地址
https://www.bilibili.com/video/BV1W64y1N7oV/?share_source=copy_web&vd_source=494dad6ec7cce090ffcc05c1b6a83c00
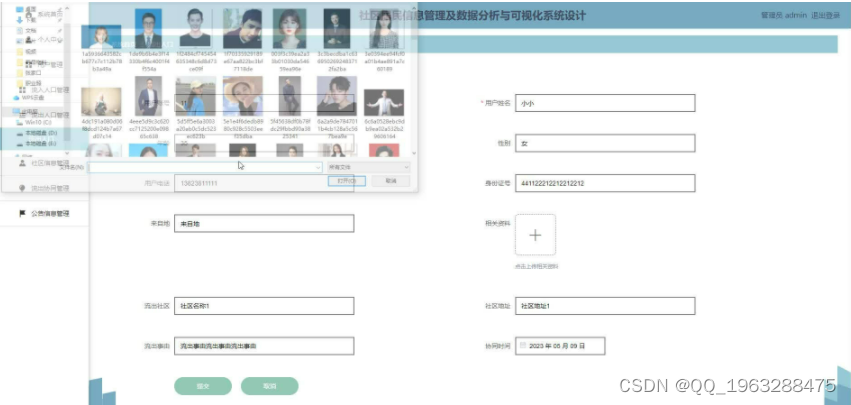
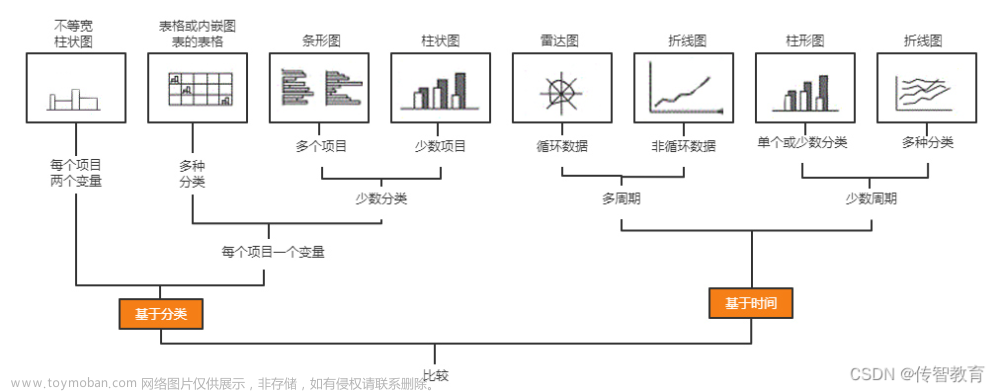
图片

源代码

main.py
import json
import pandas as pd
# 此处修改!!!!!!!!!!!!!!!!这里找到配置文件!!!
with open('config/config.json', 'r') as config_file:
config = json.load(config_file)
# 使用配置信息
file_path = config["file_path"]
num_columns = config["num_columns"]
labels = config["labels"]
years = config["years"]
# 读取文件内容
with open(file_path, 'r') as file:
lines = file.readlines()
# 将每行数据存储到一个列表中
data_list = [float(line.strip()) for line in lines]
# 编写1:每行19个数据的形式
formatted_data = [data_list[i:i + num_columns] for i in range(0, len(data_list), num_columns)]
# 构建数据结构,按照内容和年份分组
content_data = {label: {year: value for year, value in zip(years, row_data)} for label, row_data in
zip(labels, zip(*formatted_data))}
# 打印结果
output_data = [["金额", "", "", "名称", "年份"]]
for label, year_data in content_data.items():
output_data.extend([year_data[year], "", "", label, year] for year in years)
# 打印结果,每行最后一个元素后面加逗号
for row in output_data:
# 对名称一列加上双引号
row[1] = f'"{row[1]}"'
row[2] = f'"{row[2]}"'
row[3] = f'"{row[3]}"'
row_str = ",".join(map(str, row))
print(f"[{row_str}],")
# 转换为 DataFrame
df = pd.DataFrame(content_data)
# 将 DataFrame 写入 Excel 文件
excel_path = 'output/output_excel.xlsx'
df.to_excel(excel_path, index_label="年份")
config.json文章来源:https://www.toymoban.com/news/detail-799392.html
{
"file_path": "resource/result2.txt",
"num_columns": 7,
"labels": [
"居民消费价格指数",
"城市居民消费价格指数",
"农村居民消费价格指数",
"商品售价价格指数",
"农产品生产者价格指数",
"工业生产者出山价格指数",
"工业生产者购进价格指数"
],
"years": [
1990,
1995,
1996,
1997,
1998,
1999,
2000,
2001,
2002,
2003,
2004,
2005,
2006,
2007,
2008,
2009,
2010,
2011,
2012,
2013,
2014,
2015,
2016,
2017,
2018,
2019,
2020,
2021,
2022
]
}
数据就写在Result2.txt文章来源地址https://www.toymoban.com/news/detail-799392.html
到了这里,关于动态可视化图表:“城市居民与农民生存大解析!消费指数狂飙,究竟是福是祸?的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!