项目场景:
npm install 运行vue项目时候
问题描述
项目场景:sass-loader ,node-sass出错
! ERESOLVE unable to resolve dependency tree
npm ERR!
npm ERR! While resolving: smoore-mes-web@1.4.0
npm ERR! Found: webpack@3.12.0
npm ERR! node_modules/webpack
npm ERR! dev webpack@"^3.6.0" from the root project
npm ERR!
npm ERR! Could not resolve dependency:
npm ERR! peer webpack@"^4.36.0 || ^5.0.0" from sass-loader@10.3.1
npm ERR! node_modules/sass-loader
npm ERR! dev sass-loader@"^10.0.1" from the root project
npm ERR!
npm ERR! Fix the upstream dependency conflict, or retry
npm ERR! this command with --force, or --legacy-peer-deps
npm ERR! to accept an incorrect (and potentially broken) dependency resolution.
npm ERR!
原因分析:
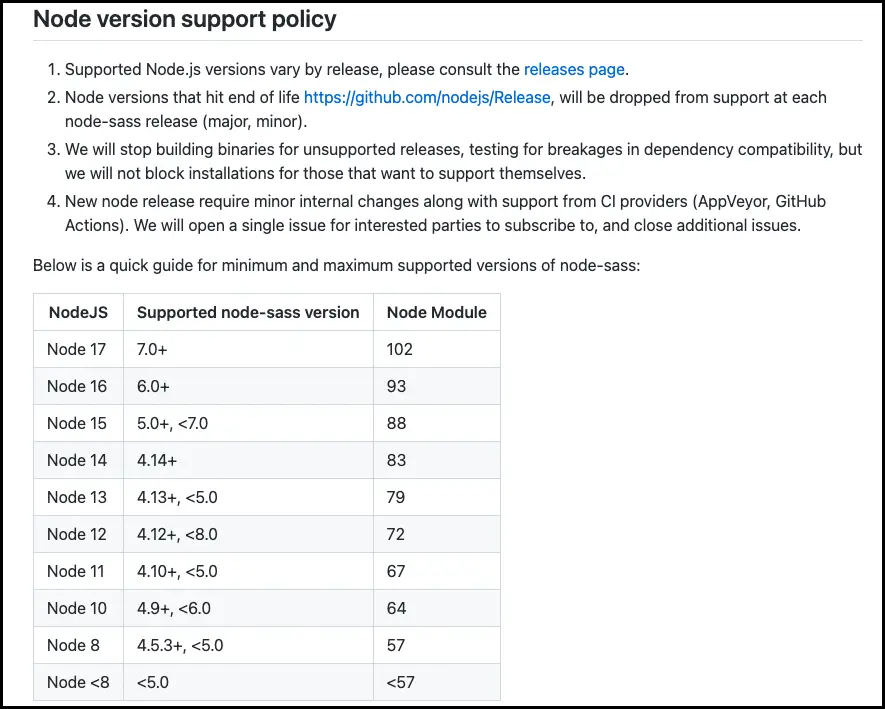
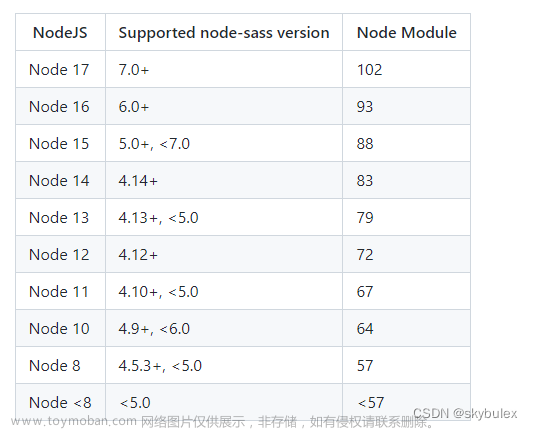
这个是node-sass和sass-loader版本不对应造成文章来源:https://www.toymoban.com/news/detail-799233.html
解决方案:
npm install node-sass@7.0.1 --save-dev
npm install sass-loader@7.3.1 --save-dev
npm install
npm run dev
 文章来源地址https://www.toymoban.com/news/detail-799233.html
文章来源地址https://www.toymoban.com/news/detail-799233.html
到了这里,关于[GN] nodejs16.13.0版本完美解决node-sass和sass-loader版本冲突问题的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!