通过镜像站进行下载:
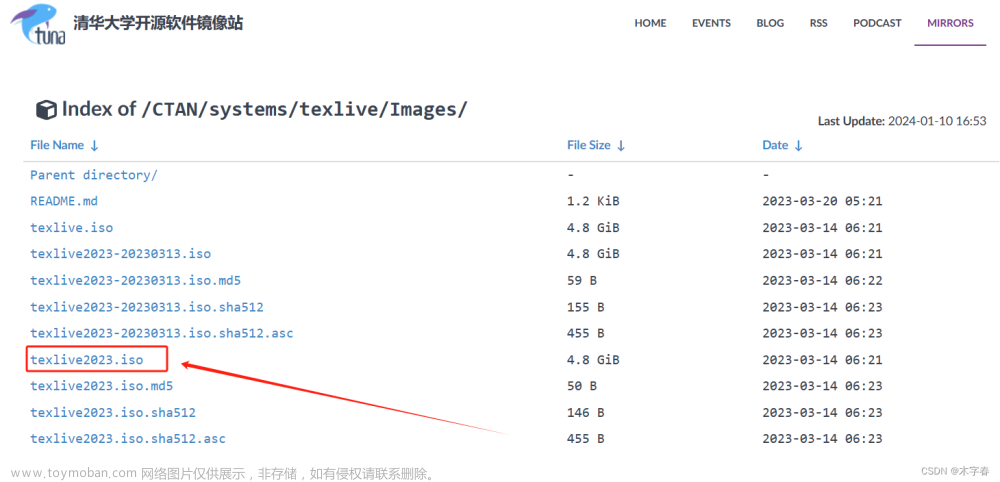
这里给大家推荐一个清华大学的镜像站:清华大学镜像站
进入清华大学镜像站之后,之间点击下载即可。下载完成后,双击.iso文件就会自动完成ISO映像文件的挂载。然后再点击install-tl-windows文件进行安装即可。
具体的安装路径可以按照自己的需求进行更改,同时可以取消勾选安装前端。
LaTeX \LaTeX{} LATEX的安装时间可能会很久,请耐心等待。
二、VScode的安装
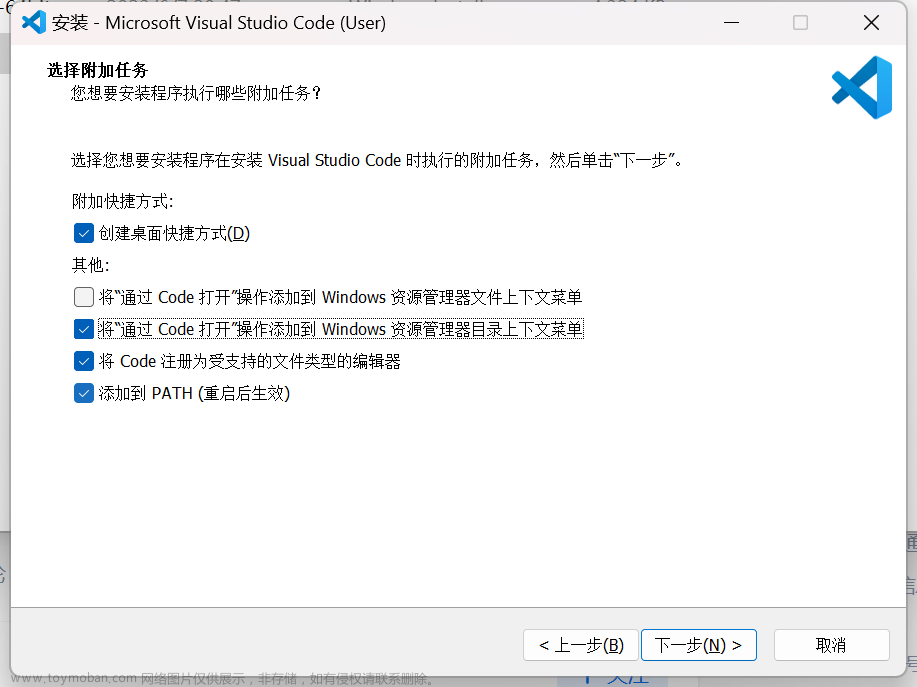
VScode直接从官网下载即可:VScode官网
Vscode与
LaTeX
\LaTeX{}
LATEX的安装顺序没有要求,可以随便先安装哪一个。
三、VScode的配置
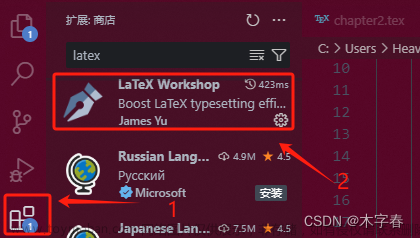
打开VScode,点击扩展按钮,随后在搜索栏输入Latex就可以查找到LaTeX Workshop插件,点击安装即可。

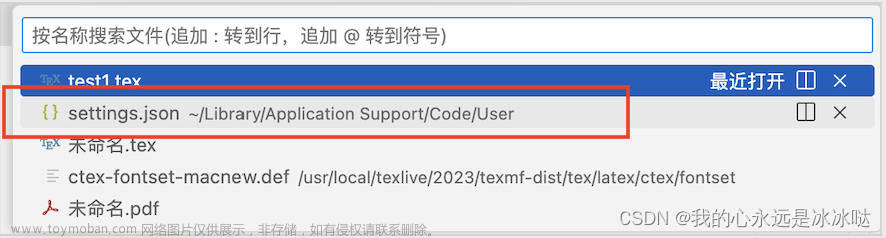
随后按下F1,输入Setj,在下拉的菜单中选择打开用户设置:

将如下的代码粘贴即可:
{
"latex-workshop.latex.autoBuild.run": "never",
"latex-workshop.showContextMenu": true,
"latex-workshop.intellisense.package.enabled": true,
"latex-workshop.message.error.show": false,
"latex-workshop.message.warning.show": false,
"latex-workshop.latex.tools": [
{
"name": "xelatex",
"command": "xelatex",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"%DOCFILE%"
]
},
{
"name": "pdflatex",
"command": "pdflatex",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"%DOCFILE%"
]
},
{
"name": "latexmk",
"command": "latexmk",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"-pdf",
"-outdir=%OUTDIR%",
"%DOCFILE%"
]
},
{
"name": "bibtex",
"command": "bibtex",
"args": [
"%DOCFILE%"
]
}
],
"latex-workshop.latex.recipes": [
{
"name": "XeLaTeX",
"tools": [
"xelatex"
]
},
{
"name": "PDFLaTeX",
"tools": [
"pdflatex"
]
},
{
"name": "BibTeX",
"tools": [
"bibtex"
]
},
{
"name": "LaTeXmk",
"tools": [
"latexmk"
]
},
{
"name": "xelatex -> bibtex -> xelatex*2",
"tools": [
"xelatex",
"bibtex",
"xelatex",
"xelatex"
]
},
{
"name": "pdflatex -> bibtex -> pdflatex*2",
"tools": [
"pdflatex",
"bibtex",
"pdflatex",
"pdflatex"
]
},
],
"latex-workshop.latex.clean.fileTypes": [
"*.aux",
"*.bbl",
"*.blg",
"*.idx",
"*.ind",
"*.lof",
"*.lot",
"*.out",
"*.toc",
"*.acn",
"*.acr",
"*.alg",
"*.glg",
"*.glo",
"*.gls",
"*.ist",
"*.fls",
"*.log",
"*.fdb_latexmk"
],
"latex-workshop.latex.autoClean.run": "onFailed",
"latex-workshop.latex.recipe.default": "lastUsed",
"latex-workshop.view.pdf.internal.synctex.keybinding": "double-click"
}
到这一步,基本的VScode+ LaTeX \LaTeX{} LATEX的配置已经完成。
四、验证
从GitHub下载曹文瀚老师的河海大学研究生毕业论文模板:河海大学毕业论文模板
这个模板目前有多个版本在维护,请注意甄别下载最新版本。
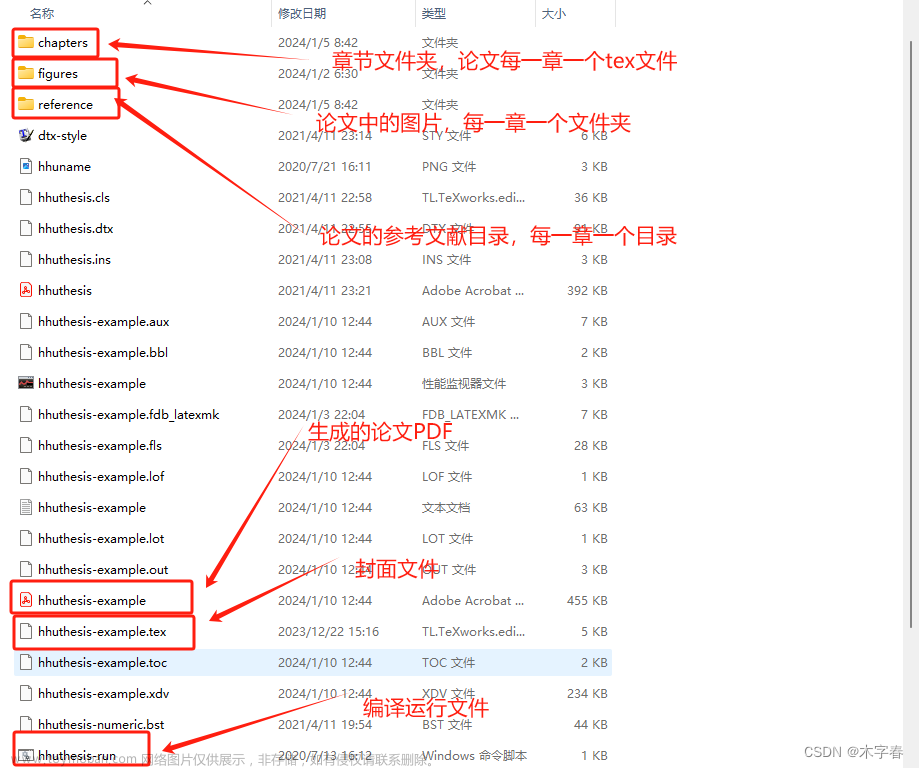
解压文件之后,文件的目录如下所示

在VScode中打开此主文件夹,如下所示:

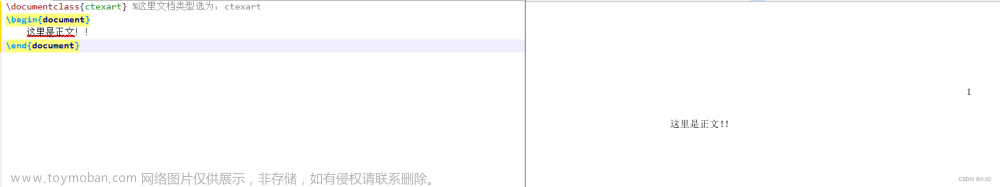
此时点击左下角运行终端并输入:./hhuthesis-run.cmd

论文开始构建,完成后会自动以默认的PDF阅读器打开。
五、优化
可以发现,每次写好论文想要预览时,都需要输入./hhuthesis-run.cmd一大串命令,很不方便。这违背了All in one的便捷性的初衷。再次打开用户设置JSON文件:
将如下的代码加到相应的位置:
将
{
"name": "thesisbuild",
"command": "hhuthesis-run.cmd",
},
加到 “latex-workshop.latex.tools”:结构体内
将文章来源:https://www.toymoban.com/news/detail-798390.html
{
"name": "hhuthesis",
"tools": [
"thesisbuild"
]
},
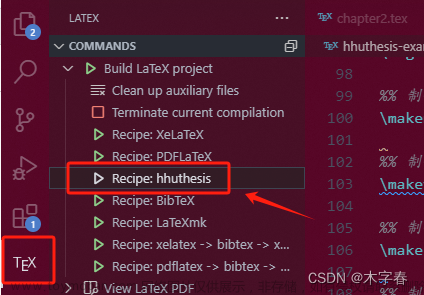
加到"latex-workshop.latex.recipes": 结构体内。保存文件后可以看到TEX栏多了一个hhuthesis
按键,此时无需输入繁杂的命令,只需要在需要预览时点击一下该按键即可。
至此,所有配置完成。文章来源地址https://www.toymoban.com/news/detail-798390.html
到了这里,关于【河海大学论文LaTeX+VSCode全指南】的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!