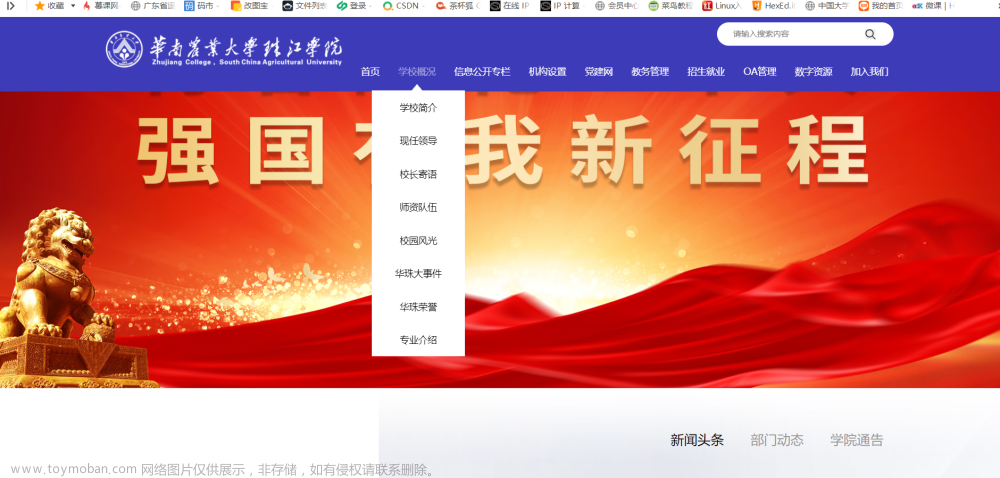
仿官网效果图





代码展示
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>仿华珠官网</title>
<style type="text/css">
* {
padding: 0px;
margin: 0px;
}
body {
/* background-color: chartreuse; */
}
.head_1 {
width: 100%;
height: 100px;
padding: 8px 0px 4px;
background-color: #3d3bb8;
position: fixed;
/* border: 1px solid red; */
}
.content_1 {
width: 78%;
height: 100px;
margin: auto;
/* border: 1px solid red; */
}
.logo {
float: left;
padding-top: 8px;
width: 30%;
/* border: 1px solid red; */
}
.logo>img {
width: 100%;
}
.menu {
float: left;
width: 70%;
height: 100px;
/* border: 1px solid red; */
}
.menu_top,
.menu_foot {
float: left;
width: 100%;
height: 50%;
}
.search {
float: right;
width: 32%;
height: 70%;
border-radius: 18px;
background-color: #ffffff;
}
#search_border {
float: left;
font-size: 5px;
width: 72%;
height: 100%;
margin: 4% 0% 4% 9%;
border: none;
}
#search_button {
float: left;
width: 15px;
height: 15px;
margin: 4% 0% 4% 3%;
border: none;
}
.nav {
list-style: none;
margin: 1.5% auto 0%;
}
.nav>li {
float: left;
margin-left: 3.4%;
padding: 0% 0% 2%;
position: relative;
}
[class^="nav_"]>a {
color: #ffffff;
font-size: 14px;
text-decoration: none;
}
[class^="nav_"]>a:hover {
opacity: 0.5;
}
[class^="child"] {
list-style: none;
top: 40px;
left: -40px;
position: absolute;
display: none;
}
[class^="child_2_"] {
left: 140.5px;
top: 0px;
}
.child_2_2 {
top: 50px;
}
[class^="child"]>li {
width: 120px;
height: 30px;
padding: 10px 10px;
line-height: 30px;
text-align: center;
background-color: #ffffff;
}
[class^="child_2_"]>li {
width: 160px;
}
[class^="child"] a {
color: #000;
font-size: 14px;
text-decoration: none;
}
[class^="child"] a:hover {
color: #3d3bb8;
}
li:hover>[class^="child"],
li:hover>[class^="block"] {
display: block;
}
.child_4 {
left: -55px;
}
.child_4>li {
width: 150px;
}
[class^="block"] {
border-bottom: 10px solid white;
border-left: 8px solid transparent;
border-right: 8px solid transparent;
top: 30px;
left: 20px;
position: absolute;
display: none;
}
.banner_picture {
width: 100%;
}
.news_text {
float: left;
width: 100%;
height: 90px;
margin-top: 25px;
text-align: center;
position: relative;
}
.news_text>span {
font-size: 40px;
color: #E9E9F9;
left: 165px;
top: 10px;
font-weight: bold;
position: absolute;
z-index: -1;
}
.news_title {
font-size: 23px;
color: #000000;
left: 182px;
top: 32px;
position: absolute;
}
.under_line_1 {
background-color: #3d3bb8;
border-radius: 3px;
width: 60px;
height: 6px;
left: 195px;
top: 72px;
position: absolute;
}
.under_line_2 {
background-color: #3d3bb8;
border-radius: 3px;
margin: 1% auto 0%;
width: 60px;
height: 6px;
}
.section_2 {
/* background-color: aqua; */
float: left;
padding: 4% 12% 2%;
background-image: url("./img/home_index1_bg.png");
background-size: 62%;
background-repeat: no-repeat;
background-position: right;
}
.section_2_left {
float: left;
width: 40%;
height: 100%;
/* background-color: coral; */
}
.section_2_left>img {
width: 100%;
margin-top: 75px;
}
.section_2_right {
float: left;
width: 60%;
height: 100%;
/* background-color: yellow; */
}
[class^="subject"] {
float: right;
height: 35px;
font-size: 20px;
color: #999999;
margin-left: 40px;
padding-bottom: 40px;
}
[class^="subject"]:hover {
color: #000000;
}
.subject_3 {
color: #000000;
}
.subject_2:hover~.subject_3 {
color: #999999;
}
.subject_1:hover~.subject_3 {
color: #999999;
}
[class^="box"] {
float: left;
width: 96%;
margin-left: 30px;
display: none;
}
[class^="box"][name="1_box"] {
display: block;
}
.section_2_right>.subject_2:hover~[class^="box"][name="1_box"] {
display: none;
}
.section_2_right>.subject_2:hover~[class^="box"][name="2_box"] {
display: block;
}
.section_2_right>.subject_1:hover~[class^="box"][name="1_box"] {
display: none;
}
.section_2_right>.subject_1:hover~[class^="box"][name="3_box"] {
display: block;
}
[class^="new_line"] {
float: left;
width: 100%;
margin-bottom: 18px;
}
a:hover .line_top {
color: #3d3bb8;
}
.line_left {
float: left;
width: 51px;
height: 73px;
color: #ffffff;
margin-bottom: 4px;
background-color: #3d3bb8;
}
.line_right {
float: left;
height: 75px;
margin-left: 20px;
}
.day {
margin: 6px 6px;
text-align: center;
font-size: 28px;
}
.year_month {
margin: 0px 3px;
text-align: center;
font-size: 5px;
}
.line_top {
float: left;
width: 90%;
height: 20px;
margin-left: 15px;
font-size: 15px;
font-weight: bold;
color: #000;
text-overflow: ellipsis;
overflow: hidden;
}
.line_bottom {
float: left;
width: 90%;
height: 40;
font-size: 14px;
color: #666666;
margin-top: 17px;
margin-left: 15px;
text-overflow: ellipsis;
overflow: hidden;
}
.more {
margin-top: 20px;
float: right;
}
.more>a {
color: #999999;
font-size: 12px;
text-decoration: none;
}
.more>a:hover {
color: #3d3bb8;
}
.section_3 {
float: left;
width: 100%;
height: 770px;
text-align: center;
background-image: url("./img/home_index2_bg.png");
background-size: cover;
background-repeat: no-repeat;
}
.video_title {
margin-top: 35px;
color: #e9e9f9;
font-size: 25px;
}
.video_text {
font-size: 23px;
color: #000000;
}
.video_play {
width: 100%;
margin: 30px auto 0px;
padding-bottom: 20px;
}
.video_play>video {
width: 70%;
cursor: pointer;
object-fit: fill;
}
</style>
</head>
<body>
<div class="head_1">
<div class="content_1">
<div class="logo">
<img src="./img/主页logo.png" alt="logo">
</div>
<div class="menu">
<div class="menu_top">
<div class="search">
<form action="">
<input type="text" name="" id="search_border" placeholder="请输入搜索内容">
<button id="search_button">
<svg t="1679578244033" class="icon" viewBox="0 0 1024 1024" version="1.1"
xmlns="http://www.w3.org/2000/svg" p-id="1044">
<path
d="M418.91 93.09c179.66 0 325.82 146.16 325.82 325.82 0 74.59-24.74 144.9-71.53 203.33l-22.66 28.29-28.3 22.66c-58.43 46.8-128.74 71.53-203.33 71.53-179.66 0-325.82-146.16-325.82-325.82 0-179.65 146.16-325.81 325.82-325.81m0-93.09C187.55 0 0 187.55 0 418.91s187.55 418.91 418.91 418.91c99.01 0 189.83-34.54 261.53-91.97 0.34 0.37 0.45 0.86 0.81 1.21l263.3 263.3c9.09 9.09 21 13.63 32.91 13.63s23.82-4.54 32.91-13.63c18.18-18.18 18.18-47.65 0-65.82l-263.3-263.3c-0.36-0.36-0.85-0.46-1.21-0.81 57.43-71.7 91.97-162.52 91.97-261.53C837.82 187.55 650.27 0 418.91 0z"
fill="#2c2c2c" p-id="1045"></path>
</svg>
</button>
</form>
</div>
</div>
<div class="menu_foot">
<ul class="nav">
<li class="nav_1"><a href="#">首页</a></li>
<li class="nav_2">
<a href="#">学校概况</a>
<div class="block_1"></div>
<ul class="child_1">
<li><a href="#">学校简介</a></li>
<li><a href="#">现任领导</a></li>
<li><a href="#">校长寄语</a></li>
<li><a href="#">师资队伍</a></li>
<li><a href="#">校园风光</a></li>
<li><a href="#">华珠大事件</a></li>
<li><a href="#">华珠荣誉</a></li>
<li><a href="#">专业介绍</a></li>
</ul>
</li>
<li class="nav_3"><a href="#">信息公开专栏</a></li>
<li class="nav_4">
<a href="#">机构设置</a>
<div class="block_2"></div>
<ul class="child_2">
<li>
<a href="#">行政部门</a>
<ul class="child_2_1">
<li><a href="#">党政办公室</a></li>
<li><a href="#">学生工作部(处)</a></li>
<li><a href="#">人事处</a></li>
<li><a href="#">党委组织部</a></li>
<li><a href="#">校团委</a></li>
<li><a href="#">校工会(统战部)</a></li>
<li><a href="#">后勤保卫处</a></li>
<li><a href="#">教务处</a></li>
<li><a href="#">图书服务</a></li>
<li><a href="#">教室教学发展中心</a></li>
<li><a href="#">体育与艺术中心</a></li>
</ul>
</li>
<li>
<a href="#">二级学院</a>
<ul class="child_2_2">
<li><a href="#">商学院</a></li>
<li><a href="#">信息工程学院</a></li>
<li><a href="#">设计学院</a></li>
<li><a href="#">传媒学院</a></li>
<li><a href="#">人文学院</a></li>
<li><a href="#">基础课教学部</a></li>
<li><a href="#">马克思主义学院</a></li>
<li><a href="#">继续教育学院</a></li>
<li><a href="#">国际教育学院</a></li>
<li><a href="#">乡村振兴学院</a></li>
</ul>
</li>
</ul>
</li>
<li class="nav_5"><a href="#">党建网</a></li>
<li class="nav_6"><a href="#">教务管理</a></li>
<li class="nav_7">
<a href="#">招生就业</a>
<div class="block_3"></div>
<ul class="child_3">
<li><a href="#">招生网</a></li>
<li><a href="#">小北就业</a></li>
</ul>
</li>
<li class="nav_8"><a href="#">OA管理</a></li>
<li class="nav_9">
<a href="#">数字资源</a>
<div class="block_4"></div>
<ul class="child_4">
<li><a href="#">数字图书资源</a></li>
<li><a href="#">图书系统</a></li>
<li><a href="#">资产系统</a></li>
<li><a href="#">在线教学平台</a></li>
<li><a href="#">京广图书</a></li>
<li><a href="#">五车图书</a></li>
<li><a href="#">学工管理</a></li>
<li><a href="#">数字化实习实训平台</a></li>
<li><a href="#">实训平台</a></li>
<li><a href="#">校友系统</a></li>
<li><a href="#">心理测评</a></li>
</ul>
</li>
<li class="nav_10"><a href="#">加入我们</a></li>
</ul>
</div>
</div>
</div>
</div>
<div class="section_1">
<img class="banner_picture" src="./img/主页图片.jpg" alt="二十大图片">
</div>
<div class="section_2">
<div class="section_2_left">
<img src="./img/大门大门-scaled.jpg" alt="学校大门">
<div class="news_text">
<span>NEWS</span>
<div class="news_title">新闻头条</div>
<div class="under_line_1"></div>
</div>
</div>
<div class="section_2_right">
<div class="subject_1">学院通告</div>
<div class="subject_2">部门动态</div>
<div class="subject_3">新闻头条</div>
<div class="box_1" name="1_box">
<div class="new_line_1">
<a href="#">
<div class="line_left">
<div class="day">24</div>
<div class="year_month">2023.03</div>
</div>
<div class="line_rignt">
<div class="line_top">学思践悟 知行合一|华珠信息工程学院开展知行讲堂活动,共同探讨项目研究的实践与方法</div>
<div class="line_bottom"></div>
</div>
</a>
</div>
<div class="new_line_2">
<a href="#">
<div class="line_left">
<div class="day">23</div>
<div class="year_month">2023.03</div>
</div>
<div class="line_rignt">
<div class="line_top">敬告专升本考生|2023年华南农业大学珠江学院专升本考试考场安排</div>
<div class="line_bottom"></div>
</div>
</a>
</div>
<div class="new_line_3">
<a href="#">
<div class="line_left">
<div class="day">23</div>
<div class="year_month">2023.03</div>
</div>
<div class="line_rignt">
<div class="line_top">锐意进取、开拓创新,努力提高服务能力和水平————华珠召开行政办公系统培训会</div>
<div class="line_bottom">3月22日,华南农业大学珠江学院行政办公系统办公室工作业务培训在行政楼会议室举行。懂事长陈香山、校长助理赵[...]</div>
</div>
</a>
</div>
<div class="new_line_4">
<a href="#">
<div class="line_left">
<div class="day">22</div>
<div class="year_month">2023.03</div>
</div>
<div class="line_rignt">
<div class="line_top">华珠召开2023年新学期宣传工作会议</div>
<div class="line_bottom">为深层推动华珠新闻宣传工作规范化、制度化和科学化,提高新闻宣传工作水平和质量,进一步夯实新学期宣传工作基础,3[...]</div>
</div>
</a>
</div>
</div>
<div class="box_2" name="2_box">
<div class="new_line_1">
<a href="#">
<div class="line_left">
<div class="day">24</div>
<div class="year_month">2023.03</div>
</div>
<div class="line_rignt">
<div class="line_top">学思践悟 知行合一|华珠信息工程学院开展知行讲堂活动,共同探讨项目研究的实践与方法</div>
<div class="line_bottom"></div>
</div>
</a>
</div>
<div class="new_line_2">
<a href="#">
<div class="line_left">
<div class="day">23</div>
<div class="year_month">2023.03</div>
</div>
<div class="line_rignt">
<div class="line_top">喜讯|华珠设计学院学生首次荣获“百利杯”办公家具设计大赛金奖</div>
<div class="line_bottom">近期,由广东省家具协会主办的2021和2022年度“华笔奖”系列家具设计大赛颁奖典礼在广州琶洲举行,我校设计学[...]</div>
</div>
</a>
</div>
<div class="new_line_3">
<a href="#">
<div class="line_left">
<div class="day">21</div>
<div class="year_month">2023.03</div>
</div>
<div class="line_rignt">
<div class="line_top">华珠信息工程学院举办“随机建模与邦联学习框架的研究”学术论坛</div>
<div class="line_bottom"></div>
</div>
</a>
</div>
<div class="new_line_4">
<a href="#">
<div class="line_left">
<div class="day">18</div>
<div class="year_month">2023.03</div>
</div>
<div class="line_rignt">
<div class="line_top">设计学院师生赴云南开展采风写生教学实践</div>
<div class="line_bottom">近日,我校设计学院组织2022级戏剧影视美术设计、环境设计专业200余名学生赴云南开展采风写生课程。采风写生[...]</div>
</div>
</a>
</div>
</div>
<div class="box_3" name="3_box">
<div class="new_line_1">
<a href="#">
<div class="line_left">
<div class="day">23</div>
<div class="year_month">2023.03</div>
</div>
<div class="line_rignt">
<div class="line_top">敬告专升本考生|2023年华南农业大学珠江学院专升本考试考场安排</div>
<div class="line_bottom"></div>
</div>
</a>
</div>
<div class="new_line_2">
<a href="#">
<div class="line_left">
<div class="day">19</div>
<div class="year_month">2023.03</div>
</div>
<div class="line_rignt">
<div class="line_top">资讯速递|华珠2023届毕业生春季空中双选会助力就业</div>
<div class="line_bottom"></div>
</div>
</a>
</div>
<div class="new_line_3">
<a href="#">
<div class="line_left">
<div class="day">11</div>
<div class="year_month">2023.03</div>
</div>
<div class="line_rignt">
<div class="line_top">2023年研考国家线公布</div>
<div class="line_bottom"></div>
</div>
</a>
</div>
<div class="new_line_4">
<a href="#">
<div class="line_left">
<div class="day">06</div>
<div class="year_month">2023.03</div>
</div>
<div class="line_rignt">
<div class="line_top">关于征集第九届中国“互联网+”大学生创新创业大赛重点培育项目的通知</div>
<div class="line_bottom">各二级学院:为贯彻落实教育部关于举办中国国际“互联网+”大学生创新创业大赛精神,更好地培养大学生就业创业实践[...]</div>
</div>
</a>
</div>
</div>
<div class="more"><a href="#">MORE></a></div>
</div>
</div>
<div class="section_3">
<div class="video_title">VIDEO SHOW</div>
<div class="video_text">视频展播</div>
<div class="under_line_2"></div>
<div class="video_play">
<video src="https://www.scauzj.edu.cn/wp-content/uploads/sites/20/2022/11/2022迎新花絮-1.mp4" poster="./img/2y11.jpg" controls></video>
</div>
</div>
</body>
</html>
文章来源地址https://www.toymoban.com/news/detail-798627.html
文章来源:https://www.toymoban.com/news/detail-798627.html
到了这里,关于HTML+CSS仿大学官网的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!





![[HTML]Web前端开发技术9(HTML5、CSS3、JavaScript )——喵喵画网页](https://imgs.yssmx.com/Uploads/2024/02/777294-1.png)
![[HTML]Web前端开发技术12(HTML5、CSS3、JavaScript )——喵喵画网页](https://imgs.yssmx.com/Uploads/2024/02/793019-1.png)

![[HTML]Web前端开发技术7(HTML5、CSS3、JavaScript )CSS的定位机制——喵喵画网页](https://imgs.yssmx.com/Uploads/2024/02/755631-1.png)




