✨ 专栏介绍
在当今Web开发领域中,构建交互性强、可复用且易于维护的用户界面是至关重要的。而Vue.js作为一款现代化且流行的JavaScript框架,正是为了满足这些需求而诞生。它采用了MVVM架构模式,并通过数据驱动和组件化的方式,使我们能够更轻松地构建出优雅而高效的Web应用程序。在本专栏中,我们将深入学习Vue.js的核心概念、组件开发、状态管理、路由和性能优化等方面的知识。无论你是初学者还是有一定经验的开发者,通过学习Vue.js,你将能够构建出令人印象深刻的用户界面,并提升自己在Web开发领域的竞争力。让我们一起开始Vue.js之旅吧!

引言
在Vue.js开发中,我们经常会遇到需要在多个组件中共享相同逻辑的情况。为了避免重复编写代码并提高代码的可维护性,Vue提供了一种强大的工具——Mixin。本文将深入探讨Vue Mixin的概念、实现原理以及如何使用Mixin来实现代码重用与逻辑共享。
Mixin是一种在Vue.js中重用组件逻辑的方式。它允许我们将通用逻辑提取到一个单独的文件中,并在多个组件之间共享。通过使用Mixin,我们可以减少重复工作,提高代码的可维护性。
Mixin的实现原理
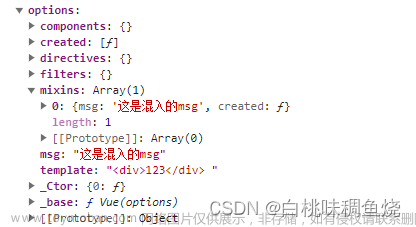
Vue的Mixin实现原理基于选项合并(Options Merge)。当一个组件使用Mixin时,Vue会将Mixin中的选项与组件自身的选项进行合并。
具体来说,Vue在合并选项时会遵循以下规则:
-
对于生命周期钩子函数(如created、mounted等),如果组件和Mixin都定义了相同的钩子函数,则会将它们放入一个数组中,并按照定义顺序依次调用。
-
对于数据属性(data),如果组件和Mixin都定义了相同名称的属性,则组件中的属性会覆盖Mixin中的属性。
-
对于methods、computed和watch等方法,如果组件和Mixin都定义了相同名称的方法,则会将它们合并为一个数组,并按照定义顺序依次调用。
-
对于其他选项,如props、components等,如果组件和Mixin都定义了相同名称的选项,则以组件自身的选项为准。
需要注意的是,当一个组件使用多个Mixin时,Vue会按照从左到右的顺序依次合并各个Mixin。这意味着后面定义的Mixin会覆盖前面定义的Mixin或组件选项。Mixin并不是继承关系,而是一种选项合并的机制。Mixin中的选项不会影响到其他组件或Mixin,每个组件和Mixin都是独立的实体,它们之间通过选项合并来共享逻辑。
通过这种选项合并机制,Vue实现了对Mixin中逻辑和状态与组件之间的共享。我们可以将通用逻辑提取到一个或多个Mixin中,并在多个组件中重用这些Mixin,从而实现代码的重用和逻辑的共享。
总结起来,Vue的Mixin实现原理基于选项合并机制。通过将通用逻辑提取到Mixin中,并在多个组件中使用这些Mixin,我们可以实现代码重用和逻辑共享。理解这一原理有助于我们更好地应用Vue Mixin,并提高代码的可维护性和复用性。
示例详解
让我们通过一个具体示例来更好地理解和应用Vue Mixin。
首先,我们定义一个名为counterMixin的mixin对象:
<template>
<div>
<p>Count: {{ count }}</p>
<button @click="increment">Increment</button>
<button @click="decrement">Decrement</button>
<p>Doubled Count: {{ doubledCount }}</p>
</div>
</template>
<script>
export default {
data() {
return {
count: 0
};
},
methods: {
increment() {
this.count++;
},
decrement() {
this.count--;
}
},
computed: {
doubledCount() {
return this.count * 2;
}
},
created() {
console.log('Counter mixin created');
}
};
</script>
然后,我们在组件中使用mixins选项将counterMixin合并到组件的选项中:
<template>
<div>
<my-component></my-component>
</div>
</template>
<script>
import counterMixin from './counterMixin';
export default {
mixins: [counterMixin]
};
</script>
在上述示例中,我们定义了一个名为counterMixin的mixin对象。它包含了一个计数器的数据属性、两个方法用于增加和减少计数器的值,以及一个计算属性用于计算计数器值的两倍。在created钩子函数中,我们输出了一条日志。
然后,在组件中使用mixins选项将counterMixin合并到组件的选项中。这样,组件就可以访问并使用mixin中定义的属性和方法了。
总结
Vue Mixin是一种强大的工具,可以帮助我们实现代码重用和逻辑共享。通过将通用逻辑提取到Mixin中,我们可以避免重复编写代码,提高代码的可维护性。然而,在使用Mixin时需要注意避免滥用全局Mixin,并小心处理选项合并和命名冲突等问题。
通过本文的介绍,我们深入理解了Vue Mixin的概念、实现原理以及如何使用Mixin来实现代码重用与逻辑共享。希望本文能够帮助您更好地应用Vue Mixin,提高开发效率和代码质量。
😶 写在结尾
前端设计模式专栏
设计模式是软件开发中不可或缺的一部分,它们帮助我们解决了许多常见问题,并提供了一种优雅而可靠的方式来构建应用程序。在本专栏中,我们介绍了所有的前端设计模式,包括观察者模式、单例模式、策略模式等等。通过学习这些设计模式,并将其应用于实际项目中,我们可以提高代码的可维护性、可扩展性和可重用性。希望这个专栏能够帮助你在前端开发中更好地应用设计模式,写出高质量的代码。点击订阅前端设计模式专栏
Vue专栏
Vue.js是一款流行的JavaScript框架,用于构建用户界面。它采用了MVVM(Model-View-ViewModel)的架构模式,通过数据驱动和组件化的方式,使开发者能够更轻松地构建交互性强、可复用的Web应用程序。在这个专栏中,我们将深入探讨Vue.js的核心概念、组件开发、状态管理、路由和性能优化等方面的知识。我们将学习如何使用Vue.js构建响应式的用户界面,并探索其强大的生态系统,如Vue Router和Vuex、Pinia。通过学习这些内容,你将能够成为一名熟练的Vue.js开发者,并能够应用这些知识来构建复杂而高效的Web应用程序。点击订阅Vue专栏
JavaScript(ES6)专栏 文章来源:https://www.toymoban.com/news/detail-799026.html
文章来源:https://www.toymoban.com/news/detail-799026.html
JavaScript是一种广泛应用于网页开发和后端开发的脚本语言。它具有动态性、灵活性和易学性的特点,是构建现代Web应用程序的重要工具之一。在这个专栏中,我们将深入探讨JavaScript语言的基本语法、DOM操作、事件处理、异步编程以及常见算法和数据结构等内容。此外,我们还将介绍ES6(ECMAScript 2015)及其后续版本中引入的新特性,如箭头函数、模块化、解构赋值等。通过学习这些内容,你将能够成为一名熟练的JavaScript开发者,并能够应用这些知识来构建出高质量和可维护的Web应用程序。点击订阅JavaScript(ES6)专栏文章来源地址https://www.toymoban.com/news/detail-799026.html
到了这里,关于Vue Mixin 代码重用与逻辑共享的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!