作者:虚坏叔叔
博客:https://xuhss.com
早餐店不会开到晚上,想吃的人早就来了!😄
使用Python创建websocket服务端,并给出不同客户端的请求

一、 WebSocket是啥
WebSocket 和HTTP一样,也是一种通讯协议,允许服务端主动向客户端推送数据。
在 WebSocket API 中,浏览器和服务器只需要完成一次握手,两者之间就直接可以创建持久性的连接,并进行双向数据传输。
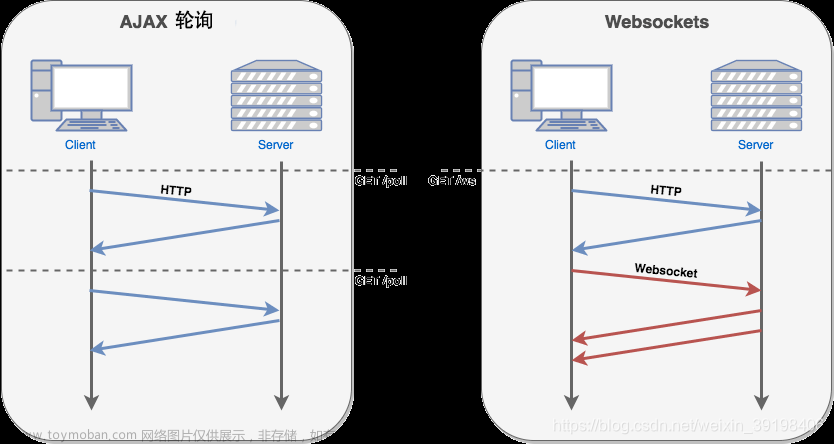
有很多网站为了实现推送技术,所用的技术都是 Ajax 轮询。轮询是在特定的的时间间隔(如每1秒),由浏览器对服务器发出HTTP请求,然后由服务器返回最新的数据给客户端的浏览器。这种传统的模式带来很明显的缺点,即浏览器需要不断的向服务器发出请求,然而HTTP请求可能包含较长的头部,其中真正有效的数据可能只是很小的一部分,显然这样会浪费很多的带宽等资源。
HTML5 定义的 WebSocket 协议,能更好的节省服务器资源和带宽,并且能够更实时地进行通讯。
二、 WebSocket的C/S架构

在服务端启动接收WebSocket请求的服务,客户端建立Websocket连接并发送请求(Message),服务端接收后,就可以根据处理逻辑,按需向客户端发送消息了,例如发送主动推送。
三、依赖的三方库
Python websockets是用于在Python中构建WebSocket服务器和客户端的库,它基于asyncio异步IO建立,提供基于协程的API。
请尽量使用Python≥3.6以上版本来运行websockets。
依赖的三方库为: websocket, websocket-client.
pip install websocket
pip3 install websocket-client
pip3 install websockets
主要用到的API有:
websockets.connect()
websockets.send()
websockets.recv()
四、简单例子
server.py,用于构建websocket服务器,在本地8765端口启动,会将接收到的消息加上I got your message:返回回去。
import asyncio
import websockets
async def echo(websocket, path):
async for message in websocket:
message = "I got your message: {}".format(message)
await websocket.send(message)
asyncio.get_event_loop().run_until_complete(websockets.serve(echo, 'localhost', 8765))
asyncio.get_event_loop().run_forever()
client.py和指定url建立websocket连接,并发送消息,然后等待接收消息,并将消息打印出来。
import asyncio
import websockets
async def hello(uri):
async with websockets.connect(uri) as websocket:
await websocket.send("Hello world!")
recv_text = await websocket.recv()
print(recv_text)
asyncio.get_event_loop().run_until_complete(
hello('ws://localhost:8765'))
先执行server.py,再执行client.py,client.py的输出结果如下:
I got your message: Hello world!
五 主动发消息
建立连接之后,客户端可以随时接收服务器发来的消息。服务器可以依据逻辑,给客户端推送指定消息。
服务器和客户端代码会有一点变化,在服务器回完第一条消息之后,开始轮询时间,当秒数达到0的时候,会主动给客户端回一条消息。
server.py:
import asyncio
import websockets
import time
async def echo(websocket, path):
async for message in websocket:
message = "I got your message: {}".format(message)
await websocket.send(message)
while True:
t = time.strftime("%Y-%m-%d %H:%M:%S", time.localtime())
if str(t).endswith("0"):
await websocket.send(t)
break
asyncio.get_event_loop().run_until_complete(
websockets.serve(echo, 'localhost', 8765))
asyncio.get_event_loop().run_forever()
client.py:
import asyncio
import websockets
async def hello(uri):
async with websockets.connect(uri) as websocket:
await websocket.send("Hello world!")
print("< Hello world!")
while True:
recv_text = await websocket.recv()
print("> {}".format(recv_text))
asyncio.get_event_loop().run_until_complete(
hello('ws://localhost:8765'))
先执行server.py,再执行client.py,client.py的输出结果如下:
< Hello world!
> I got your message: Hello world!
> 2020-05-29 15:11:50
最后一条消息则是服务端主动给客户端发送的。
六、在浏览器上使用
如何在前端发送websocket请求呢?
看这段代码,先建立连接,然后向服务端发送Hello world,然后把接收到的所有消息依次展示出来。
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>websocket通信客户端</title>
<script src="jquery-3.5.0.min.js"></script>
<script type="text/javascript">
function WebSocketTest() {
if ("WebSocket" in window) {
// 打开一个 web socket
var ws = new WebSocket("ws://127.0.0.1:8765");
// 连接建立后的回调函数
ws.onopen = function () {
// Web Socket 已连接上,使用 send() 方法发送数据
ws.send("Hello world!");
$("#main").append("<p>" + "<=" + "Hello world!" + "</p>")
};
// 接收到服务器消息后的回调函数
ws.onmessage = function (evt) {
var received_msg = evt.data;
if (received_msg.indexOf("sorry") == -1) {
$("#main").append("<p>" + "=>" + received_msg + "</p>")
}
};
// 连接关闭后的回调函数
ws.onclose = function () {
// 关闭 websocket
alert("连接已关闭...");
};
} else {
// 浏览器不支持 WebSocket
alert("您的浏览器不支持 WebSocket!");
}
}
</script>
</head>
<body onload="WebSocketTest()">
<div id="main">
</div>
</body>
</html>
效果大概的这样的:

可以在一开始的时候就抓websocket的包:

这里可以清晰的看到每一条消息。
总结
最后的最后
由本人水平所限,难免有错误以及不足之处, 屏幕前的靓仔靓女们 如有发现,恳请指出!
最后,谢谢你看到这里,谢谢你认真对待我的努力,希望这篇博客对你有所帮助!
你轻轻地点了个赞,那将在我的心里世界增添一颗明亮而耀眼的星!
💬 往期优质文章分享
- C++ QT结合FFmpeg实战开发视频播放器-01环境的安装和项目部署
- 解决QT问题:运行qmake:Project ERROR: Cannot run compiler ‘cl‘. Output:
- 解决安装QT后MSVC2015 64bit配置无编译器和调试器问题
- Qt中的套件提示no complier set in kit和no debugger,出现黄色感叹号问题解决(MSVC2017)
- Python+selenium 自动化 - 实现自动导入、上传外部文件(不弹出windows窗口)
🚀 优质教程分享 🚀
- 🎄如果感觉文章看完了不过瘾,可以来我的其他 专栏 看一下哦~
- 🎄比如以下几个专栏:Python实战微信订餐小程序、Python量化交易实战、C++ QT实战类项目 和 算法学习专栏
- 🎄可以学习更多的关于C++/Python的相关内容哦!直接点击下面颜色字体就可以跳转啦!
| 学习路线指引(点击解锁) | 知识定位 | 人群定位 |
|---|---|---|
| 🧡 Python实战微信订餐小程序 🧡 | 进阶级 | 本课程是python flask+微信小程序的完美结合,从项目搭建到腾讯云部署上线,打造一个全栈订餐系统。 |
| 💛Python量化交易实战 💛 | 入门级 | 手把手带你打造一个易扩展、更安全、效率更高的量化交易系统 |
| ❤️ C++ QT结合FFmpeg实战开发视频播放器❤️ | 难度偏高 | 分享学习QT成品的视频播放器源码,需要有扎实的C++知识! |
| 💚 游戏爱好者九万人社区💚 | 互助/吹水 | 九万人游戏爱好者社区,聊天互助,白嫖奖品 |
| 💙 Python零基础到入门 💙 | Python初学者 | 针对没有经过系统学习的小伙伴,核心目的就是让我们能够快速学习Python的知识以达到入门 |
🚀 资料白嫖,温馨提示 🚀
关注下面卡片即刻获取更多编程知识,包括各种语言学习资料,上千套PPT模板和各种游戏源码素材等等资料。更多内容可自行查看哦!文章来源:https://www.toymoban.com/news/detail-799070.html
 文章来源地址https://www.toymoban.com/news/detail-799070.html
文章来源地址https://www.toymoban.com/news/detail-799070.html
到了这里,关于使用Python创建websocket服务端并给出不同客户端的请求的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!