1. 导航链接
vue-router 提供了一个全局组件 router-link (取代 a 标签)
- 能跳转,配置 to 属性指定路径(必须) 。本质还是 a 标签 ,to 无需 #
- 能高亮,默认就会提供高亮类名,可以直接设置高亮样式
如:
<div class="footer_wrap">
<!-- 配置导航,配置路由出口 -->
<router-link to="/find">发现音乐</router-link>
<router-link to="/my">我的音乐</router-link>
<router-link to="/friend">朋友</router-link>
</div>
2. 高亮的两个类名
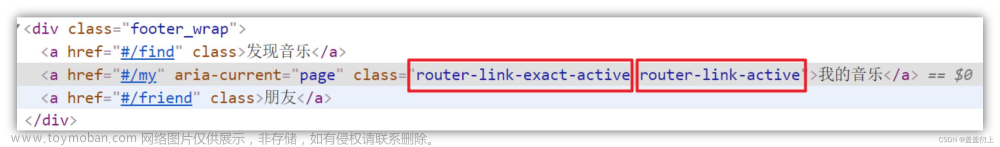
我们发现 router-link 自动给当前导航添加了 两个高亮类名
- router-link-active:模糊匹配 (用的多)
to=“/my” 可以匹配 /my /my/a /my/b …- router-link-exact-active:精确匹配
to=“/my” 仅可以匹配 /my
修改类名:router-link 的 两个高亮类名 太长了,我们希望能定制怎么办?
通过路由设置,如下:
const router = new VueRouter({
routes: [...],
linkActiveClass: "类名1", // 自定义模糊匹配类名
linkExactActiveClass: "类名2" // 自定义精确匹配类名
})
效果如下:
3. 跳转传参
两个情况:
3.1 查询参数传参
传参:
to="/path?参数名1=值1&参数名2=值2"
接收参数:对应页面组件接收传参数
$route.query.参数名
3.2 动态路由传参
传参:
- 配置动态路由 - 格式:(:key)
const router = new VueRouter({
routes: [
...,
{
path: '/search/:words?', //如果不传参数,也希望匹配,可以加个可选符 "?",如:这里的words后面的 ?
component: Search
}
]
})
- 配置导航链接
to="/path/参数值"
接收参数:对应页面组件接收传参数
$route.params.参数名
3.3两种传参方式的区别
查询参数传参: (比较适合传多个参数)文章来源:https://www.toymoban.com/news/detail-798704.html
- 跳转:to=“/path?参数名=值&参数名2=值”
- 获取:$route.query.参数名
动态路由传参: (优雅简洁,传单个参数比较方便)文章来源地址https://www.toymoban.com/news/detail-798704.html
- 配置动态路由:path: “/path/参数名”
- 跳转:to=“/path/参数值”
- 获取:$route.params.参数名
到了这里,关于Vue-路由-声明式导航的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!