ESP8266从点灯到APP遥控小车(三)——组装小车,0代码开发APP控制小车
所需组件
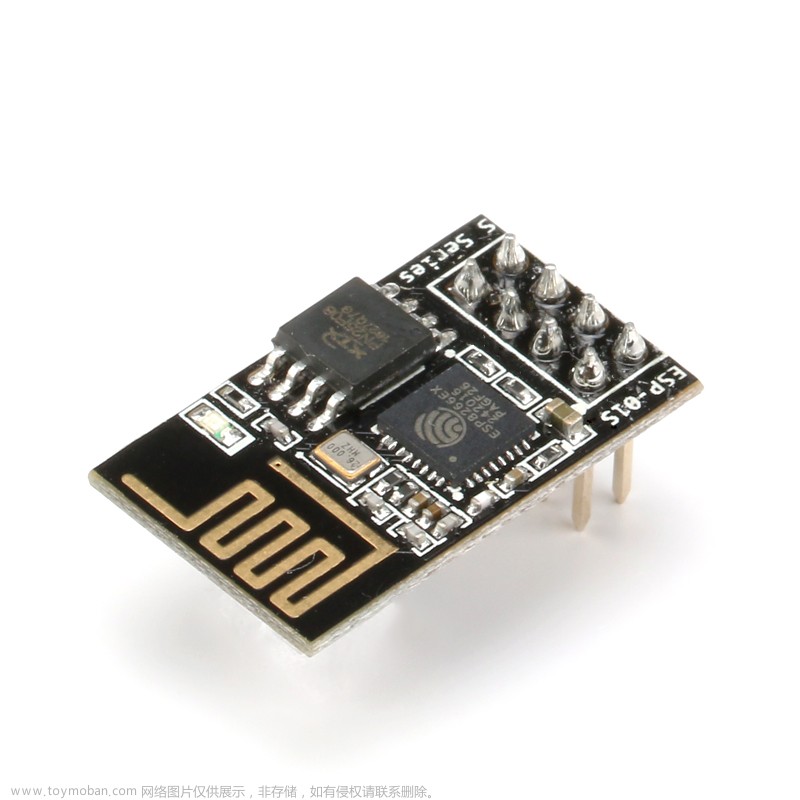
- ESP8266开发板
- 已配置好的Arduino IDE环境(配置传送门)
- 数据线
- L298N电机驱动模块
- 12V电池组(电源)
- 充电宝
- 小车车身及零件(传送门)
一、小车所需组件
1.ESP8266-NodeMCU 开发板
ESP8266 是一款适用于物联网和家庭自动化项目的 Wi-Fi 模块。
ESP8266-NodeMCU是一个开源硬件开发板,由于它允许您像使用 Arduino 一样控制输入和输出,且附带ESP8266 Wi-Fi 模块,支持WIFI功能,所以在物联网(IOT)领域,Arduino开发板最大的对手之一就是ESP8266-NodeMCU开发板。

2.L298N电机驱动模块
为什么要使用电机驱动模块?
单片机的IO口只能提供几毫安到十几毫安的电流,而绝大部分设备工作需要电流都较大,远远大于这个值,比如电机工作所需的电流,因此用单片机来控制这些设备就需要将电流放大,所以要用驱动电路甚至驱动设备。
本次使用的L298N电机驱动模块
- 采用L298N双桥直流电机驱动芯片
- 工作电压范围5V-35V,如果需要从模块内取电,则供电范围为7V-35V
- 峰值输出电流2A
- 每个通道有一个使能输入端
- 可以驱动两个直流电机或者一个四线步进电机

这里我们需要用的是12V供电,供电GND,逻辑输入,输出A和输出B(使能暂时不用,这部分是用来进行PWM输出的,可以进行调速)

逻辑输入:IN1和IN2为一组,对应OutA(输出A);IN3和IN4为一组,对应OutB(输出B)。
(IN1,IN2,IN3,IN4接ESP8266单片机的对应引脚,输出A和输出B接两个电机,即可实现单片机控制电机,IN1和IN2控制A,IN3和IN4控制B)
3.12V电池组(电源)

(这边建议顺便把充电线也买了)
4.小车车身及零件
由于是简单入门实践,所以先整了个最便宜的练练手——>车身及零件传送门

二、小车组装及接线(直接上手)
1.车身组装
略,直接观看商家的教程即可
2.组件接线(电源正负千万不能接反,红正黑负)
不用充电宝,也可以考虑用2 节 AA 纽扣电池给 ESP8266 供电。
ESP8266的工作电压为3V~3.6V,建议的电压为3.3V

| L298N | ESP8266开发板 |
|---|---|
| IN1 | D5 |
| IN2 | D6 |
| IN3 | D7 |
| IN4 | D8 |
| GND | GND |
对应的IO口:
D5->14 ,D6->12 ,D7->13 ,D8->15
3.组装完毕效果图
我这边比较剑走偏锋了,锂电池组手动焊接组装的,为了安全,大家还是按规矩来

三、控制源码
1.思路分析
①在上一章节《搭建http网络服务器,实现网页点灯》中,我们已经学会使用ESP8266开发板搭建http网络服务器,实现了网页点灯,以及课后作业中实现了多个按钮来回点灯
②以上是通过搭建http网络服务器,当有http的get或post请求去访问相应的服务器路径时,服务器就会监听到并调用相应的函数执行对应的功能,实现点灯或者返回资源
③因此,我们只需要设置不同的服务器路径(如,/up,/down,/left,/right)并监听和调用函数实现相应功能(前进,后退,左转,右转)即可
2.源码展示
/**********************************************************************
项目名称/Project : ESP8266APP遥控小车
程序名称/Program name : ESP8266car
程序目的/Purpose : 使用ESP8266搭建http网络服务器,开发APP进行控制
项目作者/Author : ArsenLupin
***********************************************************************/
#include <ESP8266WiFi.h> // 本程序使用 ESP8266WiFi库
#include <ESP8266WebServer.h> // ESP8266WebServer库
// WiFi
const char *ssid = "A"; // 连接的wifi名称
const char *password = "123456789"; // WiFi密码
//创建一个变量led来存放需要控制的引脚号
int led = 2;
//创建WiFi对象
WiFiClient espClient;
//创建网络服务器对象,该对象用于响应HTTP请求,监听端口(80)
ESP8266WebServer webserver(80);
//处理相应请求的回调函数
void handleRoot();
void handleLEDPost();
void handleLEDGet();
void handleNotFound();
//控制小车的请求回调函数
void handleLEDGetUp();
void handleLEDGetDown();
void handleLEDGetLeft();
void handleLEDGetRight();
void handleLEDGetStop();
void setup(void){
Serial.begin(115200); // 设置窗口波特率,启动串口通讯
pinMode(led, OUTPUT); //引脚2为输出模式
//控制小车的引脚
pinMode(14, OUTPUT);
pinMode(12, OUTPUT);
pinMode(13, OUTPUT);
pinMode(15, OUTPUT);
WiFi.begin(ssid, password); //连接WiFi
Serial.println("Connecting ...");
// WiFi.status()表示的是当前WiFi连接状况,while会让WiFi一直连接成功才跳出
while (WiFi.status() != WL_CONNECTED) {
delay(500);
Serial.print(".");
}
//当WiFi连接成功,打印连上的WiFi名称和esp8266的ip地址
Serial.print("\nConnected to ");
Serial.println(WiFi.SSID());
Serial.print("ESP8266-ip:");
Serial.println(WiFi.localIP());
//创建web服务
webserver.on("/",handleRoot); //监听根目录,调用回调函数
//监听ip地址下的/hello目录,匿名函数回调请求内容,状态码200表示请求成功,返回text类型下的plain类型内容
webserver.on("/hello",[](){webserver.send(200,"text/plain","hello");});
//监听/LED,监听post请求
webserver.on("/LED",HTTP_POST,handleLEDPost);
//监听/led,监听get请求
webserver.on("/led",HTTP_GET,handleLEDGet);
//监听小车的访问目录,监听get请求,调用相应函数
webserver.on("/up",HTTP_GET,handleLEDGetUp);
webserver.on("/down",HTTP_GET,handleLEDGetDown);
webserver.on("/right",HTTP_GET,handleLEDGetRight);
webserver.on("/left",HTTP_GET,handleLEDGetLeft);
webserver.on("/stop",HTTP_GET,handleLEDGetStop);
//当找不到目录时,匿名函数返回提示
webserver.onNotFound(handleNotFound);
//启动web服务
webserver.begin();
//告知用户网络服务功能已经启动
Serial.println("HTTP esp8266-Webserver started");
}
void loop(void){
//检查http访问,处理客户端连接
webserver.handleClient();
}
//处理根目录访问的回调函数
void handleRoot() {
String HTML="<!DOCYPYE html>\
<html>\
<head><meta charset='utf-8'></head>\
<body>你好!ESP8266的web服务器欢迎您!\
<form action=\"/led\"><input type=\"submit\" value=\"Get led\"></form>\
<form action=\"/LED\" method=\"POST\"><input type=\"submit\" value=\"Post LED\"></form>\
</body>\
</html>";
webserver.send(200, "text/html", HTML);
}
//处理Get访问/LED目录的回调函数
void handleLEDGet() {
digitalWrite(led,!digitalRead(led));// 改变LED的点亮或者熄灭状态
webserver.send(200,"text/html","Led is Change.");
}
//处理Get访问/up目录的小车前进函数
void handleLEDGetUp() {
digitalWrite(14,LOW);
digitalWrite(12,HIGH);
digitalWrite(13,LOW);
digitalWrite(15,HIGH);
webserver.send(200,"text/html","Car is up.");
}
//处理Get访问/down目录的小车后退函数
void handleLEDGetDown() {
digitalWrite(14,HIGH);
digitalWrite(12,LOW);
digitalWrite(13,HIGH);
digitalWrite(15,LOW);
webserver.send(200,"text/html","Car is Down.");
}
//处理Get访问/left目录的小车左转函数
void handleLEDGetLeft() {
digitalWrite(14,HIGH);
digitalWrite(12,LOW);
digitalWrite(13,LOW);
digitalWrite(15,HIGH);
webserver.send(200,"text/html","Car is Left.");
}
//处理Get访问/right目录的小车右转函数
void handleLEDGetRight() {
digitalWrite(14,LOW);
digitalWrite(12,HIGH);
digitalWrite(13,HIGH);
digitalWrite(15,LOW);
webserver.send(200,"text/html","Car is Right.");
}
//处理Get访问/stop目录的小车停止函数
void handleLEDGetStop() {
digitalWrite(14,LOW);
digitalWrite(12,LOW);
digitalWrite(13,LOW);
digitalWrite(15,LOW);
webserver.send(200,"text/html","Car is stop.");
}
//处理Post访问/LED目录的回调函数
void handleLEDPost() {
digitalWrite(led,!digitalRead(led)); // 改变LED的点亮或者熄灭状态
webserver.sendHeader("Location","/"); // 跳转回页面根目录
webserver.send(303); // 发送Http相应代码303 跳转
}
// 设置处理404情况的函数'handleNotFound'
void handleNotFound(){
webserver.send(404, "text/plain", "404: Not found"); // 发送 HTTP 状态 404 (未找到页面) 并向浏览器发送文字 "404: Not found"
}
3.代码扩展部分
相比于之前的网页点灯,以下是具体增加的代码部分
设置控制小车的引脚
//控制小车的引脚
pinMode(14, OUTPUT);
pinMode(12, OUTPUT);
pinMode(13, OUTPUT);
pinMode(15, OUTPUT);
设置小车的访问目录以及触发的相应回调函数(这里全采用了get请求,这样APP控制比较方便)
//监听小车的访问目录,监听get请求,调用相应函数
webserver.on("/up",HTTP_GET,handleLEDGetUp);
webserver.on("/down",HTTP_GET,handleLEDGetDown);
webserver.on("/right",HTTP_GET,handleLEDGetRight);
webserver.on("/left",HTTP_GET,handleLEDGetLeft);
webserver.on("/stop",HTTP_GET,handleLEDGetStop);
完善控制小车的具体函数功能(有时,因为电机的接线不一样,函数功能还是要根据实际情况来编写)
//处理Get访问/up目录的小车前进函数
void handleLEDGetUp() {
digitalWrite(14,LOW);
digitalWrite(12,HIGH);
digitalWrite(13,LOW);
digitalWrite(15,HIGH);
webserver.send(200,"text/html","Car is up.");
}
//处理Get访问/down目录的小车后退函数
void handleLEDGetDown() {
digitalWrite(14,HIGH);
digitalWrite(12,LOW);
digitalWrite(13,HIGH);
digitalWrite(15,LOW);
webserver.send(200,"text/html","Car is Down.");
}
//处理Get访问/left目录的小车左转函数
void handleLEDGetLeft() {
digitalWrite(14,HIGH);
digitalWrite(12,LOW);
digitalWrite(13,LOW);
digitalWrite(15,HIGH);
webserver.send(200,"text/html","Car is Left.");
}
//处理Get访问/right目录的小车右转函数
void handleLEDGetRight() {
digitalWrite(14,LOW);
digitalWrite(12,HIGH);
digitalWrite(13,HIGH);
digitalWrite(15,LOW);
webserver.send(200,"text/html","Car is Right.");
}
//处理Get访问/stop目录的小车停止函数
void handleLEDGetStop() {
digitalWrite(14,LOW);
digitalWrite(12,LOW);
digitalWrite(13,LOW);
digitalWrite(15,LOW);
webserver.send(200,"text/html","Car is stop.");
}
四、0代码开发APP控制小车
这部分我们采用长按和松开的方式来控制小车
实现原理:
长按时,发送相应的get请求,调用相应的函数即可;松开时,同理发送停止命令的get请求,调用停止函数
1.登录MIT App Inventor
MIT App Inventor网页版传送门
打开后,来到登录界面,选择QQ登录即可

2.创建项目
点击项目,选择新建项目

当前的新项目

3.添加Web客户端组件
在左侧 “组件面板” 点击 “通讯连接” ,长按选择 “Web客户端” ,拖拽到手机的空白页即可

4.添加标签文本框,展示主题和创作人

此时,在右侧 “组件列表” 中选择我们的标签文本,在 “组件属性” 中,根据自己想法修改相应的参数
我的修改及效果如下:


添加创作人同上

5.添加文本输入框(用来获取ESP8266的web服务器访问地址)

根据自己的想法,调节右侧中文本输入框的相应参数

我的参数及效果图:


6.添加表格,实现两行三列存放按钮

调节属性参数

拖入4个按钮

对第一个按钮进行重命名和参数修改
“重命名”第一个按钮

修改第一个按钮的参数

效果图如下:

其他的按钮参照第一个来修改即可,以此类推
为了协调一点,我的 “左转” 和 “右转” ,宽度比例设置为32

为了让它显得更协调一点,我在方向键上面插入了一个空表格来占位

7.逻辑设计——按钮触发功能
在右侧,选择逻辑设计

进入逻辑设计界面后,以第一个按钮up(前进)为例
先选出当按钮up被按压时的拼图


被按压时,获取Web客户端网址

拖动合并拼图

进行网址拼接,获取完整的访问路径

拼接ESP8266的服务器ip

拼接相应的访问路径/up

拼接好后,进行Get请求

在ESP8266的http网络服务器中已经设置好了,当通过Get请求访问相应的路径时,会调用相应的函数,实现对应的功能
当up按钮松开时

其他按钮的逻辑设计,如上同理可得:

8.打包apk,导出项目
这里有两种下载APP的方式,我选择的是第一种:下载到手机

等待进度条

扫描下载即可

9.完整APP界面展示
可在文本输入框中修改192.168.x.x变成想要访问的Web服务器ip地址,如192.168.201.22

10.APP遥控小车测试
手机开启一个2.4GHz的热点(也可以电脑开一个热点,手机和开发板都连上同一个就行),WiFi的名称和密码根据自己的代码进行设置,
我这里使用手机热点,WiFi名称:A,密码:123456789
// WiFi
const char *ssid = "A"; // 连接的wifi名称
const char *password = "123456789"; // WiFi密码
在电脑上获取ip地址后,在APP的输入框中输入,此时可换插到充电宝,开始测试
测试视频:
总结文章来源:https://www.toymoban.com/news/detail-798869.html
这辆小车实属简陋之作,重心偏移了,所以运动时会有一定的偏差,但整体上反应速度还行,局域网内可玩(哭笑)文章来源地址https://www.toymoban.com/news/detail-798869.html
到了这里,关于ESP8266从点灯到遥控小车(三)——组装小车,0代码开发APP控制小车的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!