'use strict'
const path = require('path')
const defaultSettings = require('./src/settings.js')
const CompressionPlugin = require('compression-webpack-plugin')
function resolve(dir) {
return path.join(__dirname, dir)
}
const name = defaultSettings.title // 网址标题
const port = 8013 // 端口配置
// All configuration item explanations can be find in https://cli.vuejs.org/config/
module.exports = {
// hash 模式下可使用
// publicPath: process.env.NODE_ENV === 'development' ? '/' : './',
publicPath: '/',
outputDir: 'dist',
assetsDir: 'static',
lintOnSave: process.env.NODE_ENV === 'development',
productionSourceMap: false,
devServer: {
port: port,
open: true,
overlay: {
warnings: false,
errors: true
},
proxy: {
'/api': {
target: process.env.VUE_APP_BASE_API,
changeOrigin: true,
pathRewrite: {
'^/api': 'api'
}
},
'/auth': {
target: process.env.VUE_APP_BASE_API,
changeOrigin: true,
pathRewrite: {
'^/auth': 'auth'
}
}
}
},
configureWebpack: {
// provide the app's title in webpack's name field, so that
// it can be accessed in index.html to inject the correct title.
name: name,
resolve: {
alias: {
'@': resolve('src'),
'@crud': resolve('src/components/Crud')
}
},
plugins: [
// https://www.ydyno.com/archives/1260.html 使用gzip解压缩静态文件
new CompressionPlugin({
test: /\.(js|css|html)?$/i, // 压缩文件格式
filename: '[path].gz[query]', // 压缩后的文件名
algorithm: 'gzip', // 使用gzip压缩
minRatio: 0.8 // 压缩率小于1才会压缩
})
]
},
chainWebpack(config) {
config.plugins.delete('preload') // TODO: need test
config.plugins.delete('prefetch') // TODO: need test
// set svg-sprite-loader
config.module
.rule('svg')
.exclude.add(resolve('src/assets/icons'))
.end()
config.module
.rule('icons')
.test(/\.svg$/)
.include.add(resolve('src/assets/icons'))
.end()
.use('svg-sprite-loader')
.loader('svg-sprite-loader')
.options({
symbolId: 'icon-[name]'
})
.end()
// set preserveWhitespace
config.module
.rule('vue')
.use('vue-loader')
.loader('vue-loader')
.tap(options => {
options.compilerOptions.preserveWhitespace = true
return options
})
.end()
config
// https://webpack.js.org/configuration/devtool/#development
.when(process.env.NODE_ENV === 'development',
config => config.devtool('cheap-source-map')
)
config
.when(process.env.NODE_ENV !== 'development',
config => {
config
.plugin('ScriptExtHtmlWebpackPlugin')
.after('html')
.use('script-ext-html-webpack-plugin', [{
// `runtime` must same as runtimeChunk name. default is `runtime`
inline: /runtime\..*\.js$/
}])
.end()
config
.optimization.splitChunks({
chunks: 'all',
cacheGroups: {
libs: {
name: 'chunk-libs',
test: /[\\/]node_modules[\\/]/,
priority: 10,
chunks: 'initial' // only package third parties that are initially dependent
},
elementUI: {
name: 'chunk-elementUI', // split elementUI into a single package
priority: 20, // the weight needs to be larger than libs and app or it will be packaged into libs or app
test: /[\\/]node_modules[\\/]_?element-ui(.*)/ // in order to adapt to cnpm
},
commons: {
name: 'chunk-commons',
test: resolve('src/components'), // can customize your rules
minChunks: 3, // minimum common number
priority: 5,
reuseExistingChunk: true
}
}
})
config.optimization.runtimeChunk('single')
}
)
},
transpileDependencies: [
'vue-echarts',
'resize-detector'
]
}
这是一个Vue.js的配置文件,用于指定项目的构建和开发服务器的行为。让我们逐步解读:
-
resolve函数:- 用于解析路径。它被定义为简化创建目录的绝对路径的过程。
-
name和port常量:-
name设置为来自设置文件的标题。 -
port设置为8013,表示开发服务器的端口号。
-
-
publicPath:- 此选项指定项目的基本 URL。在这种情况下,设置为
'/',表示项目预期从域的根目录提供。
- 此选项指定项目的基本 URL。在这种情况下,设置为
-
outputDir和assetsDir:-
outputDir指定生产构建的输出目录。 -
assetsDir指定输出目录内静态资产(图像、字体等)的目录。
-
-
lintOnSave:- 如果为
true,eslint-loader 将在开发时保存时运行,有助于强制执行编码标准。
- 如果为
-
productionSourceMap:- 如果设置为
false,将在生产构建中禁用源映射,可能会减小构建的大小。
- 如果设置为
-
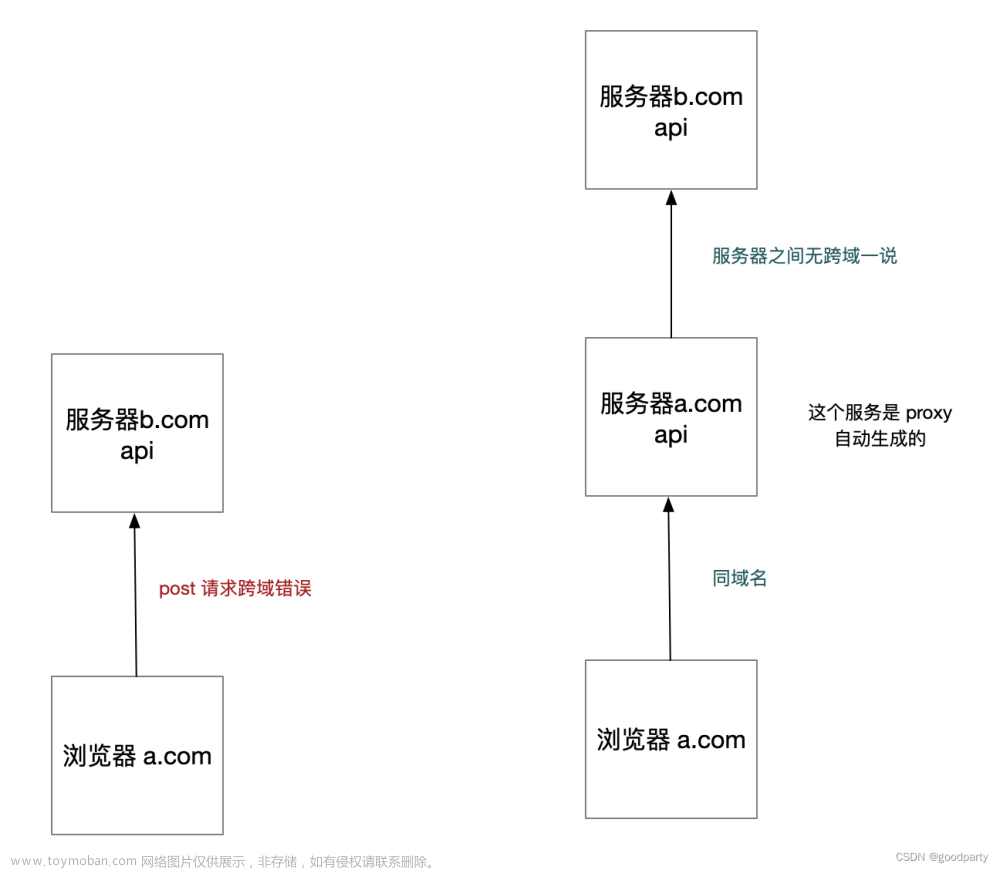
devServer:- 开发服务器的配置,包括端口、是否在服务器启动时打开浏览器以及用于 API 请求的代理设置。
-
configureWebpack:- webpack 的额外配置。
- 提供了 webpack 配置中应用程序的名称,解析别名以更轻松地导入,以及在生产构建期间使用
CompressionPlugin进行 gzip 压缩。
-
chainWebpack:- 允许链接 webpack 配置。用于自定义内部 webpack 配置。
- 包括用于 SVG 图标加载的设置,对其他 webpack 设置的调整,以及对某些环境中不必要的插件的优化。
-
transpileDependencies:文章来源:https://www.toymoban.com/news/detail-798624.html- 一个需要使用 Babel 转译的依赖项数组。这在你的依赖项使用现代 JavaScript 语法需要转译以确保兼容性时很有用。
总体而言,这个配置文件提供了有关构建过程、开发服务器以及 webpack 配置的各种设置,使你能够定制 Vue.js 项目的各个方面。文章来源地址https://www.toymoban.com/news/detail-798624.html
到了这里,关于解读vue配置文件(vue.config.js)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!