微信小程序
微信小程序开发工具下载:
- 微信官方文档:https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
- 微信开放平台:https://open.weixin.qq.com/home
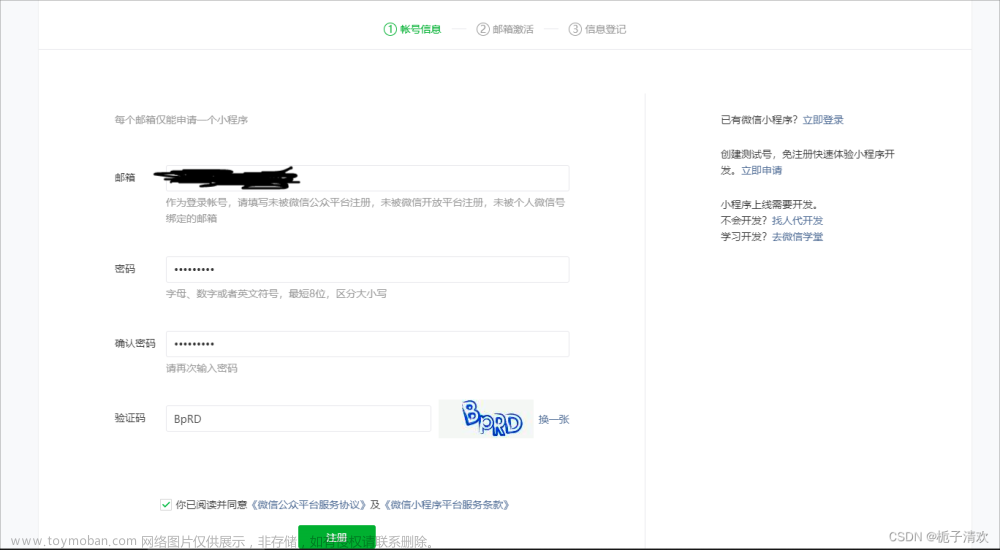
- 微信公众平台:https://mp.weixin.qq.com/






使用微信扫码


创建项目


工具支持5种文件的编辑:wxml,wxss,js,json,wxs以及图片文件的预览
1. 基础知识
1.1 小程序的定义和特点
微信小程序是一种运行在微信客户端内部的应用程序,它不需要下载安装,可以直接使用,类似于 Web 应用。微信小程序具有以下特点:
-
无需下载安装:微信小程序不需要下载安装,用户可以直接扫码或搜索进入小程序体验。
-
跨平台使用:微信小程序可以在 iOS、Android 和其他支持微信客户端的操作系统上运行,实现了跨平台的应用开发和使用。
-
轻量级应用:微信小程序的体积很小,启动速度快,可以在微信客户端中快速加载并运行。
-
便捷的开发:微信小程序提供了丰富的 API 和组件库,开发者可以使用 HTML、CSS 和 JavaScript 进行开发,降低了开发门槛。
-
用户体验优良:微信小程序具有良好的用户体验,提供了优秀的视觉效果和交互体验,同时可以根据用户的使用情况进行智能推荐和个性化服务。
-
基础服务支持:微信小程序提供了完善的基础服务支持,包括支付、地图、定位、消息通知等功能,方便开发者集成和使用。
-
小程序生态圈:微信小程序生态圈已经逐渐形成,包括开发者社区、第三方组件库、小程序商店等,可以为开发者提供更多的资源和支持。
总之,微信小程序具有开发便捷、体验优良、功能丰富、生态完善等特点,是一种新型的应用程序,正在逐渐改变人们的使用习惯和产生深远的影响。
1.2 小程序的架构
微信小程序的架构和生命周期如下所示:
架构
微信小程序的架构主要包括三个部分:
-
视图层(View):视图层负责展示和渲染页面内容,使用 WXML(类似于 HTML)描述页面结构,WXSS(类似于 CSS)描述页面样式。视图层是基于组件化开发模式的,可以使用内置组件和自定义组件构建页面。
-
逻辑层(App Service):逻辑层负责页面的逻辑处理和数据交互,使用 JavaScript 进行开发。逻辑层通过请求 API 获取数据、处理用户输入、监听事件等,并将结果传递给视图层进行展示。
-
基础层(Client):基础层是微信客户端提供的底层支持,负责小程序的运行环境和基础服务,包括界面渲染、网络请求、缓存、设备接口等。
1.3 小程序的目录结构和文件类型
目录结构

components // 小程序可以重复使用的页面元素(重要)
pages // 小程序页面文件夹,用于存放小程序的页面代码和资源
utils // 工具库文件夹,用于存放小程序的公共函数和类
.eslintrc.js // 用于配置ESLint工具的规则和选项
app.js // 小程序逻辑层入口文件 (重要)
app.json // 小程序全局配置文件 (重要)
app.wxss // 小程序全局样式文件
package.config.json // 项目配置文件
README.md // 项目说明文件
.gitignore // Git忽略文件列表
.sitemap.json // 配置小程序以及其他是否允许被微信索引
pages目录
微信小程序官方建议把所有的小程序的页面,都存放到pages目录中,以单独的文件夹存在

pages // 小程序页面文件夹,用于存放小程序的页面代码和资源
index // 小程序的入口页面和主要逻辑代码所在的目录
index.js // 页面的逻辑层文件
index.json // 页面的配置层文件
index.wxml // 页面的结构层文件
index.wxss // 页面的样式层文件
logs // 开发阶段的调试和错误日志的记录
logs.js // 日志的逻辑层文件
logs.json // 日志逻辑层文件
logs.wxml // 日志的结构文件
logs.wxss // 日志样式文件
文件类型
| 文件 | 作用 |
|---|---|
| .js | 小程序逻辑层文件,包括页面逻辑、组件逻辑和工具函数等 |
| .wxml | 小程序页面结构文件,类似于 HTML,用于描述页面的结构和内容。 |
| .wxss | 小程序页面样式文件,类似于 CSS,用于设置页面的样式和布局。 |
| .json | 小程序配置文件,包括页面路径、底部标签栏、导航栏等配置信息。 |
| .wxs | 是一种特殊的脚本文件,用于编写小程序中的逻辑部分 |
| .png , .jpg | 小程序资源文件,包括图片、音频、视频等。 |
1.4 小程序源文件解析
1.4.1 app.json文件
{
// 记录当前小程序的所有页面的路径
"pages": [
"pages/index/index", // 定义小程序的主页面路径为 pages/index/index
"pages/logs/logs" // 定义小程序的日志页面路径为 pages/logs/logs
],
// 全局定义小程序外观表现
"window": {
"navigationBarTextStyle": "black", // 导航栏样式为黑色文字
"navigationStyle": "custom" // 自定义导航栏样式
},
// 定义全局小程序组件的所使用的样式版本
"style": "v2", // 使用 v2 版本的组件样式
"rendererOptions": {
"skyline": {
"defaultDisplayBlock": true, // 默认显示块级元素
"disableABTest": true, // 禁用 A/B 测试
"sdkVersionBegin": "3.0.0", // 开始支持的 SDK 版本号
"sdkVersionEnd": "15.255.255" // 结束支持的 SDK 版本号
}
},
"componentFramework": "glass-easel", // 使用 glass-easel 组件框架
"sitemapLocation": "sitemap.json", // 网站地图的位置为 sitemap.json
"lazyCodeLoading": "requiredComponents" // 使用懒加载模式,仅加载必需的组件
}
1.4.2 project.config.json文件
{
"appid": "wx8c56f524e410b5a7", // 微信小程序的 appid,用于标识小程序的唯一性
"compileType": "miniprogram", // 编译类型,目前只支持小程序
"libVersion": "3.2.1", // 开发工具基础库版本号,用于指定开发工具的基础库版本
// 指定小程序包中的文件和目录的信息
"packOptions": {
"ignore": [], // 指定需要忽略的文件和目录
"include": [] // 指定需要包含的文件和目录。
},
// 小程序开发工具设置,包括使用的特性和插件等
"setting": {
"coverView": true, // 表示是否启用 cover-view 组件
"es6": true, // 是否启用 ES6 转 ES5
"postcss": true, // 是否启用 PostCSS
"minified": true, // 是否压缩代码
"enhance": true, // 是否开启增强编译模式
"showShadowRootInWxmlPanel": true, // 是否在 WXML 面板中显示 ShadowRoot
"packNpmRelationList": [], // 用于指定 npm 包的依赖关系列表
// 用于配置 Babel 转换设置
"babelSetting": {
"ignore": [],
"disablePlugins": [],
"outputPath": ""
}
},
// 条件编译选项,用于指定在不同平台或环境下需要编译的代码。
"condition": {},
// 编辑器设置,包括缩进类型和大小等。
"editorSetting": {
"tabIndent": "auto", // 指定缩进类型,可以是"auto"、"space"或"tab"
"tabSize": 2 // 指定缩进大小
},
// 模拟器插件库版本号,用于指定开发工具模拟器的插件库版本。
"simulatorPluginLibVersion": {}
}
也可以通过详情来设置project.config.json项目配置文件
 文章来源:https://www.toymoban.com/news/detail-799424.html
文章来源:https://www.toymoban.com/news/detail-799424.html
1.4.3 sitemap.json文件
配置小程序以及其他是否允许被微信索引。当开发者允许微信索引时,微信会通过爬虫的形式,为小程序的页面内容建立索引。当用户的搜索关键字和页面的索引匹配成功的时候,小程序的页面就会展示到搜索结果中文章来源地址https://www.toymoban.com/news/detail-799424.html
{
// 描述字段,用于提供关于该文件的更多信息,
"desc": "关于本文件的更多信息,请参考文档 https://developers.weixin.qq.com/miniprogram/dev/framework/sitemap.html",
// 规则字段,用于定义网站地图的规则
"rules": [{
"action": "allow", // 规则动作,可以是“allow”或者“disallow”,使用了“allow”,标识允许搜索引擎索引所有页面。
"page": "*" // 页面字段,用于指定要应用规则的页面路径。通过使用通配符“*”表示匹配所有页面。
}]
}
到了这里,关于微信小程序-入门的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!