前言
可以说,前后端分离已经成为当今信息系统项目开发的主流软件架构模式,微服务的出现,让前后端分离发展更是迅速,大量优秀的前端框架如 vue.js、react 的出现,也让前后端分离趋势加快。
所谓的前后端分离软件架构模式,就是指将前端和后端的开发完全分离,后端负责提供API接口和数据处理,而前端通过各种现代的JavaScript技术如 AJAX 或者 Fetch 等,来调用后端提供的API接口获取数据,从而构建页面展示数据和用户交互。
前后端分离可以给信息系统项目开发带来很多好处,比如有效地降低了系统的耦合度,前后端开发人员专注于各自的领域,提高了开发效率等等。
但前后端分别部署,也会不可避免地带来跨域的问题。
解决跨域有很多方法,比如通过 Nginx 转发等等方式。作为一款优秀的 Web 开发框架,asp.net core webapi 也可以优雅地解决跨域问题。
Step By Step 步骤
-
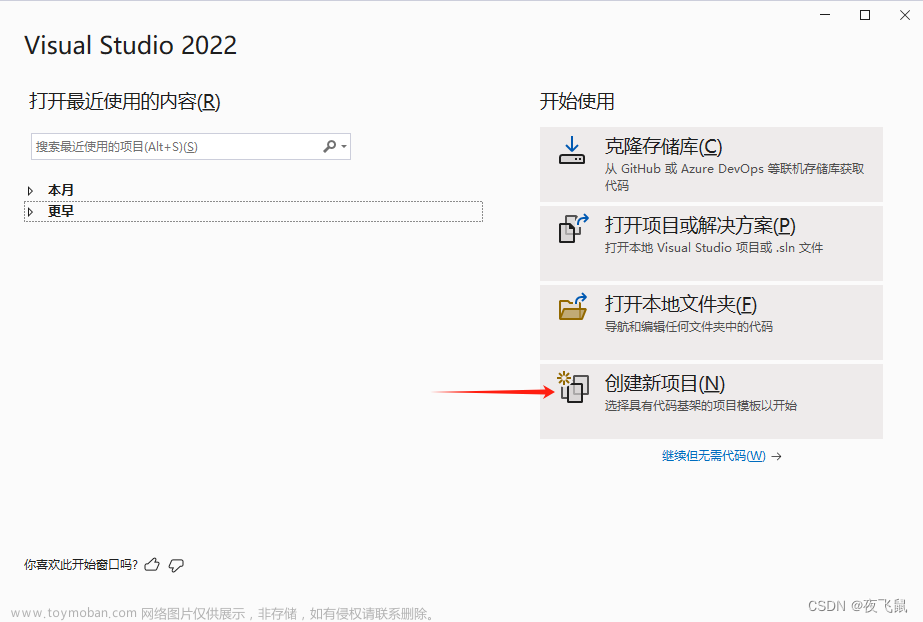
创建一个ASP.NET Core webapi 项目
-
打开 Program.cs
-
在语句
var app = builder.Build();之前注册跨域服务var builder = WebApplication.CreateBuilder(args); ...... builder.Services.AddSwaggerGen(); //配置前端网址,可以写在配置文件中实现灵活配置 string[] urls = new[] { "http://localhost:5173" }; //注册跨域服务到容器中 builder.Services.AddCors(options => options.AddDefaultPolicy(builder => builder.WithOrigins(urls) .AllowAnyMethod().AllowAnyHeader().AllowCredentials())); ...... var app = builder.Build(); -
在语句
app.MapControllers();之前启用跨域中间件,最好是一开始就启用文章来源:https://www.toymoban.com/news/detail-798589.htmlapp.UseCors(); -
这样简单两步配置就轻松优雅地解决了跨域问题了文章来源地址https://www.toymoban.com/news/detail-798589.html
完整代码:
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddControllers();
// Learn more about configuring Swagger/OpenAPI at https://aka.ms/aspnetcore/swashbuckle
builder.Services.AddEndpointsApiExplorer();
builder.Services.AddSwaggerGen();
string[] urls = new[] { "http://localhost:5173" };
builder.Services.AddCors(options =>
options.AddDefaultPolicy(builder => builder.WithOrigins(urls)
.AllowAnyMethod().AllowAnyHeader().AllowCredentials()));
var app = builder.Build();
// Configure the HTTP request pipeline.
if (app.Environment.IsDevelopment())
{
app.UseSwagger();
app.UseSwaggerUI();
}
app.UseCors();
app.UseHttpsRedirection();
app.UseAuthorization();
app.MapControllers();
app.Run();
到了这里,关于前后端分离,Asp.net core webapi 简单 2 步,轻松配置跨域的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!