1. 引言
随着数字化教育的发展,在线考试系统成为教育领域的一项重要工具。本论文旨在介绍一个基于Spring Boot框架的在线考试系统小程序的设计与实现。在线考试系统的开发旨在提高考试的效率,简化管理流程,并提供更好的用户体验。
2. 系统设计
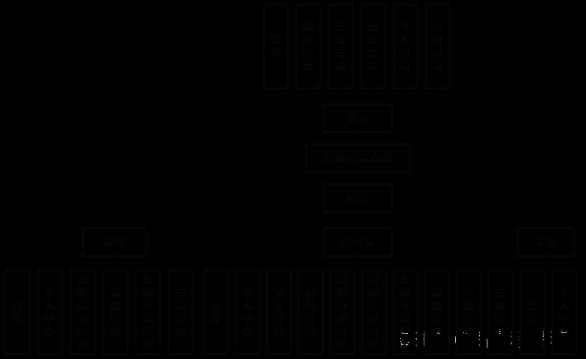
2.1 系统架构
在线考试系统采用前后端分离的架构,前端使用Vue.js框架,后端使用Spring Boot。系统通过RESTful API进行通信,数据库采用MySQL进行数据存储。
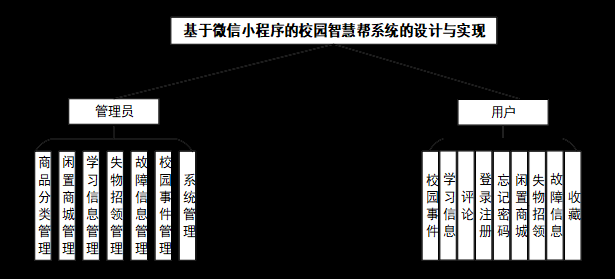
2.2 功能模块
系统包括用户管理、试题管理、考试流程等功能模块。用户可以注册、登录,管理员可以管理用户和试题信息,考生可以参与在线考试。
2.3 数据库设计
设计了用户表、试题表、考试记录表等数据库表,通过关系建立数据之间的联系。
数据库设计与实现代码:
-- 用户表
CREATE TABLE users (
user_id INT PRIMARY KEY AUTO_INCREMENT,
username VARCHAR(50) NOT NULL UNIQUE,
password VARCHAR(100) NOT NULL,
role ENUM('ADMIN', 'STUDENT') NOT NULL
);
-- 试题表
CREATE TABLE questions (
question_id INT PRIMARY KEY AUTO_INCREMENT,
question_text TEXT NOT NULL,
option_a VARCHAR(100) NOT NULL,
option_b VARCHAR(100) NOT NULL,
option_c VARCHAR(100) NOT NULL,
option_d VARCHAR(100) NOT NULL,
correct_option VARCHAR(1) NOT NULL
);
-- 考试记录表
CREATE TABLE exam_records (
record_id INT PRIMARY KEY AUTO_INCREMENT,
user_id INT,
question_id INT,
user_answer VARCHAR(1),
is_correct BOOLEAN,
exam_time TIMESTAMP DEFAULT CURRENT_TIMESTAMP,
FOREIGN KEY (user_id) REFERENCES users(user_id),
FOREIGN KEY (question_id) REFERENCES questions(question_id)
);
3. 技术实现
3.1 Spring Boot的使用
Spring Boot框架简化了Java应用的开发流程,通过依赖注入和自动配置提高了开发效率。详细介绍了Spring Boot的核心特性和在在线考试系统中的应用。
后端部分模块设计代码:
// User.java
@Entity
public class User {
@Id
@GeneratedValue(strategy = GenerationType.IDENTITY)
private Long id;
private String username;
private String password;
private String role; // "ADMIN" or "STUDENT"
// Constructors, getters, setters, etc.
}
// Question.java
@Entity
public class Question {
@Id
@GeneratedValue(strategy = GenerationType.IDENTITY)
private Long id;
private String questionText;
private String optionA;
private String optionB;
private String optionC;
private String optionD;
private String correctOption;
// Constructors, getters, setters, etc.
}
// ExamRecord.java
@Entity
public class ExamRecord {
@Id
@GeneratedValue(strategy = GenerationType.IDENTITY)
private Long id;
@ManyToOne
@JoinColumn(name = "user_id")
private User user;
@ManyToOne
@JoinColumn(name = "question_id")
private Question question;
private String userAnswer;
private boolean isCorrect;
private LocalDateTime examTime;
// Constructors, getters, setters, etc.
}
// UserService.java
@Service
public class UserService {
@Autowired
private UserRepository userRepository;
public User getUserByUsername(String username) {
return userRepository.findByUsername(username)
.orElseThrow(() -> new NoSuchElementException("User not found with username: " + username));
}
// Other user-related methods...
}
// QuestionService.java
@Service
public class QuestionService {
@Autowired
private QuestionRepository questionRepository;
public List<Question> getAllQuestions() {
return questionRepository.findAll();
}
// Other question-related methods...
}
// ExamRecordService.java
@Service
public class ExamRecordService {
@Autowired
private ExamRecordRepository examRecordRepository;
public List<ExamRecord> getExamRecordsByUser(User user) {
return examRecordRepository.findByUser(user);
}
// Other exam record-related methods...
}
// UserController.java
@RestController
@RequestMapping("/api/users")
public class UserController {
@Autowired
private UserService userService;
@GetMapping("/{username}")
public ResponseEntity<User> getUserByUsername(@PathVariable String username) {
User user = userService.getUserByUsername(username);
return ResponseEntity.ok(user);
}
// Other user-related endpoints...
}
// QuestionController.java
@RestController
@RequestMapping("/api/questions")
public class QuestionController {
@Autowired
private QuestionService questionService;
@GetMapping
public ResponseEntity<List<Question>> getAllQuestions() {
List<Question> questions = questionService.getAllQuestions();
return ResponseEntity.ok(questions);
}
// Other question-related endpoints...
}
// ExamRecordController.java
@RestController
@RequestMapping("/api/exam-records")
public class ExamRecordController {
@Autowired
private ExamRecordService examRecordService;
@GetMapping("/user/{username}")
public ResponseEntity<List<ExamRecord>> getExamRecordsByUser(@PathVariable String username) {
User user = userService.getUserByUsername(username);
List<ExamRecord> examRecords = examRecordService.getExamRecordsByUser(user);
return ResponseEntity.ok(examRecords);
}
// Other exam record-related endpoints...
}
3.2 数据库连接与操作
使用Spring Data JPA简化数据库操作,实现了对用户信息、试题信息的增删改查功能。
3.3 用户认证和授权
通过Spring Security实现用户身份认证和授权,确保系统的安全性。
3.4 前端开发
使用Vue.js框架构建了用户友好的前端界面,实现了与后端的数据交互和动态页面渲染。
前端页面部分代码:
<!-- App.vue -->
<template>
<div id="app">
<router-view></router-view>
</div>
</template>
<script>
export default {
name: 'App',
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
<!-- Home.vue -->
<template>
<div>
<h1>Welcome to Online Exam System</h1>
<router-link to="/login">Login</router-link>
</div>
</template>
<script>
export default {
name: 'Home',
}
</script>
<!-- Login.vue -->
<template>
<div>
<h2>Login</h2>
<form @submit.prevent="login">
<label for="username">Username:</label>
<input type="text" id="username" v-model="username" required>
<label for="password">Password:</label>
<input type="password" id="password" v-model="password" required>
<button type="submit">Login</button>
</form>
</div>
</template>
<script>
export default {
name: 'Login',
data() {
return {
username: '',
password: '',
};
},
methods: {
login() {
// Implement login logic here
// You can use Axios or Fetch to communicate with the Spring Boot backend
// Example: axios.post('/api/login', { username: this.username, password: this.password })
}
}
}
</script>
<!-- Exam.vue -->
<template>
<div>
<h2>Online Exam</h2>
<div v-for="question in questions" :key="question.id">
<p>{{ question.questionText }}</p>
<label v-for="option in ['A', 'B', 'C', 'D']" :key="option">
<input type="radio" :value="option" v-model="selectedAnswer">
{{ `Option ${option}: ${question['option' + option]}` }}
</label>
</div>
<button @click="submitAnswers">Submit Answers</button>
</div>
</template>
<script>
export default {
name: 'Exam',
data() {
return {
questions: [], // Fetch questions from the backend
selectedAnswer: {},
};
},
methods: {
submitAnswers() {
// Implement answer submission logic here
// You can use Axios or Fetch to communicate with the Spring Boot backend
// Example: axios.post('/api/submit-answers', { answers: this.selectedAnswer })
}
}
}
</script>
4. 系统测试
系统测试分为单元测试和集成测试两个阶段,通过Junit和Postman进行测试,保证系统的稳定性和可靠性。
5. 用户体验与界面设计
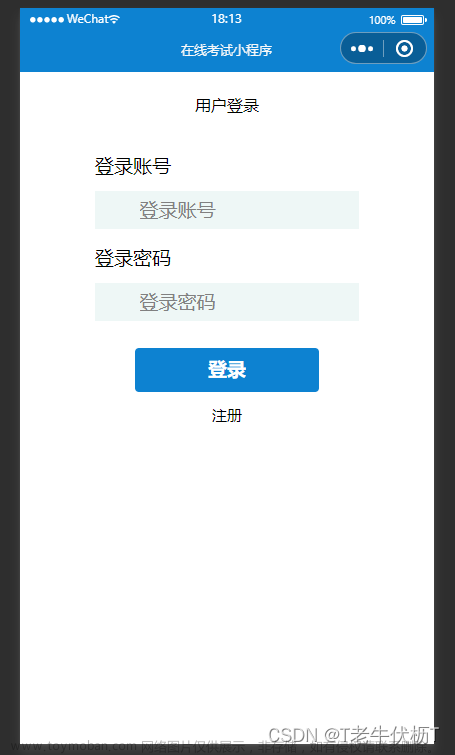
通过精心设计的界面和良好的交互流程,提高用户体验。详细介绍了系统的界面设计原则和用户交互流程。
部分实现页面展示:








6. 安全性与隐私
采用HTTPS协议加密数据传输,对用户密码进行哈希存储,使用防火墙和安全策略提高系统的安全性。
7. 讨论
讨论了在线考试系统的优点、不足以及可能的改进方向。探讨了系统在实际应用中可能面临的挑战。
8. 结论
总结了在线考试系统小程序的设计与实现过程,强调了系统的创新性和实用性。展望了未来可能的扩展和改进方向。
9. 参考文献
点关注,观看更多精彩内容!!文章来源:https://www.toymoban.com/news/detail-799303.html
列举了在论文中引用的相关文献。文章来源地址https://www.toymoban.com/news/detail-799303.html
到了这里,关于27.Java程序设计-基于Springboot的在线考试系统小程序设计与实现的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!