目录
git地址
用到的技术及组件
一、创建maven项目
二、导入相关依赖
三、设置数据库及对象
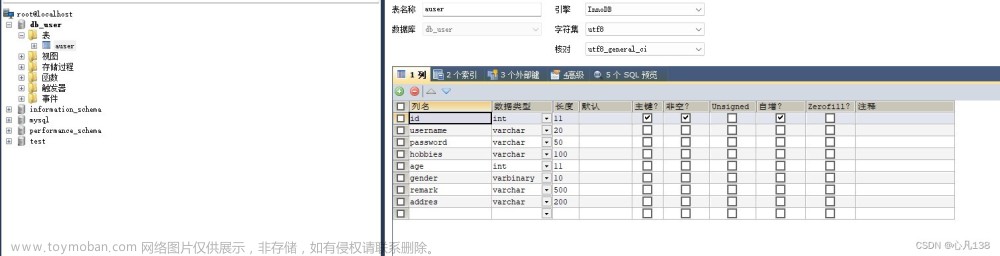
1、数据库建表
2、创建实体类User
3、编写mybatis配置文件 mybatis-config.xml 放入资源文件夹
4、配置Mapper代理
5、Mapper自动映射
四、新建service层自动执行查询
1、首先将获取数据库SqlSessionFactory封装为工具类以供重复调用,功能看注释
2、封装查询sevice功能
五、后端发送数据到前端
1、后端代码
2、前端通过使用AXIOS通过AJAX方式获取数据
3、演示:
六、后端解析前端发送的数据
1、前端数据
2、后端
3、演示效果
git地址
javagit/jsondemo at master · 930614591/javagit (github.com)
用到的技术及组件
java:Java 教程 Java 是由 Sun Microsystems 公司于 1995 年 5 月推出的高级程序设计语言。 Java 可运行于多个平台
maven:Apache Maven,是一个软件(特别是Java软件)项目管理及自动构建工具,由Apache软件基金会所提供。Maven也可被用于构建和管理各种项目,例如C#,Ruby,Scala和其他语言编写的项目。Maven曾是Jakarta项目的子项目,现为由Apache软件基金会主持的独立Apache项目。
tomcat服务器:Tomcat是Apache 软件基金会(Apache Software Foundation)的Jakarta 项目中的一个核心项目,由Apache、Sun 和其他一些公司及个人共同开发而成。由于有了Sun 的参与和支持,最新的Servlet 和JSP 规范总是能在Tomcat 中得到体现,Tomcat 5支持最新的Servlet 2.4 和JSP 2.0 规范
axios:Axios 是一个基于 promise 的网络请求库,可以用于浏览器和 node.js Axios 使用简单, 包尺寸小且提供了易于扩展的接口
mybatis:MyBatis是一个Java持久化框架,它通过XML描述符或注解把对象与存储过程或SQL语句关联起来,映射成資料庫內對應的紀錄。
mysql:MySQL(官方發音為/maɪ ˌɛskjuːˈɛl/“My S-Q-L” ,但也经常被读作/maɪ ˈsiːkwəl/“My Sequel”)原本是一個開放源碼的關聯式資料庫管理系統,原開發者為瑞典的MySQL AB公司,该公司于2008年被昇陽微系統(Sun Microsystems)收购。2009年,甲骨文公司(Oracle)收购昇陽微系統公司,MySQL成为Oracle旗下产品。
fastjson:fastjson是阿里巴巴的开源JSON解析库,它可以解析JSON格式的字符串,支持将Java Bean序列化为JSON字符串,也可以从JSON字符串反序列化到JavaBean。 Fastjson是一个Java语言编写的高性能功能完善的JSON库。它采用一种“假定有序快速匹配”的算法,把JSON Parse的性能提升到极致,是目前Java语言中最快的JSON库。
Maven Repository/存储库:顾名思义是一个存储JAR文件的仓库,Maven根据项目中pom.xml文件中提供的jar包依赖信息,从存储库中查找并获取需要的jar包。
一、创建maven项目

项目结构:

文章来源地址https://www.toymoban.com/news/detail-798400.html
二、导入相关依赖
依赖都可以从存储库中找到,以下是项目依赖以及插件
<dependencies> <!-- https://mvnrepository.com/artifact/com.alibaba/fastjson --> <dependency> <groupId>com.alibaba</groupId> <artifactId>fastjson</artifactId> <version>2.0.11</version> </dependency> <!-- https://mvnrepository.com/artifact/javax.servlet/javax.servlet-api --> <dependency> <groupId>javax.servlet</groupId> <artifactId>javax.servlet-api</artifactId> <version>4.0.1</version> <scope>provided</scope> </dependency> <!-- https://mvnrepository.com/artifact/javax.servlet/jsp-api --> <dependency> <groupId>javax.servlet</groupId> <artifactId>jsp-api</artifactId> <version>2.0</version> <scope>provided</scope> </dependency> <!-- https://mvnrepository.com/artifact/javax.servlet/jstl --> <dependency> <groupId>javax.servlet</groupId> <artifactId>jstl</artifactId> <version>1.2</version> </dependency> <!-- https://mvnrepository.com/artifact/taglibs/standard --> <dependency> <groupId>taglibs</groupId> <artifactId>standard</artifactId> <version>1.1.2</version> </dependency> <!-- https://mvnrepository.com/artifact/mysql/mysql-connector-java --> <dependency> <groupId>mysql</groupId> <artifactId>mysql-connector-java</artifactId> <version>8.0.30</version> </dependency> <!-- https://mvnrepository.com/artifact/org.mybatis/mybatis --> <dependency> <groupId>org.mybatis</groupId> <artifactId>mybatis</artifactId> <version>3.5.10</version> </dependency> <dependency> <groupId>junit</groupId> <artifactId>junit</artifactId> <version>4.11</version> <scope>test</scope> </dependency> <dependency> <groupId>javax.annotation</groupId> <artifactId>javax.annotation-api</artifactId> <version>1.2</version> </dependency> </dependencies> <build> <plugins> <plugin> <groupId>org.apache.tomcat.maven</groupId> <artifactId>tomcat7-maven-plugin</artifactId> <version>2.2</version> </plugin> </plugins> </build>
三、设置数据库及对象
数据库这里我们使用mybatis框架进行连接
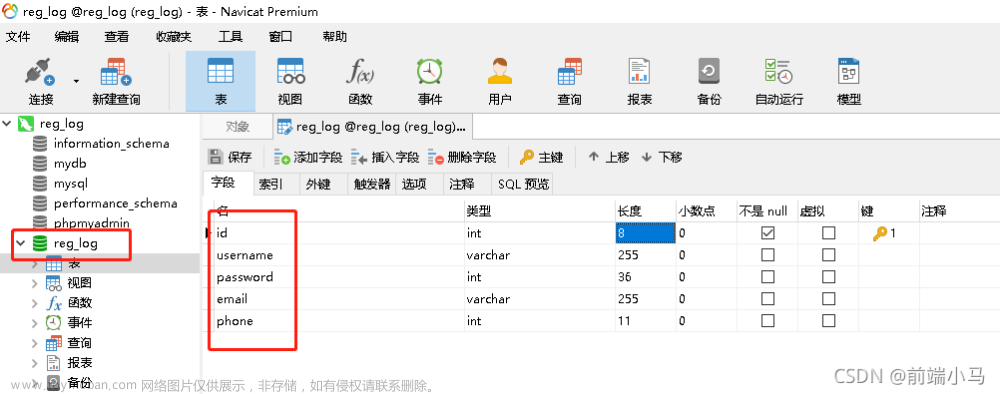
1、数据库建表
int id;
String username;
String password;
2、创建实体类User
用于存储用户对象。
package com.pojo; public class User { private Integer id; private String username; private String password; public Integer getId() { return id; } public void setId(Integer id) { this.id = id; } public String getUsername() { return username; } public void setUsername(String username) { this.username = username; } public String getPassword() { return password; } public void setPassword(String password) { this.password = password; } @Override public String toString() { return "User{" + "id=" + id + ", username='" + username + '\'' + ", password='" + password + '\'' + '}'; } }
3、编写mybatis配置文件 mybatis-config.xml 放入资源文件夹
在
<property name="url" value="jdbc:mysql://127.0.0.1:3306/db1"/>
中配置自己的数据库连接,并在下方修改账号密码数据库
<package name="com.mapper"/>
则是用来加载sql映射文件,使用包导入的方式,接下来我们创建mapper包,并新建映射文件。
<?xml version="1.0" encoding="UTF-8" ?> <!DOCTYPE configuration PUBLIC "-//mybatis.org//DTD Config 3.0//EN" "http://mybatis.org/dtd/mybatis-3-config.dtd"> <configuration> <environments default="development"> <environment id="development"> <transactionManager type="JDBC"/> <dataSource type="POOLED"> <property name="driver" value="com.mysql.cj.jdbc.Driver"/> <property name="url" value="jdbc:mysql://127.0.0.1:3306/db1"/> <property name="username" value="root"/> <property name="password" value="123456"/> </dataSource> </environment> </environments> <mappers> <!-- <mapper resource="mapper/UserMapper.xml"/>--> <!-- 新方法--> <package name="com.mapper"/> </mappers> </configuration>4、配置Mapper代理
创建mapper包,新建UserMapper接口;
建立 SelectAllUser();接口,返回值为user集合,通过@注解方式写查询语句,mybatis框架会自定映射和封装类与数据库同名属性。
package com.mapper; import com.pojo.User; import org.apache.ibatis.annotations.Select; import java.util.List; public interface UserMapper { @Select("select * from tb_user") public List<User> SelectAllUser(); }5、Mapper自动映射
在资源文件夹里新建相同结构的文件夹以及同名xml映射文件UserMapper.xml,用于mybatis框架自动映射
这里的mapper标签用于确定具体接口。
<?xml version="1.0" encoding="UTF-8" ?> <!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd"> <mapper namespace="com.mapper.UserMapper"> </mapper>
四、新建service层自动执行查询
1、首先将获取数据库SqlSessionFactory封装为工具类以供重复调用,功能看注释
package com.Utilql; import org.apache.ibatis.io.Resources; import org.apache.ibatis.session.SqlSessionFactory; import org.apache.ibatis.session.SqlSessionFactoryBuilder; import java.io.IOException; import java.io.InputStream; public class sqlsessionFactoryUtils { private static SqlSessionFactory sqlSessionFactory; static { //静态代码块会随着类的加载自动执行,并且只会执行一次 try { String resource = "mybatis-config.xml"; InputStream inputStream = null; inputStream = Resources.getResourceAsStream(resource); sqlSessionFactory = new SqlSessionFactoryBuilder().build(inputStream); } catch (IOException e) { e.printStackTrace(); } } public static SqlSessionFactory getSqlsessionFactory(){ return sqlSessionFactory; } }2、封装查询sevice功能
package com.service; import com.Utilql.sqlsessionFactoryUtils; import com.mapper.UserMapper; import com.pojo.User; import org.apache.ibatis.session.SqlSession; import org.apache.ibatis.session.SqlSessionFactory; import java.util.List; public class SelectAllService { //封装方法,以供查询,返回user结果列表给调用者 public List<User> selectall() { //调用MyBatis完成查询 //1.加载核心配置,获取SqlSessionFactory SqlSessionFactory sqlSessionFactory= sqlsessionFactoryUtils.getSqlsessionFactory(); //2.获取sqlsiooin SqlSession sqlSession=sqlSessionFactory.openSession(); // 2.3获取Mapper UserMapper usermapper =sqlSession.getMapper(UserMapper.class); // 2.4调用方法 List<User> users = usermapper.SelectAllUser(); sqlSession.close(); return users; } }
五、后端发送数据到前端
1、后端代码
将查询到的用户对象转换成json写入到响应里,并在控制台输出
package com.web; import com.alibaba.fastjson.JSON; import com.pojo.User; import com.service.SelectAllService; import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import java.io.IOException; import java.util.List; @WebServlet("/selectAll") public class SelectAllServlet extends HttpServlet { @Override protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { this.doGet(req,resp); } @Override protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { //调用service获取user集合 SelectAllService selectall = new SelectAllService(); List<User> users = selectall.selectall(); //将查询到的对象转换成json 序列化 String usersJson = JSON.toJSONString(users); //将数据写入响应 resp.setContentType("text/json;charset=utf-8");//设置响应格式以及中文处理 resp.getWriter().write(usersJson); System.out.println(usersJson); } }2、前端通过使用AXIOS通过AJAX方式获取数据
将获取到的数据通过控制台日志的方式进行输出
<html> <body> <h2>Hello World!</h2> <script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script> <script> //设定页面加载完毕事件 window.onload=function() { //发送请求 axios.get("/jsondemo/selectAll").then(function (response) { //回调函数 // console.info(response.data); for (var user in response.data){ console.info( response.data[user].id+":"+response.data[user].username+":"+response.data[user].password ); }; }) } </script> </body> </html>3、演示:
运行tomcet7:run
进入链接:
经对比,和数据库相符合。
六、后端解析前端发送的数据
1、前端数据
这里模拟一个点击就发送到后端json数据的html页面,并接受响应值。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <input type="button" id="push" value="模拟提交"> <script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script> <script> //模拟提交事件 document.getElementById("push").onclick=function() { //发送请求 var user={id:1,username:"zhangsan"} axios.post("/jsondemo/add",user).then(function (response) { console.info( response.data ) }) } </script> </body> </html>2、后端
接受前端的json数据,并把数据装换成User对象打印出来,再次将json数据写回响应值。
package com.web; import com.alibaba.fastjson.JSON; import com.alibaba.fastjson.JSONObject; import com.pojo.User; import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import java.io.BufferedReader; import java.io.IOException; @WebServlet("/add") public class add extends HttpServlet { @Override protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { this.doGet(req,resp); } @Override protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { //前端发过来的post数据需要从请求体里拿出来 BufferedReader reader = req.getReader(); //从缓冲区读取一行,post只有一行 String s = reader.readLine(); //将json转换成对象 User user = JSON.parseObject(s, User.class); System.out.println(user.toString()); resp.getWriter().write(s); } }3、演示效果
前端:
后端:
文章来源:https://www.toymoban.com/news/detail-798400.html
到了这里,关于实战-数据从数据库到前端 javaweb数据交互流程解析的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!