- 这篇博客介绍了使用Pycharm进行ssh连接服务器进行代码调试:https://blog.csdn.net/m0_48086806/article/details/135112106
- 实际上使用Vscode也可以进行同样的操作
VSCode,全称为 Visual Studio Code,是一款由微软开发的免费开源代码编辑器。它支持多种编程语言,并且具有强大的功能和扩展性。VSCode支持大量的插件扩展,可以根据用户需求进行个性化配置和定制,从而满足各种开发环境和项目的需求。VSCode跨平台,在 Windows、macOS 和 Linux 系统上都可以运行并且得到广泛的使用。
1、首先需要知道服务器上的IP、端口号以及用户名,就可以通过ssh实现远程连接
最简单的方式就是通过自己电脑上的cmd或终端等直接输入命令:
ssh user_name@ip -p 端口号
然后输入密码即可访问
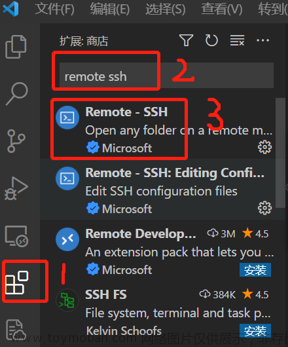
2、安装好Vscode后,点击Extensions,搜索Remote Development插件并安装
注意,安装过程如果出现以下错误:
是因为Vscode版本太低,可以更新Vscode即可:点击help,再点击update
3、点击左边侧边栏中的Remote Explorer图标—>点击SSH TARGETS后的齿轮图标,即可选择ssh的config文件
4、点击config配置文件,并填写服务器的IP地址、端口号(不写Port,默认是22)以及用户名,Host是自定义名称
5、点击File—>Preferences—>Settings,搜索Show Login Terminal,并勾选Always reveal the SSH login terminal

6、返回SSH TARGETS,点击刚刚添加的服务器右边的连接按钮,选择Linux/Windows/Macos,之后填写密码即可连接
7、连接后,点击open Folder即可查询服务器上的文件,点击右边的+号即可打开Terminal,可以进行命令的编写
8、如果要能运行和调试代码,需要安装Python扩展
9、ctrl+P --> 输入 >python: 选择 Python: Select Interpreter 就可以选择Python解释器环境(即已经在服务器上安装好的虚拟环境,安装过程:通过conda创建环境(conda create --name 环境名 Python=3.x),安装install自己所需的库)。
10、然后打开文件,即可实现运行和调试代码
- 最后可能还会有一些其他问题:
1)报类似ImportError: No module named xxx这样的错误:
- 这种包通常是自己在自己的projects中新建的包,因为不在PYTHONPATH环境变量下,当使用terminal中的python 命令执行程序时,不会自动将当前项目加入到PYTHONPATH环境变量下,如果涉及到import在自己的projects中新建的包下的class就会报错
- 解决方法是使用sys.path.append()命令把报警包的所在文件夹路径加入到PYTHONPATH。
例如:
import os
import os.path as osp
import sys
sys.path.append(osp.dirname(osp.dirname(osp.abspath(__file__))))
os.path.abspath(file)获取到的绝对路径;
os.path.dirname获取该文件所在根目录
- 参考链接:https://zhuanlan.zhihu.com/p/416872266
- 上述的方式只能在某一个python文件中使用,可在服务器中对应的linux系统中添加环境变量到用户级别的.bashrc中:
1)打开/home/usera_name/中的.bashrc文件(注意要先打开bash终端才能看到该文件,因为使用 Bash shell 时,系统会自动加载以下文件(如果存在)):
2)打开该文件,添加以下命令:export path_name=“要添加的环境变量路径”
3)在bash终端中执行以下命令:source /home/user_name/.bashrc后,才能生效,否则不然只能在下次重进此用户时生效。
- 环境变量设置相关操作:https://blog.csdn.net/ken2232/article/details/132026494
2)cd 路径的问题,因为VS code中是在终端Terminal中进行调试,可能会出现FileNotFoundError问题,需要点击Run—>Add Configurations,打开launch.json中进行修改:增加一句"cwd": "${workspaceFolder}/src",workspaceFolder打开的projects的根目录,后面添加自己所需的子路径,自己调整到不报错即可 文章来源:https://www.toymoban.com/news/detail-798829.html
文章来源:https://www.toymoban.com/news/detail-798829.html
 文章来源地址https://www.toymoban.com/news/detail-798829.html
文章来源地址https://www.toymoban.com/news/detail-798829.html
到了这里,关于采用Vscode进行ssh连接远程服务器并实现代码运行和调试的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!