
若图片看不清,可私信给五木大大要高清大图哈。文章来源:https://www.toymoban.com/news/detail-798517.html
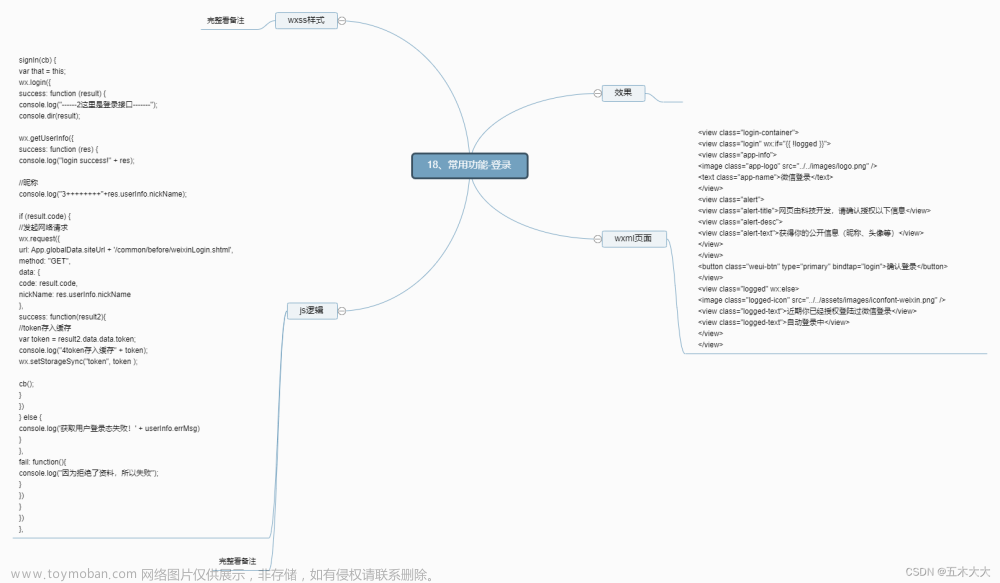
18、常用功能-登录
效果
wxml页面
<view class="login-container">\n\n <view class="login" wx:if="{{ !logged }}">\n\n <view class="app-info">\n\n <image class="app-logo" src="../../images/logo.png" />\n\n <text class="app-name">微信登录</text>\n\n </view>\n\n <view class="alert">\n\n <view class="alert-title">网页由科技开发,请确认授权以下信息</view>\n\n <view class="alert-desc">\n\n <view class="alert-text">获得你的公开信息(昵称、头像等)</view>\n\n </view>\n\n </view>\n\n <button class="weui-btn" type="primary" bindtap="login">确认登录</button>\n\n </view>\n\n <view class="logged" wx:else>\n\n <image class="logged-icon" src="../../assets/images/iconfont-weixin.png" />\n\n <view class="logged-text">近期你已经授权登陆过微信登录</view>\n\n <view class="logged-text">自动登录中</view>\n\n </view>\n\n</view>
wxss样式
完整看备注
js逻辑
signIn(cb) {\n\n var that = this;\n\n wx.login({\n\n success: function (result) {\n\n console.log("------2这里是登录接口-------");\n\n console.dir(result);\n\n\n\n wx.getUserInfo({\n\n success: function (res) {\n\n console.log("login success!" + res);\n\n \n\n //昵称\n\n console.log("3++++++++"+res.userInfo.nickName);\n\n\n\n if (result.code) {\n\n //发起网络请求\n\n wx.request({\n\n url: App.globalData.siteUrl + '/common/before/weixinLogin.shtml',\n\n method: "GET",\n\n data: {\n\n code: result.code,\n\n nickName: res.userInfo.nickName \n\n },\n\n success: function(result2){\n\n //token存入缓存\n\n var token = result2.data.data.token;\n\n console.log("4token存入缓存" + token);\n\n wx.setStorageSync("token", token );\n\n\n\n cb();\n\n }\n\n })\n\n } else {\n\n console.log('获取用户登录态失败!' + userInfo.errMsg)\n\n }\n\n },\n\n fail: function(){\n\n console.log("因为拒绝了资料,所以失败");\n\n }\n\n })\n\n }\n\n })\n\n },
完整看备注
文章来源地址https://www.toymoban.com/news/detail-798517.html
到了这里,关于【第十八节:微信小程序 常用功能-登录】微信小程序入门,以思维导图的方式展开18的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!